Redux khá là phổ biến trong thư viện JavaScript. Tuy nhiên, không phải tất cả chúng ta đều biết nó là gì và cách sử dụng nó ra sao. Trong bài viết này, chúng ta sẽ xem tại sao nên sử dụng redux bằng cách phân tích những lợi ích mà nó mang lại và cách hoạt động của nó.
1. Redux là gì?
Redux là một thư viện quản lý trạng thái (state management) cho ứng dụng web, phổ biến trong các ứng dụng phát triển dựa trên JavaScript và React. Nó giúp quản lý trạng thái của ứng dụng một cách dễ dàng và hiệu quả, đồng thời giúp tạo ra một luồng dữ liệu (data flow) đơn giản và dễ theo dõi.

Redux giúp quản lý trạng thái phức tạp trong ứng dụng web bằng cách tách biệt logic và giao diện người dùng. Nó cung cấp một cách tiếp cận dễ dàng và dễ theo dõi để theo dõi và cập nhật trạng thái, đồng thời giúp đảm bảo tính nhất quán của dữ liệu trong ứng dụng.
2. Lịch sử ra đời của Redux
Redux được tạo ra bởi Dan Abramov và Andrew Clark. Nó xuất hiện đầu tiên vào năm 2015 và được giới thiệu trong một bài viết trên blog của Dan Abramov, với tên gọi "Redux: Được tạo ra để giải quyết vấn đề của Flux".
Redux được xây dựng dựa trên các ý tưởng của kiến trúc Flux, một mô hình quản lý trạng thái phát triển bởi Facebook. Tuy nhiên, Redux đã đơn giản hóa và cải thiện kiến trúc Flux bằng cách sử dụng các khái niệm như nguồn dữ liệu đơn duy nhất (single source of truth) và hàm reducer.
Sau khi được giới thiệu, Redux nhanh chóng trở thành một trong những thư viện phổ biến và mạnh mẽ nhất để quản lý trạng thái trong các ứng dụng web sử dụng React. Sự đơn giản và tính nhất quán của Redux đã thu hút sự quan tâm và sự ưa chuộng từ cộng đồng phát triển phần mềm.
Redux không chỉ hữu ích trong các ứng dụng React, mà còn có thể được sử dụng trong các ứng dụng web sử dụng các framework khác như Angular hoặc Vue.js.
Kể từ khi ra mắt, Redux đã trở thành một công cụ phổ biến và quan trọng trong việc quản lý trạng thái ứng dụng web phức tạp, và cộng đồng phát triển tiếp tục đóng góp và phát triển Redux để đáp ứng các yêu cầu và nhu cầu mới trong lĩnh vực này.
3. Nguyên lý hoạt động của Redux
Nguyên lý hoạt động của Redux dựa trên một số khái niệm và quy trình cơ bản sau:

Single source of truth (Nguồn dữ liệu đơn duy nhất): Tất cả trạng thái của ứng dụng được lưu trữ trong một đối tượng gọi là "store". Store là một cây trạng thái (state tree) không thể thay đổi trực tiếp.
State is read-only (Trạng thái chỉ đọc): Trạng thái không được thay đổi trực tiếp. Để thay đổi trạng thái, ta cần tạo ra một hành động (action) mô tả sự thay đổi.
Changes are made with pure functions (Thay đổi được thực hiện bằng các hàm thuần túy): Reducer là các hàm thuần túy nhận vào trạng thái hiện tại và hành động, và trả về một trạng thái mới. Việc thay đổi trạng thái xảy ra thông qua việc gọi các reducer.
Unidirectional data flow (Luồng dữ liệu một chiều): Khi một hành động được gửi đến store, nó sẽ được chuyển đến reducer để xử lý và tạo ra trạng thái mới. Sau đó, trạng thái mới được cập nhật trong store và thông báo cho các thành phần ứng dụng khác về sự thay đổi.
Time-travel debugging (Gỡ lỗi theo thời gian): Redux hỗ trợ tính năng gỡ lỗi theo thời gian, cho phép bạn xem lại các hành động đã xảy ra và trạng thái tại mỗi thời điểm trong quá trình phát triển.
Quy trình cơ bản khi sử dụng Redux bao gồm:
Định nghĩa trạng thái ban đầu: Xác định trạng thái ban đầu của ứng dụng và khởi tạo store.
Định nghĩa các hành động (actions): Xác định các hành động mà ứng dụng có thể thực hiện, mô tả các sự kiện và dữ liệu đi kèm.
Ví dụ về trình tạo Actions:
``` const setLoginStatus = ( name,password ) => {
return {
type : “LOGIN” ,
payload : {
username : “foo” ,
password : “bar” }
}
}
<p><strong>Viết reducer:</strong> Xác định các reducer, là các hàm nhận vào trạng thái hiện tại và một hành động, và trả về một trạng thái mới dựa trên hành động.</p>
<p>Một ví dụ đơn giản về cách thức hoạt động của Reducers trong Redux:</p>
const LoginComponent = ( state = initialState , action ) => { switch ( action . type ) {
// Bộ Reducers này xử lý bất cứ hành động nào với kiểu “LOGIN”. Trường hợp “LOGIN” : trả về trạng thái . map ( user => { if (user . username ! == action . username ) { return user ; }
if ( user . password == action . password ) { return { … user , login_status : “LOGGED IN” } } } ); default : trả về trạng thái ; } } ;
<p><strong>Tạo store:</strong> Tạo store bằng cách kết hợp reducer và trạng thái ban đầu.</p>
<p><strong>Gửi hành động (dispatch actions):</strong> Sử dụng hàm dispatch để gửi hành động tới store. Store sẽ gọi các reducer và cập nhật trạng thái.</p>
<p><strong>Cập nhật giao diện người dùng:</strong> Các thành phần React hoặc các thành phần khác sẽ được thông báo về sự thay đổi trạng thái và cập nhật giao diện dựa trên trạng thái mới.</p>
<p>Qua việc thực hiện các hành động và cập nhật trạng thái theo cách này, Redux giúp đảm bảo tính nhất quán và dễ theo dõi trong việc quản lý trạng thái của ứng dụng.</p>
<h2>4. Cấu trúc của Redux</h2>
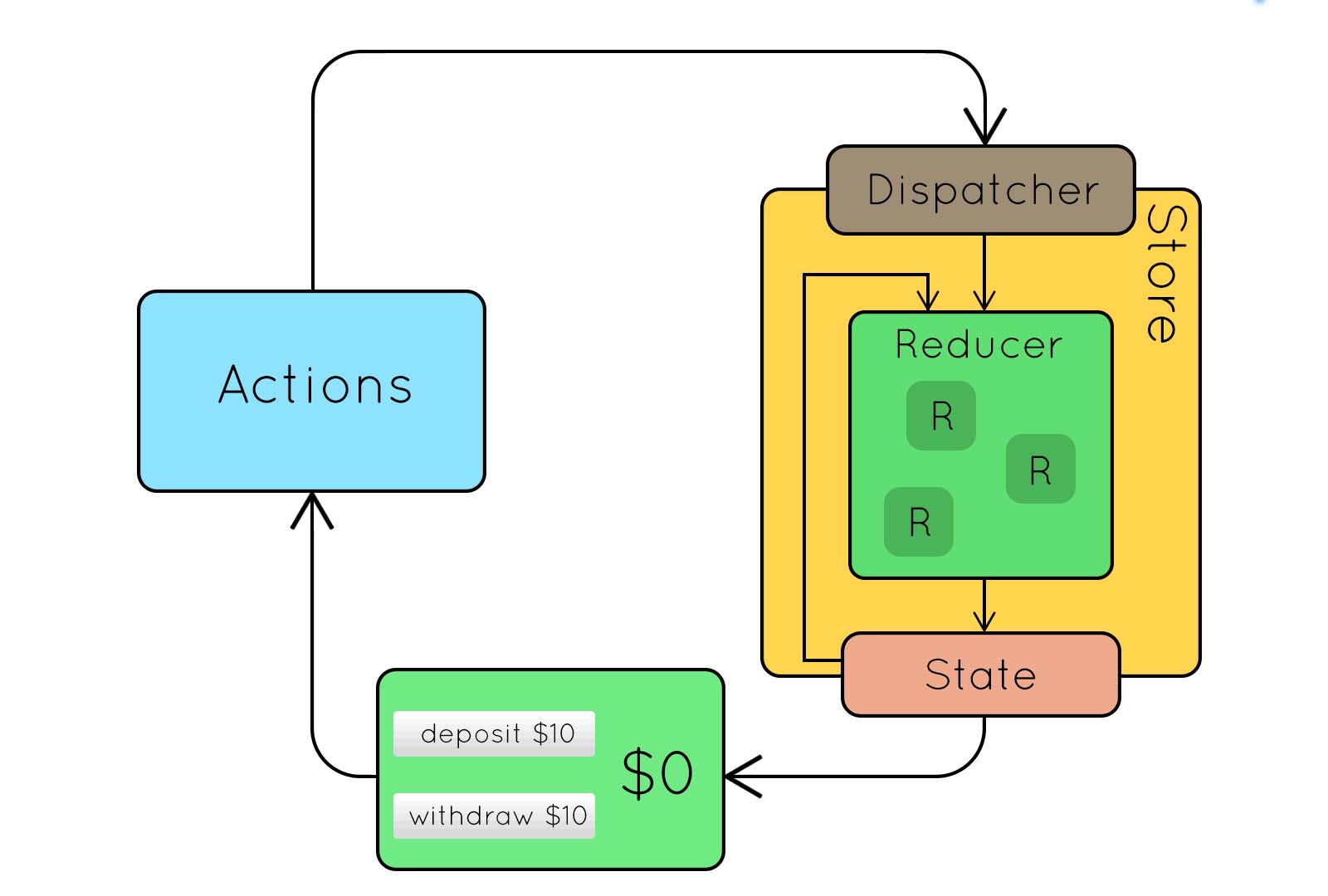
<p>Cấu trúc đầy đủ của Redux bao gồm các thành phần chính sau:</p>
<p><img alt="" src="https://asia-1-fileserver-2.stringee.com/0/asia-1_1_UGPINMF6YU9SCIX/1688204073-cau-truc-cua-redux.png" style="height:400px; width:747px" /></p>
<h3>4.1 Actions (Hành động):</h3>
<p>Actions là các đối tượng JavaScript chứa thông tin về sự kiện xảy ra trong ứng dụng. Mỗi action có một thuộc tính bắt buộc là "type" để xác định loại hành động. Actions có thể có thêm các thuộc tính khác để mang thông tin đi kèm.</p>
<h3>4.2 Reducers (Bộ giảm thiểu): </h3>
<p>Reducers là các hàm xử lý để xác định cách thay đổi trạng thái của ứng dụng dựa trên các hành động. Mỗi reducer nhận vào trạng thái hiện tại và một action, sau đó trả về một trạng thái mới. Reducers nên được viết dưới dạng hàm thuần túy (pure functions) để đảm bảo tính dự đoán và không có tác động phụ.</p>
<h3>4.3 Store (Ngăn chứa): </h3>
<p>Store là nơi lưu trữ toàn bộ trạng thái của ứng dụng. Nó là đối tượng chính của Redux và bao gồm các phương thức để truy cập và cập nhật trạng thái. Store cũng là nơi kết nối giữa actions và reducers, nhận các actions và gọi reducers để cập nhật trạng thái.</p>
<h3>4.4 Middleware (Trung gian): </h3>
<p>Middleware là một lớp trung gian tùy chọn được sử dụng để mở rộng chức năng của Redux. Nó cho phép chúng ta can thiệp vào quá trình xử lý hành động trước khi chúng được gửi đến reducers. Middleware có thể được sử dụng để thực hiện các tác vụ như ghi log, xử lý bất đồng bộ hoặc thực hiện các tác vụ phức tạp khác.</p>
<h3>4.5 Connectors (Kết nối): </h3>
<p>Connectors là một cách để kết nối các thành phần React và Redux store. Chúng giúp lấy trạng thái từ store và gửi actions đến store, từ đó cho phép các thành phần React truy cập và sử dụng dữ liệu từ store và tương tác với nó.</p>
<p>Cấu trúc trên giúp Redux quản lý trạng thái của ứng dụng một cách hiệu quả, đảm bảo tính nhất quán và dễ theo dõi.</p>
<h2>5. Lý do nên sử dụng Redux reactjs</h2>
<p>Redux mang đến những ưu điểm tuyệt vời khi sử dụng để quản lý trạng thái của Reactjs:</p>
<p><img alt="" src="https://asia-1-fileserver-2.stringee.com/0/asia-1_1_Z2HIP93HSVOBFR9/1688204114-li-do-nen-su-dung-redux.png" style="height:463px; width:749px" /></p>
<ul>
<li><strong>Quản lý trạng thái phức tạp: </strong>Redux giúp quản lý trạng thái của ứng dụng một cách hiệu quả, đặc biệt là khi ứng dụng có trạng thái phức tạp và các thành phần ứng dụng cần truy cập và chia sẻ dữ liệu trạng thái.</li>
<li><strong>Tính nhất quán: </strong>Redux áp dụng nguyên tắc "single source of truth" và "state is read-only", giúp đảm bảo tính nhất quán của dữ liệu trong ứng dụng. Mọi thay đổi trạng thái đều thông qua việc gửi hành động và được xử lý bởi các reducer, từ đó đảm bảo rằng trạng thái được cập nhật một cách dễ dàng và dễ theo dõi.</li>
<li><strong>Dễ dàng theo dõi và gỡ lỗi:</strong> Redux cung cấp tính năng gỡ lỗi theo thời gian (time-travel debugging) cho phép xem lại các hành động và trạng thái trước đó, giúp dễ dàng xác định và sửa lỗi.</li>
<li><strong>Phân tách logic và giao diện người dùng:</strong> Redux giúp tách biệt logic ứng dụng và giao diện người dùng. Việc quản lý trạng thái được thực hiện bởi Redux, trong khi các thành phần React chỉ cần tương tác với Redux thông qua các kết nối (connectors). Điều này giúp tăng tính tái sử dụng và dễ bảo trì của mã nguồn.</li>
<li><strong>Hỗ trợ cho các tính năng mở rộng:</strong> Redux có khả năng tích hợp các middleware để mở rộng chức năng của nó. Điều này cho phép thực hiện các tác vụ như xử lý bất đồng bộ, ghi log, định dạng dữ liệu và nhiều hơn nữa.</li>
</ul>
<p>Tuy nhiên, việc sử dụng Redux trong ứng dụng ReactJS cũng đòi hỏi một số công sức và cú pháp bổ sung. Việc đánh giá lợi ích và tùy chỉnh Redux phù hợp với yêu cầu cụ thể của dự án là điều quan trọng để đảm bảo sự hiệu quả và tiện ích của việc sử dụng nó.</p>
<h2>Tạm kết</h2>
<p>Việc sử dụng Redux giúp chúng ta tạo ra ứng dụng có quy mô lớn và phức tạp mà vẫn duy trì được tính rõ ràng và dễ bảo trì. Với Redux, bạn sẽ có công cụ mạnh mẽ để quản lý trạng thái và xây dựng các ứng dụng web tốt hơn. Hãy áp dụng kiến thức về Redux và khám phá sự tiến bộ và hiệu quả trong quá trình phát triển phần mềm của bạn</p>
<p>Theo dõi <a href="https://stringee.com/vi/contact-sales?utm_source=Blog&utm_medium=anchor_text&utm_campaign=redux-la-gi" target="_blank">stringee.com</a> để cập nhật những thông tin và kiến thức mới nhất về ngành CNTT lập trình.</p>
<p> </p>











