Trong "Bài 3: Cú pháp cơ bản trong ReactJS" chúng ta đã được cùng nhau tìm hiểu về các cú pháp cơ bản trong ReactJS. Component trong ReactJS là một phần rất quan trọng và không thể thiếu, hôm nay chúng ta sẽ cùng nhau tìm hiểu chi tiết hơn về cách tạo và sử dụng Component trong ReactJS.
>>>>> Xem thêm bài viết trong chuỗi bài về ReactJS tại đây:
- Bài 1: Tìm hiểu về ReactJS
- Bài 2: Cài đặt môi trường phát triển ReactJS
- Bài 3: Giao tiếp với API trong ReactJS
- Bài 4: Component trong ReactJS
- Bài 5: Xử lý sự kiện trong ReactJS
- Bài 6: Routing và định tuyến trong ReactJS
- Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS
- Bài 8: Quản lý trạng thái ứng dụng với Redux
- Bài 9: Thiết kế website responsive với ReactJS
- Bài 10: Triển khai ứng dụng ReactJS với Nginx
1. Component trong ReactJS là gì?
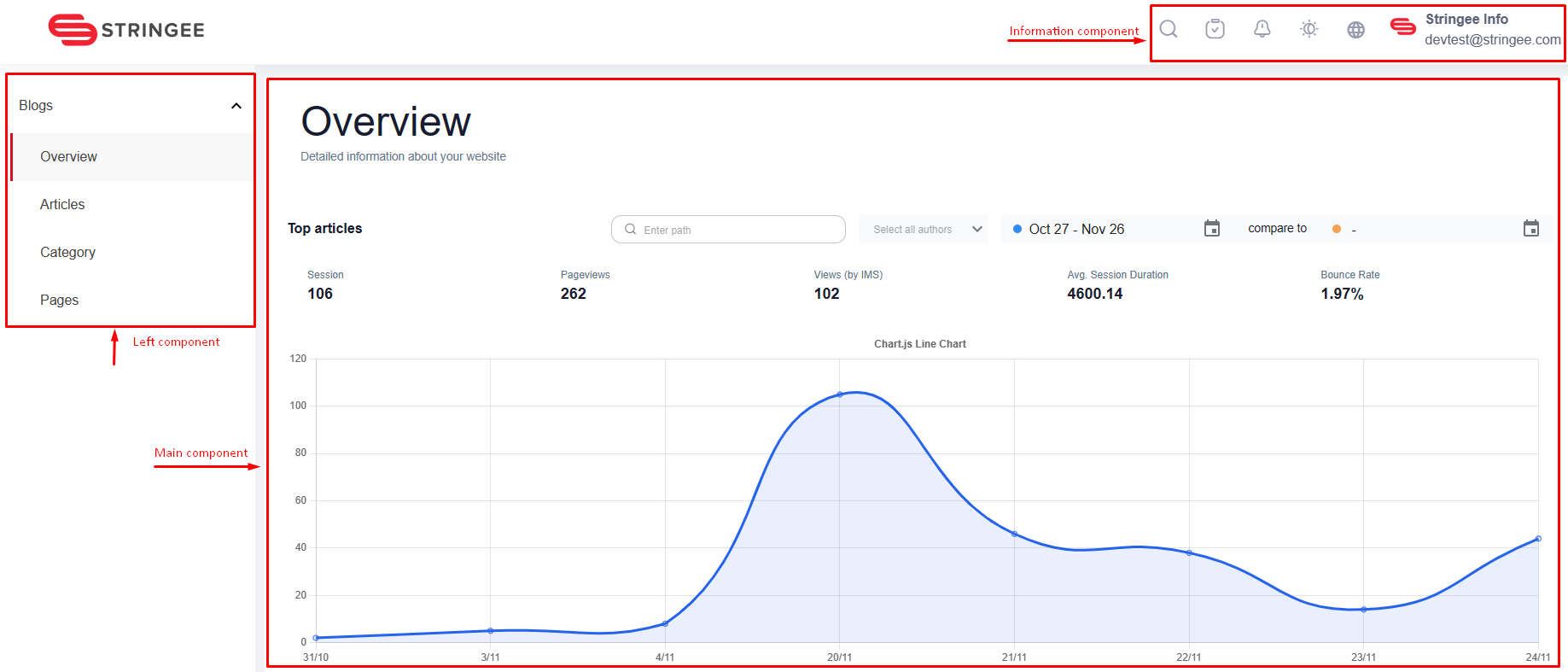
Như đã nói, Component trong ReactJS là một trong những khái niệm cơ bản nhưng là khái niệm không thể thiếu trong ReactJS. Với Component chúng ta có thể phân chia thành phần giao diện người dùng thành các thành phần nhỏ, việc này giúp chúng ta dễ dàng quản lý và tái sử dụng lại các đoạn mã này. Chúng ta hãy cùng nhau xem một ví dụ sau đây:

Trong hình ảnh bên trên, chúng ta có thể thấy rằng giao diện được chia ra thành 3 components chính, đó là "Information", "Left" và "Main". Cách thành phần trên được ghép lại với nhau để tạo thành một giao diện website hoàn chỉnh.
Trong React, chúng ta hoàn toàn có thể chia giao diện thành nhiều components, mỗi components có thẻ nhận vào các props từ đó trả về React elements hiển thị lên website. Hiện tại, ReactJS cung cấp cho chúng ta hai loại Components chính là functional component và class components.
>>> Các bạn có thể xem các bài viết tương tự ở đây:
2. Cấu trúc thư mục trong ReactJS
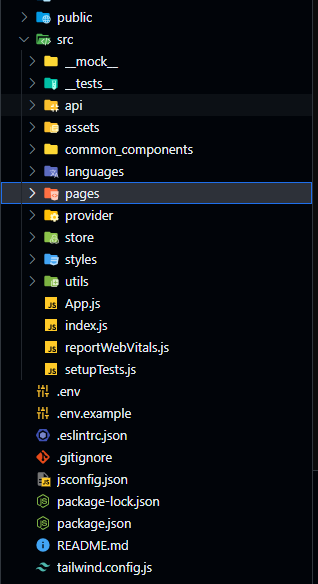
Để có thể bắt đầu chúng ta hãy cùng nhau tìm hiểu về cấu trúc cây thư mục của một ứng dụng ReactJS sau đây:

Trong ví dụ trên chúng ta có hai thư mục chính cần quan tâm đó là: common_components và pages. Thông thường chúng ta nên để các Page chính vào thư mục pages còn các components nên để ở thư mục riêng là common_components. Với việc phân chia các thành phần như thế này, chúng ta hoàn toàn có thể tái sử dụng lại các components này vào những Page khác nhau.
3. Class Component trong ReactJS
Class Component được xây dựng bằng cách sử dụng class để định nghĩa một Component. Với việc có thể lưu trữ các trạng thái và sử dụng các phương thức như render(), componentDidMount(),... Class Component thường được sử dụng khi cần quản lý Component có trạng thái phức tạp.
import React, { Component } from 'react';
class MyClassComponent extends Component {
constructor(props) {
super(props);
this.state = {
// Khai báo trạng thái của component
myState: 'Hello, React!'
};
}
// Phương thức của class component
myMethod = () => {
// Thực hiện các hành động mong muốn
}
render() {
return (
<div>
<p>{this.state.myState}</p>
<button onClick={this.myMethod}>Click me</button>
</div>
);
}
}
export default MyClassComponent;Trong ví dụ trên:
MyClassComponentlà một class kế thừa từComponentcủa React.- Trạng thái của component được quản lý bởi
this.state. - Trong hàm
render(), chúng ta trả về JSX để mô tả cách component này sẽ được hiển thị trong ứng dụng.
Tuy vậy, từ phiên bản React 16.8 trở đi với sự xuất hiện của Hooks, với điều này cho phép chúng ta sử dụng state và nhiều tính năng khác của class components trong functional components. Hiện nay, với sự xuất hiện của Hooks thì functional components ngày càng chiếm được sự yêu thích của các lập trình viên trong cộng đồng React.
4. Functional Component trong ReactJS
Functional components là một dạng khác của components trong ReactJS. Như đã nói ở trên, kể từ khi Hooks được giới thiệu trong phiên bản React 16.8 Functional components đã trở thành một phần rất quan trọng trong cách viết React Components. Chúng ta cùng nhau tìm hiểu một ví dụ của Functional components ngay sau đây:
import React, {useState} from 'react';
const MyFunctionalComponent = (props) => {
const [state, setState] = useState();
const myFunction = () => {
// Thực hiện các hành động mong muốn
}
return (
<div>
<p>{props.myProp}</p>
<button onClick={myFunction}>Click me</button>
</div>
);
}
export default MyFunctionalComponent;Trong ví dụ trên khác với Class components chúng ta sử dụng các Hooks để quản lý state. Ngoài ra, còn rất nhiều Hooks khác giúp chúng ta thực hiện các chức năng tương tự như trong class components mà không cần sử dụng class. Điều này cũng khiến cho code trở nên ngắn gọn và dễ đọc hơn.
Tổng kết
Trong bài viết này, chúng ta đã tìm hiểu về các khái niệm cơ bản về Component trong ReactJS. Việc hiểu rõ về cách sử dụng và tái sử dụng Component sẽ giúp chúng ta xây dựng ứng dụng React hiệu quả và dễ bảo trì. Trong bài tiếp theo, chúng ta sẽ cùng nhau tìm hiểu về các khái niệm khác để có cái nhìn toàn diện về ReactJS. Để có thêm nhiều thông tin hơn về lập trình các bạn đừng quên theo dõi thêm về chúng tôi tại đây.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











