Sau quá trình phát triển một ứng dụng ReactJS thì chúng ta vẫn còn một công đoạn rất quan trọng nữa đó là triển khai ứng dụng ReactJS lên môi trường Production. Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu chi tiết về các triển khai ứng dụng ReactJS trên môi trường Linux với Nginx.
>>> Xem thêm bài viết trong chuỗi bài về ReactJS tại đây:
- Bài 1: Tìm hiểu về ReactJS
- Bài 2: Cài đặt môi trường phát triển ReactJS
- Bài 3: Cú pháp cơ bản trong ReactJS
- Bài 4: Component trong ReactJS
- Bài 5: Xử lý sự kiện trong ReactJS
- Bài 6: Routing và định tuyến trong ReactJS
- Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS
- Bài 8: Quản lý trạng thái ứng dụng với Redux
- Bài 9: Thiết kế website responsive với ReactJS
- Bài 10: Triển khai ứng dụng ReactJS với Nginx
1. Nginx là gì?
Nginx là một web server mã nguồn mở và cũng có thể thực hiện các chức năng như reverse proxy, load balancer, HTTP cache. Nginx được xây để có khả năng xử lý nhiều kết nối đồng thời một cách hiệu quả, đây cũng là một trong những lý do quan trọng làm cho nginx trở thành một giải pháp phổ biến cho việc triển khai ứng dụng web và cung cấp dịch vụ trang web tốt với số lượng lớn người dùng.
1.1. Các công cụ tương tự
- Apache HTTP Server: Apache cũng là mô hình web server rất phổ biến, nó thường được so sánh với Nginx về tính hiệu quả trong việc triển khai một ứng dụng web. Với sự ra đời và phát triển lâu dài, apache cũng cung cấp rất nhiều tính năng và có thể cấu hình một cách rất linh hoạt. Tuy nhiên, Nginx thường được đánh giá cao hơn về mặt hiệu suất cũng như có thể xử lý nhiều kết nối đồng thời.
- Microsoft Internet Information Services (IIS): Nếu như bạn sử dụng Windows để làm web server thì đây sẽ là một trong những lựa chọn mà bạn có thể xem xét.
- LiteSpeed: Đây là một web server cung cấp hiệu suất cao, có khả năng thay thế Apache trong nhiều trường hợp.
- Caddy: Caddy là một web server có khả năng cấu hình tự động cũng như là hỗ trợ HTTPS một cách mặc định.
1.2. Tại sao lại sử dụng Nginx?
- Hiệu suất cao: Nginx được thiết kế để xử lý lượng lớn kết nối đồng thời một cách hiệu quả. Điều này giúp nó trở thành một lựa chọn lý tưởng trong việc triển khai các ứng dụng có lượng truy cập lớn.
- Nhẹ và ít tài nguyên: Việc sử dụng ít tài nguyên cũng giúp giảm tải cho hệ thống và tăng khả năng mở rộng một cách tốt hơn.
- Load balancing: Nginx cũng cung cấp khả năng cấu hình cân bằng tải, giúp điều phối các yêu cầu giữa nhiều máy chủ, tăng khả năng ổn định và hiệu suất hệ thống.
- Reverse proxy: Nginx cũng có khả năng hoạt động như reverse proxy, việc này giúp bảo vệ máy chủ ứng dụng và nó cũng như một lớp bảo mật bổ sung cho hệ thống.
- Dễ cấu hình: Nginx được đánh giá là cấu hình khá đơn giản cũng như dễ hiểu. Việc này được người dùng đánh giá cao trong việc thực hiện cài đặt cũng như duy trì hệ thống.
>>>>> Xem thêm bài viết trong chuỗi bài về ReactJS tại đây:
- Bài 1: Tìm hiểu về ReactJS
- Bài 2: Cài đặt môi trường phát triển ReactJS
- Bài 3: Giao tiếp với API trong ReactJS
- Bài 4: Component trong ReactJS
- Bài 5: Xử lý sự kiện trong ReactJS
- Bài 6: Routing và định tuyến trong ReactJS
- Bài 7: Sử dụng Hook để giao tiếp với API trong ReactJS
- Bài 8: Quản lý trạng thái ứng dụng với Redux
2. Chuẩn bị môi trường
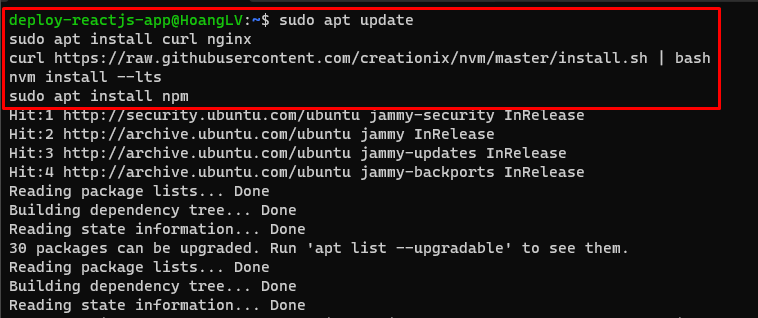
Trước hết để đảm bảo có một môi trường đầy đủ chúng ta cần thực hiện các lệnh sau để cập nhật cũng như cài đặt một số package:
sudo apt update
sudo apt install curl nginx
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
nvm install --lts
sudo apt install npm

3. Xây dựng ứng dụng ReactJS
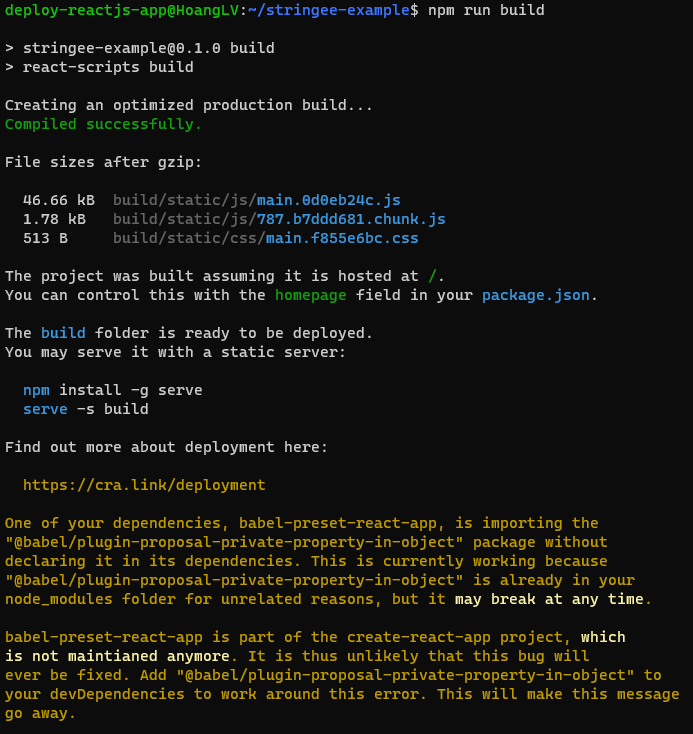
Để có thể deploy ứng dụng ReactJS đầu tiên ta cần có bản build cuối cùng của nó, ta sử dụng lệnh sau để có thể tạo ra bản build production, đây sẽ là các tệp tĩnh đã được tối ưu hóa và lưu vào thư mục build
npm run build
Chú ý: Trong trường hợp bạn sử dụng các trình quản lý package khác nhau lệnh này có thể sẽ có thay đổi nhỏ trong quá trình thao tác.

4. Cấu hình Nginx
Chú ý: Thông thường trước khi cấu hình trên máy chủ, chúng ta cần phải cấu hình cho domain public trỏ về địa chỉ IP của server, trong trường hợp này mình sẽ hướng dẫn trên server có địa chỉ IP là 172.27.23.255. Và thay vì việc phải cấu hình domain public chúng ta có thể cấu hình file hosts để trỏ domain stringee-example.com về chính máy chúng ta.
Đầu tiên ta cần chuyển thư mục build vừa tạo ra phía trên vào thư mục chứa các web sẽ được triển khai trên nginx tại /var/www như sau:
sudo cp -r /home/deploy-reactjs-app/stringee-example/build/ /var/www/stringee-example.com/
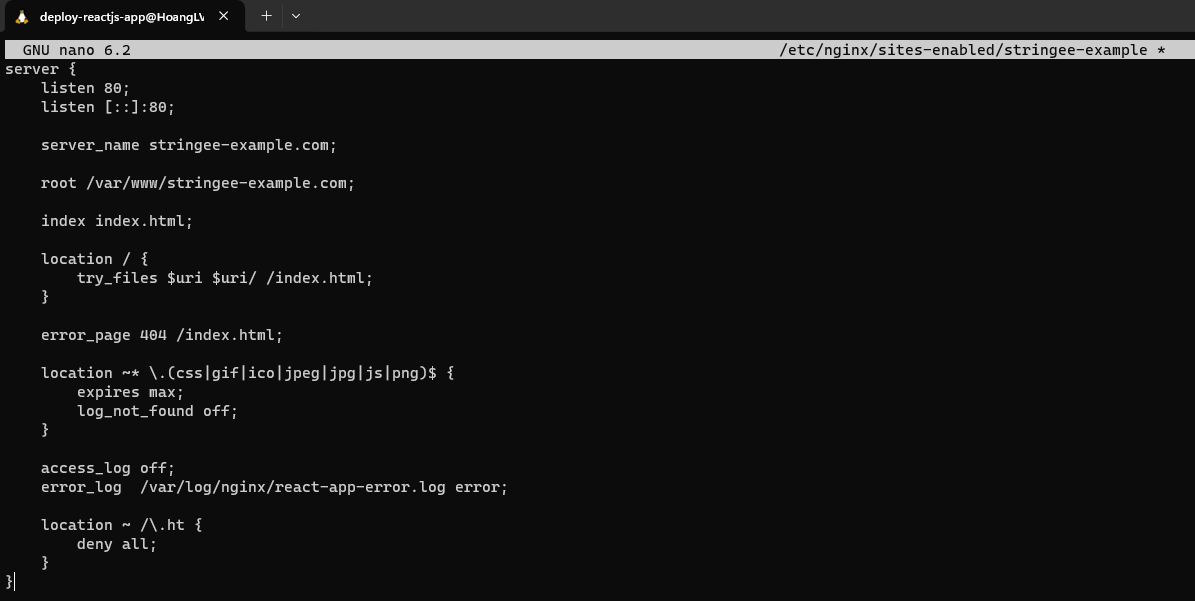
Tiếp theo, ta cần tạo một tệp cấu hình cho ứng dụng ReactJS trong Nginx như sau:
sudo nano /etc/nginx/sites-enabled/stringee-example
Nội dung cấu hình như sau:
server {
listen 80;
listen [::]:80;
server_name stringee-example.com;
root /var/www/stringee-example.com;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
error_page 404 /index.html;
location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ {
expires max;
log_not_found off;
}
access_log off;
error_log /var/log/nginx/react-app-error.log error;
location ~ /\.ht {
deny all;
}
}
Lưu ý:
- Ở phần
server_namebạn cần thay thế về đúng domain của mình. - Trong bài viết này chúng ta chỉ theo dõi ngắn gọn về cấu hình
nginx, bạn có thể tìm hiểu thêm nhiều hơn vềnginxtại đây

5. Khởi động lại Nginx
Sau khi đã thực hiện các bước cấu hình, để nginx có thể tải lại các cấu hình đã thay đổi ta dùng lệnh sau:
sudo service nginx restart
# Hoặc lệnh: sudo nginx -s reload
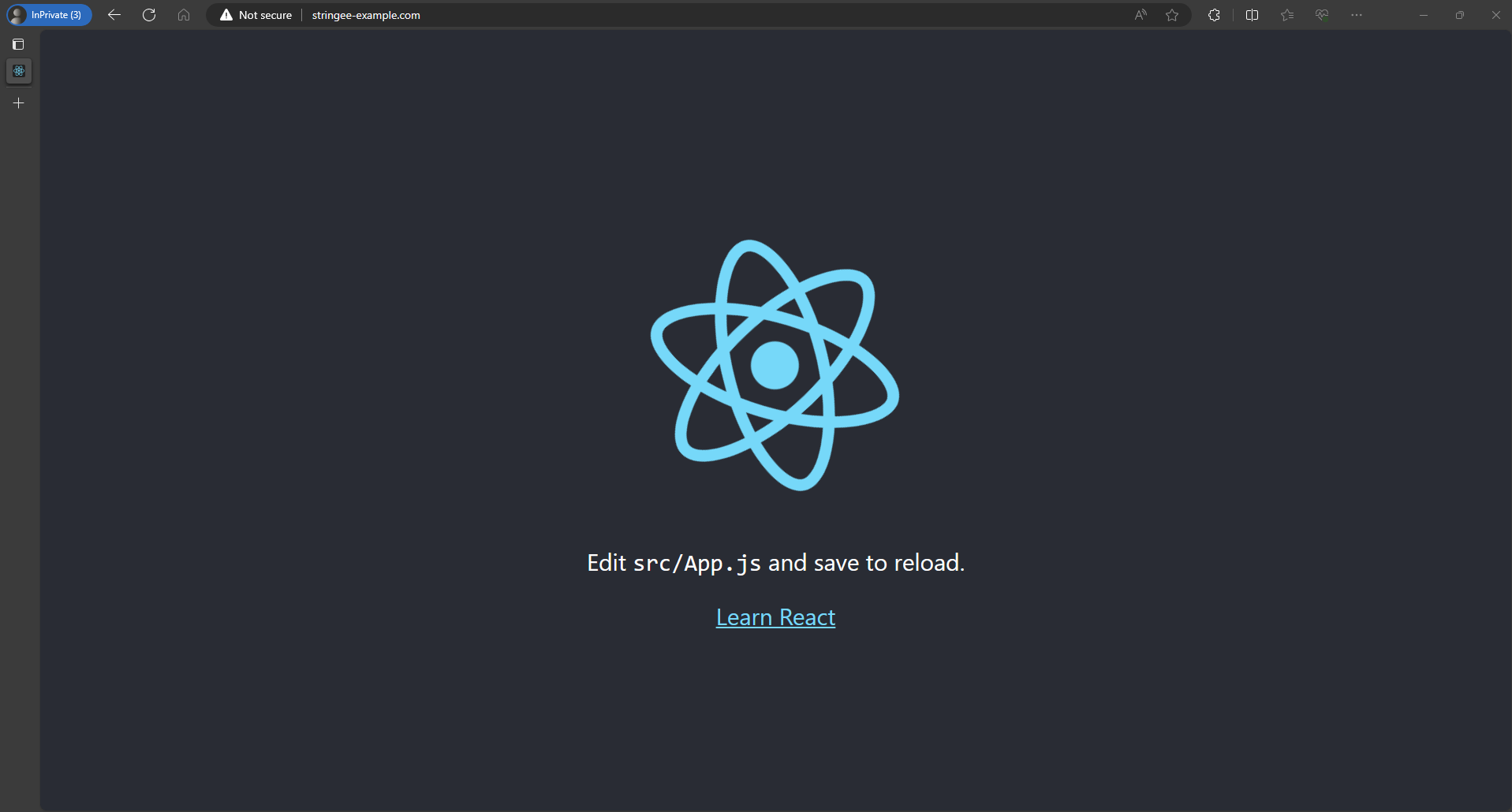
6. Kiểm tra kết quả
Cuối cùng, chúng ta sẽ truy cập domain (ở đây là http://stringee-example.com/) vừa cấu hình và thử xem kết quả:

Kết luận
Quá trình triển khai ứng dụng ReactJS sử dụng Nginx không phải là một nhiệm vụ khó khăn. Bằng cách thực hiện theo các bước trong hướng dẫn này, bạn có thể nhanh chóng chia sẻ sản phẩm của mình với người dùng cuối. Hãy tận dụng Nginx như một web server mạnh mẽ để đảm bảo ứng dụng của bạn hoạt động mượt mà và hiệu quả. Chúc bạn thành công trong quá trình triển khai!
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











