Trong “Bài 3: Cú pháp cơ bản trong ReactJS” chúng ta đã biết cách thực hiện các hành động để có thể gửi một biểu mẫu. Nhưng để dữ liệu trong ReactJS được lưu thường chúng ta sẽ phải giao tiếp với các hệ thống bên ngoài. Vì vậy, trong bài hôm nay ta sẽ tìm hiểu chi tiết về cách sử dụng API trong ReactJS, là một phương thức dùng để giao tiếp với các hệ thống bên ngoài hiệu quả.
>>>>> Xem thêm bài viết trong chuỗi bài về ReactJS tại đây:
- Bài 1: Tìm hiểu về ReactJS
- Bài 2: Cài đặt môi trường phát triển ReactJS
- Bài 3: Giao tiếp với API trong ReactJS
- Bài 4: Component trong ReactJS
- Bài 5: Xử lý sự kiện trong ReactJS
- Bài 6: Routing và định tuyến trong ReactJS
- Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS
- Bài 8: Quản lý trạng thái ứng dụng với Redux
- Bài 9: Thiết kế website responsive với ReactJS
- Bài 10: Triển khai ứng dụng ReactJS với Nginx
1. Tại sao chúng ta cần giao tiếp với API trong ReactJS
API (Application Programming Interface) được sử dụng để kết nối giữa frontend và backend của một ứng dụng. Chúng cho phép chúng ta thực hiện các chức năng cơ bản như CRUD (Create, Read, Update, Delete). ReactJS hỗ trợ chúng ta nhiều cách để có thể giao tiếp với API thuận tiện nhất có thể, nhưng trong bài này chúng ta sẽ tập trung vào việc sử dụng các Hook (useEffect và useState) và thư viện axios để có thể giao tiếp với API một cách nhanh chóng và thuận tiện.
2. Giao tiếp với API trong ReactJS
Bước 1: Khởi tạo một dự án ReactJS mới
Về việc tạo mới dự án ReactJS chúng ta có thể tìm hiểu kỹ hơn ở Create React App, trong bài này chúng ta sẽ chỉ tập trung vào những điều cơ bản để phục vụ cho việc xây dựng một môi trường có thể giao tiếp với API một cách thông suốt.
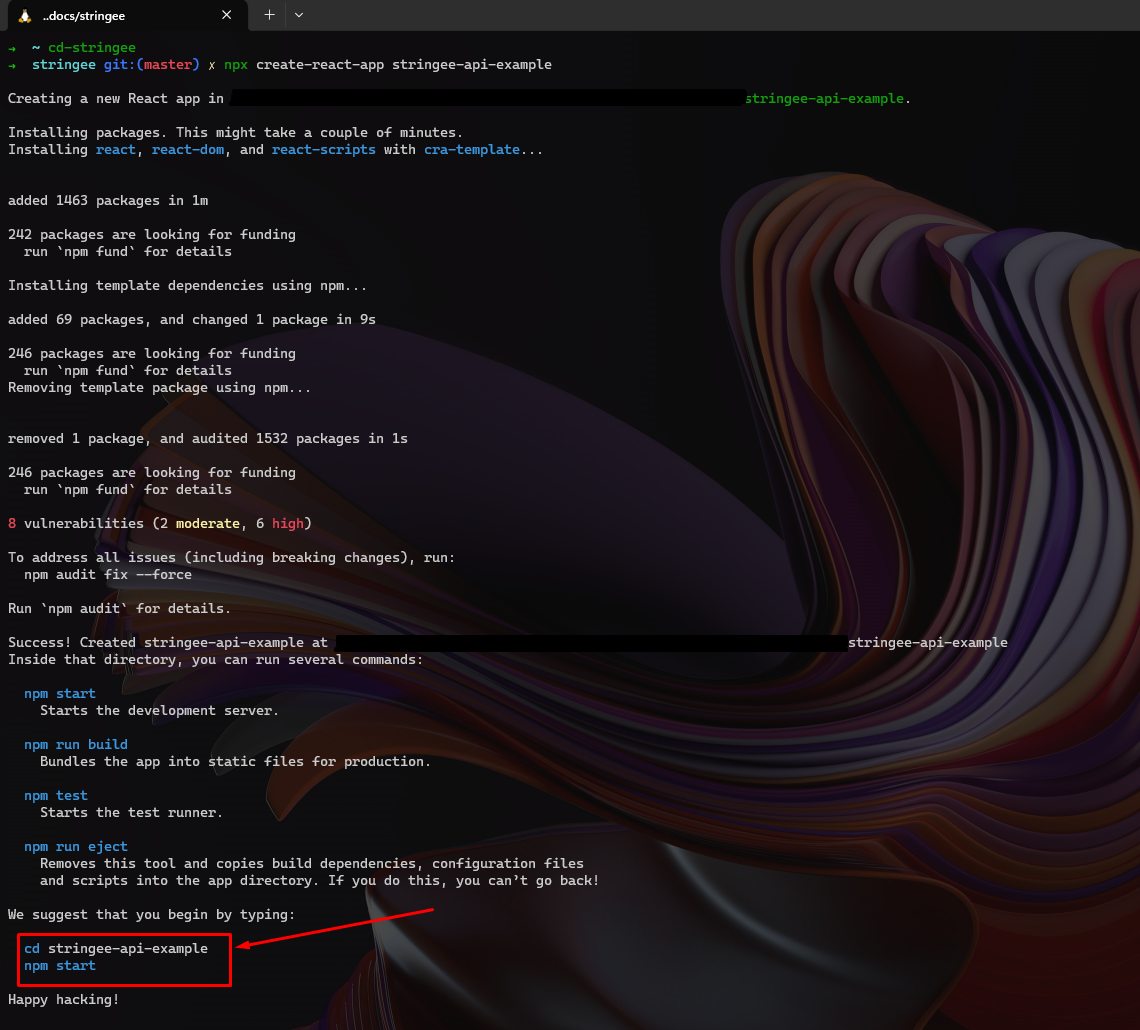
Để tạo mới một dự án ReactJS chúng ta sẽ sử dụng các lệnh sau:
- Đầu tiên, chúng ta cần mở
terminalvà chạy lệnh sau:
npx create-react-app stringee-api-example
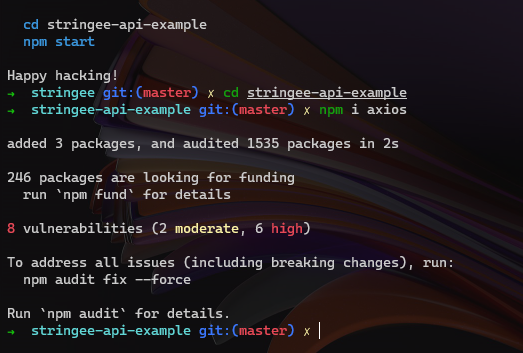
- Tiếp theo, chúng ta cần truy cập vào thư mục vừa tạo:
cd stringee-api-example- Cài đặt các thư viện cần thiết (bước này có thể thực hiện bất cứ lúc nào khi chúng ta cần thêm thư viện mới, nhưng trong hướng dẫn này chúng ta đã biết sẽ cần những gì nên chúng ta sẽ cài đặt đầy đủ các thư viện trước khi khởi chạy ứng dụng để đảm bảo có đủ những gì cần thiết để có thể giao tiếp với API sau này):
npm i axios lodash
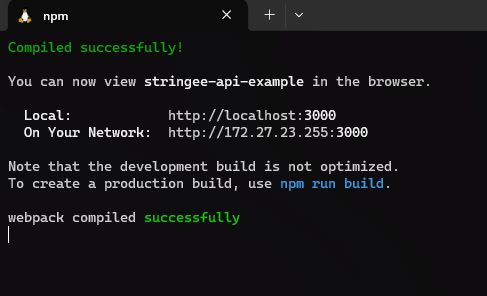
- Cuối cùng ta khởi chạy dự án bằng lệnh sau:
npm start
Sau khi ứng dụng đã khởi chạy thành công, lúc này chúng ta sẽ nhận được một máy chủ cục bộ. Thông thường, dự án sẽ tự động mở trong một trình duyệt mới với đường dẫn http://localhost:3000/. Nhưng điều này có thể không đúng trong một số trường hợp, như với trường hợp này Stringee đang hướng dẫn các bạn trên một máy chủ khác nên đường dẫn của tôi sẽ phải là http://ip_or_domain:3000/. Đây là hình ảnh sau khi chúng ta khởi chạy thành công:

Để thuận tiện hơn trong việc quan sát dữ liệu, chúng ta sẽ thực xóa những gì không cần thiết trong template mà React đã tạo sẵn cho chúng ta, nội dung các tệp sau chỉnh sửa sẽ như sau:
App.js
import "./App.css";
function App() {
return (
<div className="App">
</div>
);
}
export default App;App.css
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}Ta sẽ được kết quả trang web như sau:

Bước 2: Các bước chuẩn bị API
Ở đây, để thuận tiện chúng ta có thể dùng API từ JSONPlaceholder, cụ thể trong bài này chúng ta sẽ sử dụng API https://jsonplaceholder.typicode.com/posts.
Để thuận tiện trong việc quản lý, chúng ta nên có một thư mục để chứa các API này. Ở đây, chúng ta sẽ sử dụng thư mục api bên trong src:

Tiếp theo, chúng ta tạo tiếp 2 file ApiBase.js và ApiPosts.js với nội dung như sau:
ApiBase.js
import axios from "axios";
import omitBy from "lodash/omitBy";
import isNil from "lodash/isNil";
export default class ApiBase {
constructor() {
this.baseUrl = "https://jsonplaceholder.typicode.com/";
}
httpPost(uri, data, options) {
return this.httpRequest(uri, "POST", data, options);
}
httpPut(uri, data, options) {
return this.httpRequest(uri, "PUT", data, options);
}
httpGet(uri, data, options) {
return this.httpRequest(uri, "GET", data, options);
}
httpDelete(uri, options) {
return this.httpRequest(uri, "DELETE", undefined, options);
}
httpRequest(uri, method, data, options) {
return new Promise((resolve, reject) => {
axios({
method: method,
url: this.baseUrl + uri,
data: method !== "GET" ? data : omitBy(data, isNil),
params: method === "GET" ? data || "" : "",
withCredentials: true,
...options
})
.then((res) => {
resolve(res);
})
.catch((axiosError) => {
console.error(axiosError);
reject("SERVER_ERROR");
});
});
}
}ApiPosts.js
import ApiBase from "./ApiBase";
class ApiPosts extends ApiBase {
constructor() {
super();
this.path = "posts";
}
list(data) {
return this.httpGet(this.path, data);
}
}
export const apiPosts = new ApiPosts();Bước 3: Gọi API với useEffect()
Sau khi đã chuẩn bị được cấu trúc thư mục api như trên, sau đây chúng ta sẽ cùng sử dụng useEffect() để thao tác, cũng như sử dụng useState() để lưu trữ lại dữ liệu được trả về từ API. Sau đây ta sẽ sửa lại App.js như sau:
import {useEffect, useState} from "react";
import "./App.css";
import {apiPosts} from "./api/ApiPosts";
function App() {
const [listData, setListData] = useState([]);
useEffect(() => {
let isFetching = true;
apiPosts.list().then((res) => {
if (isFetching) {
setListData(res.data);
}
});
return () => (isFetching = false);
}, []);
return (
<div className="App">
<table>
<tr>
<th>Title</th>
<th>Body</th>
</tr>
{listData.map((r) => (
<tr>
<td>{r.title}</td>
<td>{r.body}</td>
</tr>
))}
</table>
</div>
);
}
export default App;Ở đoạn mã trên:
- Chúng ta sử dụng
const [listData, setListData] = useState([]);để khởi tạo mộtstatecó nhiệm vụ lưu trữ giá trị được trả về từ API. Đồng thờistatenày cũng có tác dụng kích hoạt việc render lại giao diện khi dữ liệu được lấy thành công từ API. useEffect()được sử dụng để kích hoạt sự kiện gọi API để lấy dữ liệu, sau đó lưu trữ nó vào biếnlistData.- Cuối cùng, chúng ta sử dụng
listData.mapđể hiển thị dữ liệu ra màn hình.
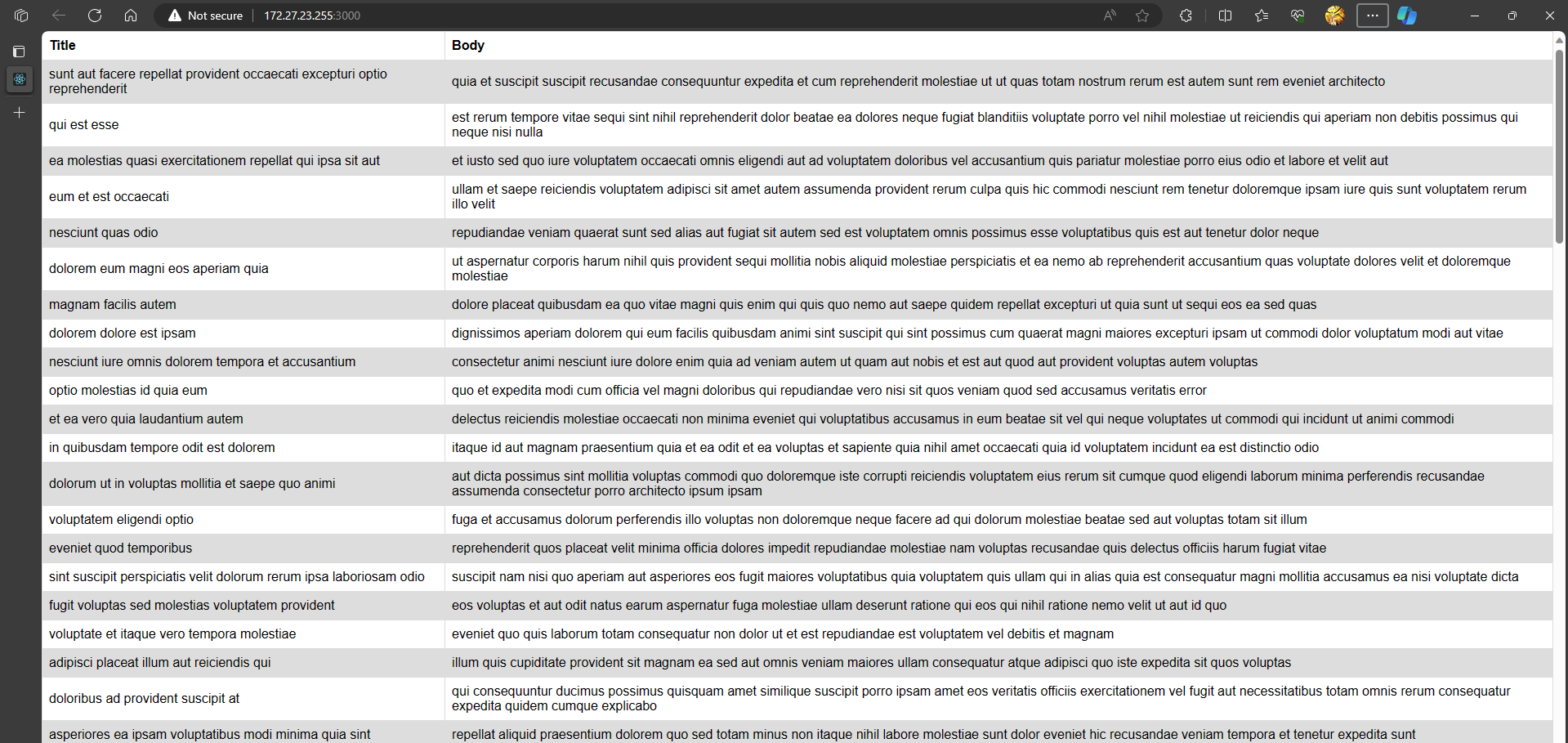
Kết quả nhận được sẽ như sau:

Tổng kết
Như vậy, với hướng dẫn trên chúng ta đã hoàn toàn có thể sử dụng Hook để giao tiếp với API trong ReactJS. Đây cũng là một việc rất quan trọng trong khi làm việc với các ứng dụng ReactJS, hy vọng với hướng dẫn trên các bạn sẽ sẵn sàng để tích hợp các dịch vụ backend vào ứng dụng của mình. Hẹn gặp lại các bạn trong những bài về chủ đề ReactJS tiếp theo!
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











