Trong "Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS" chúng ta đã cùng nhau tìm hiểu về cách để có giao tiếp với API trong ReactJS. Để tiếp tục series ReactJS, trong bài này chúng ta sẽ cùng nhau tìm hiểu về một vấn đề cũng rất quan trọng trong ReactJS đó là Sử dụng Redux để quản lý state.
>>>>> Xem thêm bài viết trong chuỗi bài về ReactJS tại đây:
- Bài 1: Tìm hiểu về ReactJS
- Bài 2: Cài đặt môi trường phát triển ReactJS
- Bài 3: Giao tiếp với API trong ReactJS
- Bài 4: Component trong ReactJS
- Bài 5: Xử lý sự kiện trong ReactJS
- Bài 6: Routing và định tuyến trong ReactJS
- Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS
- Bài 8: Quản lý trạng thái ứng dụng với Redux
- Bài 9: Thiết kế website responsive với ReactJS
- Bài 10: Triển khai ứng dụng ReactJS với Nginx
1. Redux là gì?
Mặc dù Redux có thể gặp ở bất cứ ứng dụng javascript nào (kể cả javascript thuần), nhưng thông thường nó sẽ được sử dụng nhiều trong các ứng dụng React và React Native.
Thông thường, trong các ứng dụng React khi chúng ta cần sử dụng lại các state từ component cha thì với cách thông thường chúng ta sẽ phải truyền thông qua props hoặc sử dụng context. Điều này thông thường chỉ phù hợp cho các ứng dụng không quá lớn, một khi ứng dụng trở nên phức tạp hơn thì việc quản lý state trong trường hợp này dường như trở nên khó khăn và phức tạp hơn.
Từ đó, việc ra đời của Redux giúp có chúng ta có một store chung để quản lý mọi thứ ở một chỗ và nó có thể cung cấp cho toàn bộ ứng dụng.

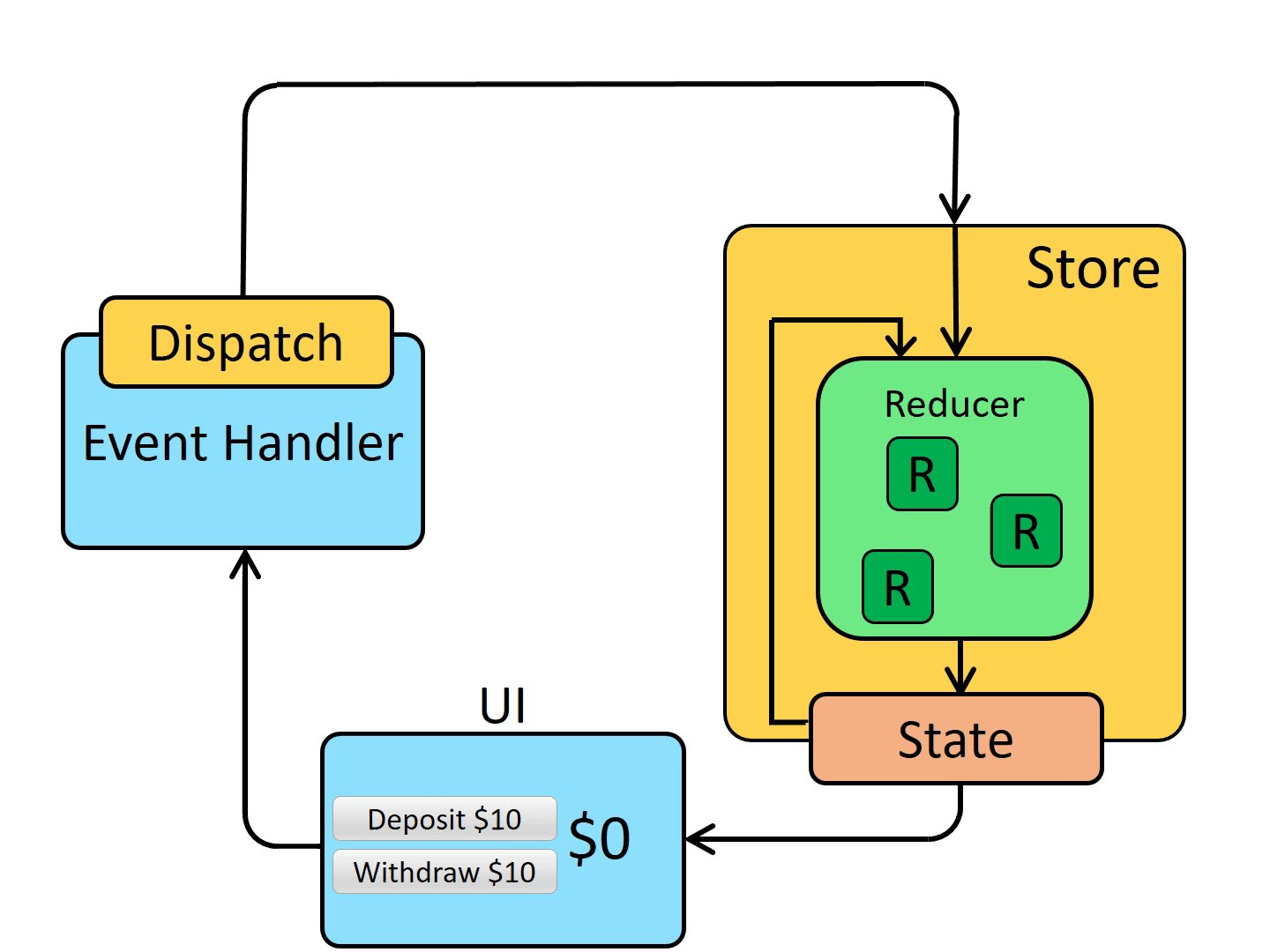
2. Nguyên tắc cơ bản của Redux
Redux sẽ hoạt động theo các nguyên tắc cơ bản như sau:
Nguyên tắc | Chi tiết | |
|---|---|---|
1 | Single Source of Truth (Nguồn thông tin duy nhất) | Trạng thái của toàn bộ ứng dụng được lưu trữ trong một cấu trúc dữ liệu duy nhất gọi là "store". |
2 | State is Read-Only (Trạng thái chỉ đọc) | Trạng thái chỉ có thể được thay đổi thông qua một hành động (action). |
3 | Changes are made with Pure Functions (Thay đổi thông qua hàm thuần túy) | Redux sử dụng reducer, là các hàm thuần túy, để xác định cách thay đổi trạng thái dựa trên hành động. |
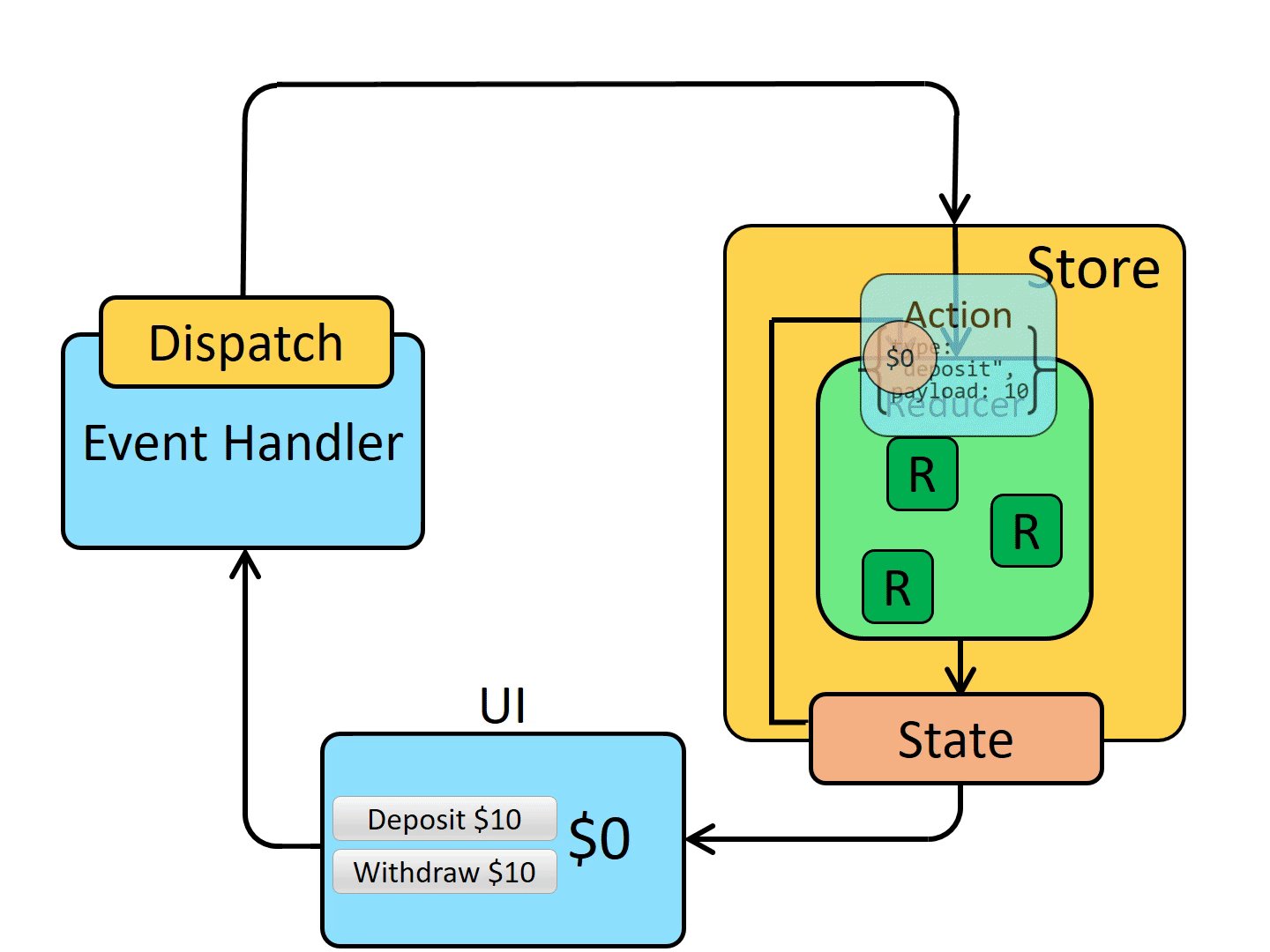
3. Các bước làm việc với Redux
| Các bước | Chi tiết |
|---|---|---|
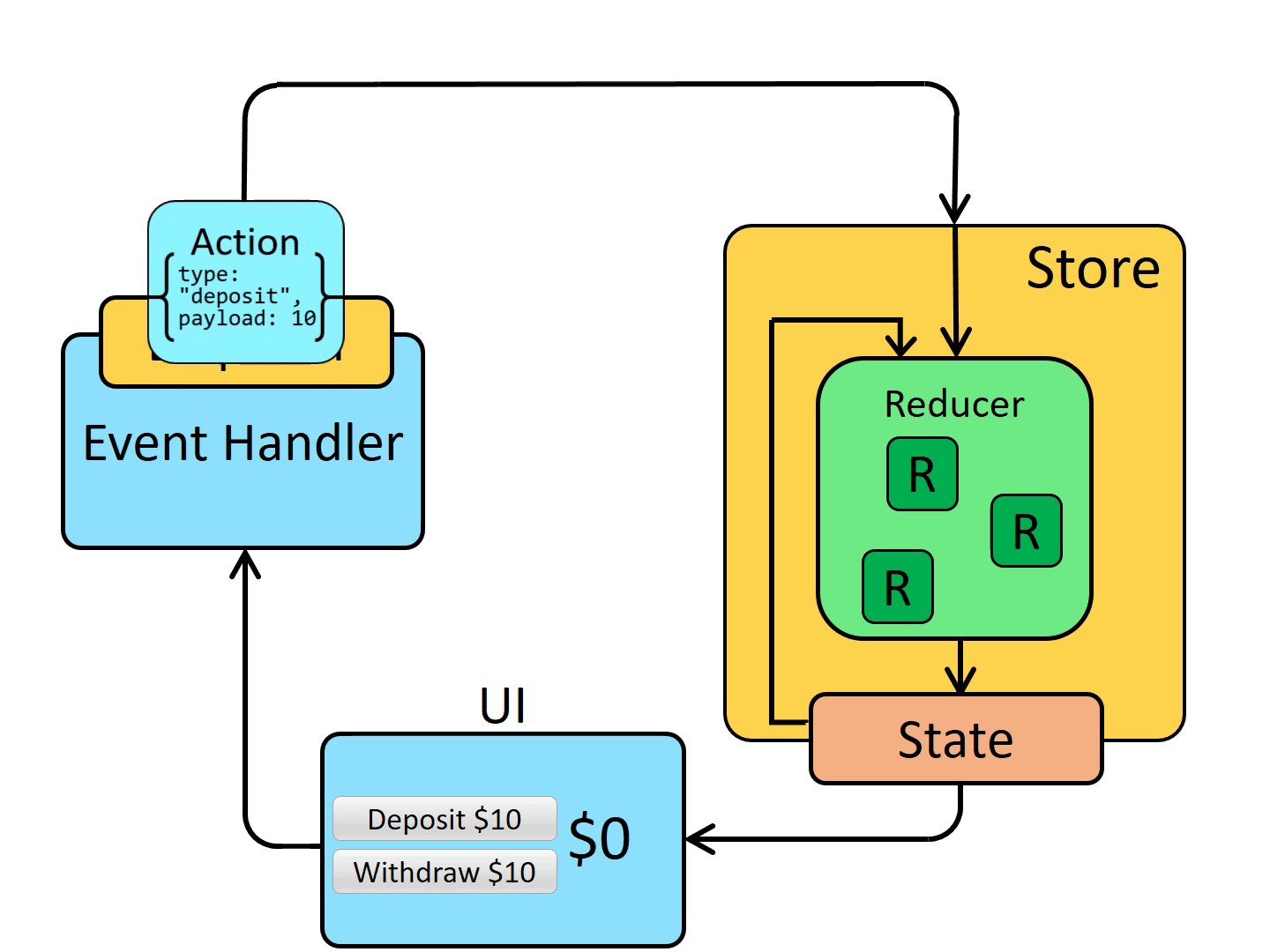
1 | Define Actions | Định nghĩa các hành động mà ứng dụng của bạn có thể thực hiện. Mỗi hành động đều có một loại (type) và một dữ liệu đi kèm (payload). |
2 | Create Reducers | Viết các reducer để xử lý các hành động. Reducer là các hàm nhận vào trạng thái hiện tại và một hành động, trả về trạng thái mới. |
3 | Set Up the Store | Tạo store và kết hợp reducers để tạo ra một nguồn thông tin duy nhất cho toàn bộ ứng dụng. |
4 | Dispatch Actions | Gửi các hành động đến store bằng cách sử dụng phương thức dispatch. Điều này sẽ kích thích quá trình cập nhật trạng thái. |
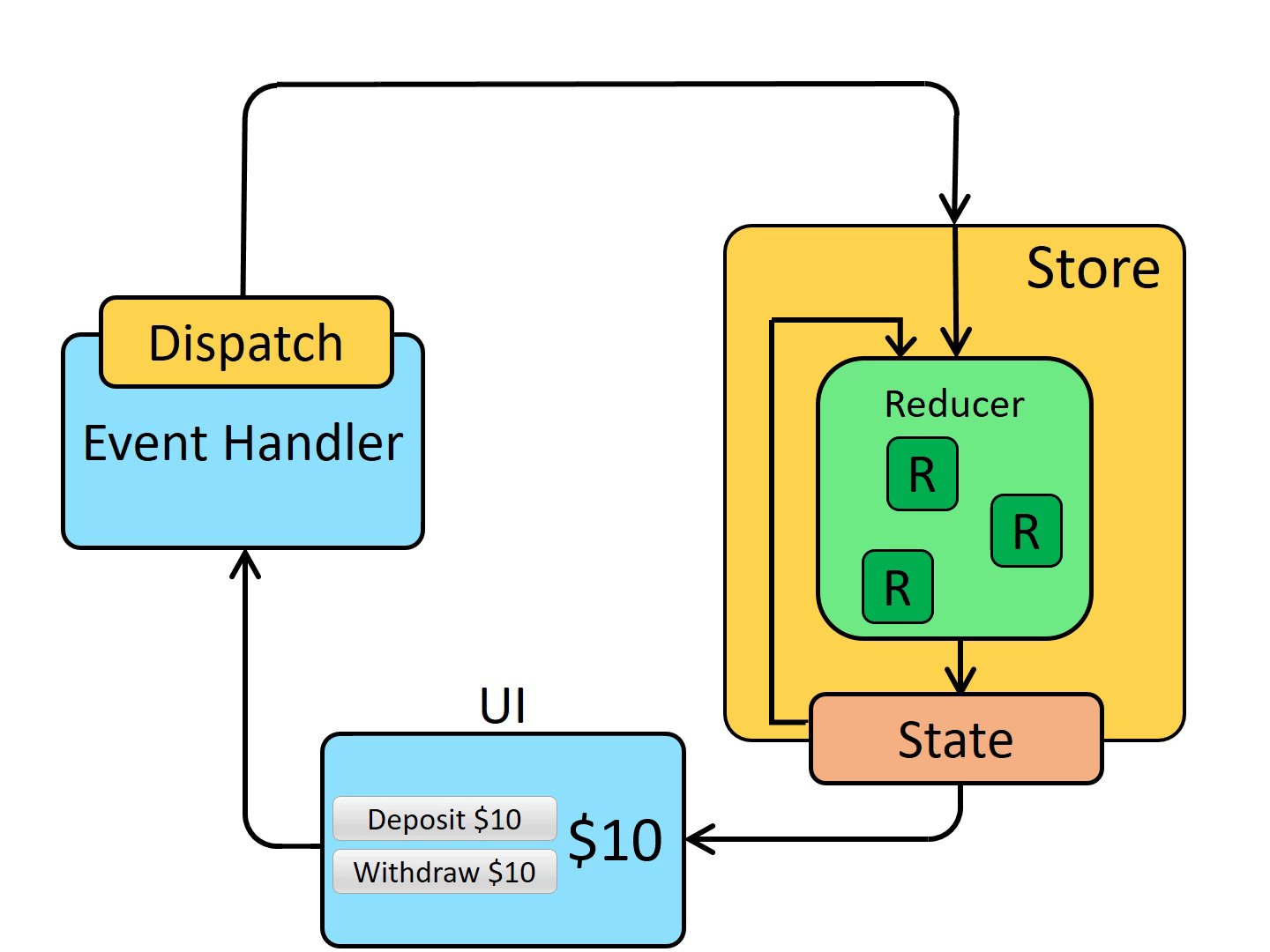
Từ mục 2 và mục 3 chúng ta đã cùng nhau đi qua một số thông tin tổng quan về Redux. Để có thể biết được chi tiết hơn về Redux chúng ta hãy cùng nhau tìm hiểu chi tiết hơn thông qua các ví dụ ngay dưới đây.
4. Các thành phần chính của Redux
4.1. Store trong Redux
Store có tác dụng đúng như tên gọi của nó, đây là nơi được sử dụng để lưu trữ toàn bộ trạng thái của ứng dụng, từ đây chúng ta có thể lấy ra cũng như sử dụng chúng từ bất cứ đâu trong ứng dụng của mình. Dưới đây, chúng ta có một đoạn mã để khai báo store như sau:
import { createStore } from 'redux';
const store = createStore(reducer);
4.2. Reducer trong Redux
Reducer được sử dụng để xác định cách mà trạng thái ứng dụng sẽ thay đổi dựa trên các Action mà người dùng sẽ sử dụng. Ta cùng nhau xem ví dụ sau:
const initialState = {
counter: 0,
};
const counterReducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, counter: state.counter + 1 };
case 'DECREMENT':
return { ...state, counter: state.counter - 1 };
default:
return state;
}
};
4.3. Action trong Redux
Action sẽ mô tả các hành động mà ứng dụng có thể thực hiện. Như đã nói ở trên, Reducer sẽ dựa vào các Action để có xác định cách mà trạng thái ứng dụng sẽ thay đổi để phù hợp với yêu cầu của lập trình viên.
const increment = () => ({
type: 'INCREMENT',
});
const decrement = () => ({
type: 'DECREMENT',
});
4.4. Dispatch trong Redux
Dispatch chịu trách nhiệm gửi một hành động tới store và từ đó kích hoạt việc cập nhật trạng thái.
store.dispatch(increment());
4.5. Subscribe trong Redux
Subscribe được sử dụng để đăng ký các hàm lắng nghe để nhận thông báo mỗi khi trạng thái thay đổi.
store.subscribe(() => {
console.log('State updated:', store.getState());
});
4.6. Middleware trong Redux
Đây là một lớp ở giữa giữa action được gửi và reducer, cho phép thực hiện các tác vụ như logging, xử lý bất đồng bộ, và thậm chí là thay đổi action.
const loggerMiddleware = store => next => action => {
console.log('Action:', action);
return next(action);
};
4.7. Combine Reducers trong Redux
Ngoài việc sử dụng các Reducer riêng rẽ như trên chúng ta có thể kết hợp chúng thành một reducer lớn để có thể dễ dàng quản lý các trạng thái phức tạp hơn của ứng dụng.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counter: counterReducer,
user: userReducer,
});
Thông qua những gì đã được nói ở trên, chúng ta sẽ có một store chứa bên trong nó là một reducer và chúng sử dụng middleware có các dụng in ra log khi có action được gửi đi. Sau đó, chúng ta sử dụng dispatch các action và sử dụng hàm subscribe để có thể theo dõi sự thay đổi của các trạng thái trong ứng dụng. Ví dụ đầy đủ sẽ trông như sau:
import { createStore, combineReducers, applyMiddleware } from 'redux';
// Actions
const increment = () => ({
type: 'INCREMENT',
});
const decrement = () => ({
type: 'DECREMENT',
});
// Reducers
const counterReducer = (state = { count: 0 }, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
case 'DECREMENT':
return { ...state, count: state.count - 1 };
default:
return state;
}
};
const rootReducer = combineReducers({
counter: counterReducer,
});
// Middleware
const loggerMiddleware = store => next => action => {
console.log('Action:', action);
return next(action);
};
// Store
const store = createStore(rootReducer, applyMiddleware(loggerMiddleware));
// Subscribe
store.subscribe(() => {
console.log('State updated:', store.getState());
});
// Dispatch actions
store.dispatch(increment());
store.dispatch(decrement());
Tổng kết
Trong bài viết này, chúng ta đã cùng nhau tìm hiểu về cách sử dụng Redux để quản lý trạng thái của ứng dụng. Redux không chỉ giúp chúng ta có thể duy trì một trạng thái có tổ chức mà còn tạo ra được một quy trình làm việc dễ hiểu và dễ bảo trì về sau này.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











