Lập trình Web (Web Developer) là những người tạo ra các ứng dụng web để chạy trên các trình duyệt Web. Đây cũng là một trong những ngành hot trong thời kỳ công nghệ hóa hiện nay. Điều này đến từ nhu cầu thị trường của ngành nghề này, bởi doanh nghiệp nào muốn tiếp cận với khách hàng tốt hơn đều phải xây dựng một website chuyên nghiệp. Trong bài viết này, chúng ta cùng tìm hiểu bộ câu hỏi phỏng vấn Web Developer thường gặp nhất nhé.
Câu hỏi phỏng vấn Web Developer
1. Giải thích sự khác biệt giữa HTML và CSS.
HTML là ngôn ngữ đánh dấu dùng để xác định cấu trúc và nội dung của trang web, trong khi CSS là ngôn ngữ kiểu dáng dùng để xác định cách mà các phần tử HTML được hiển thị trên trang. HTML tập trung vào cấu trúc, trong khi CSS tập trung vào kiểu dáng và trình bày.
2. Làm thế nào để tạo một phần tử HTML có kích thước cố định và không thay đổi khi trình duyệt thay đổi kích thước?
Để tạo một phần tử HTML có kích thước cố định và không thay đổi khi trình duyệt thay đổi kích thước, sử dụng CSS và đặt giá trị cố định cho thuộc tính "width" và "height" của phần tử. Ví dụ: `width: 300px; height: 200px;`.

3. Làm thế nào để chọn một phần tử HTML bằng CSS?
Để chọn một phần tử HTML bằng CSS, bạn có thể sử dụng các lựa chọn (selectors) của CSS. Các lựa chọn giúp bạn xác định các phần tử cụ thể trên trang web dựa trên các tiêu chí như tên thẻ, lớp (class), ID hoặc các thuộc tính khác.
Ví dụ: `p` chọn tất cả các phần tử `<p>`, `.class-name` chọn các phần tử có lớp là "class-name", `#element-id` chọn phần tử có ID là "element-id".
4. Giải thích khái niệm "box model" trong CSS.
"Box model" trong CSS là khái niệm mô tả cách mà mỗi phần tử HTML được bao bọc trong một hộp có các thành phần gồm content, padding, border và margin. Content chứa nội dung của phần tử, padding là khoảng cách giữa nội dung và viền, border là viền xung quanh phần tử và margin là khoảng cách giữa phần tử và các phần tử khác. Các thành phần này quyết định kích thước và vị trí của phần tử trong trang web.
5. Làm thế nào để tạo một hiệu ứng hover đơn giản trên một phần tử HTML?
Để tạo một hiệu ứng hover đơn giản trên một phần tử HTML, sử dụng CSS và pseudo-class `:hover`. Khi người dùng di chuột qua phần tử, pseudo-class `:hover` sẽ được kích hoạt và cho phép áp dụng các thuộc tính CSS mới để tạo hiệu ứng thay đổi nội dung, màu sắc, hoặc hiển thị của phần tử.

6. Giải thích khái niệm "responsive design" và cách triển khai nó trong một trang web.
Responsive design là phương pháp thiết kế trang web để đảm bảo trang web tự động thích nghi và hiển thị tốt trên các thiết bị và kích thước màn hình khác nhau. Để triển khai responsive design, bạn có thể sử dụng đơn vị đo linh hoạt, sử dụng media queries để điều chỉnh kiểu dáng theo kích thước màn hình, sử dụng flexbox hoặc grid layout để tạo bố cục linh hoạt, và ẩn/hiện các phần tử không cần thiết trên các thiết bị nhỏ hơn.
7. Làm thế nào để tạo một hiệu ứng transition mượt mà khi thay đổi thuộc tính CSS?
Để tạo hiệu ứng transition mượt mà khi thay đổi thuộc tính CSS, sử dụng thuộc tính `transition` trong CSS. `transition` cho phép xác định thuộc tính CSS và thời gian chuyển đổi khi thuộc tính thay đổi.
8. Giải thích khái niệm "cross-origin resource sharing" (CORS) và cách xử lý nó trong ứng dụng web.
CORS (Cross-Origin Resource Sharing) là một cơ chế bảo mật trong trình duyệt web cho phép trang web yêu cầu tài nguyên từ một nguồn khác (origin) vượt qua chính sách same-origin policy. CORS sử dụng tiêu đề HTTP để cho phép hoặc từ chối yêu cầu từ nguồn khác, giúp trang web tương tác an toàn với các nguồn dữ liệu khác nhau trên internet.
9. Làm thế nào để tạo một request AJAX bằng JavaScript?
Để tạo một request AJAX bằng JavaScript, bạn có thể sử dụng đối tượng XMLHttpRequest hoặc phương thức fetch. Sử dụng XMLHttpRequest, bạn tạo một đối tượng, định nghĩa các sự kiện xử lý và gửi yêu cầu. Sử dụng fetch, bạn gọi phương thức fetch và xử lý kết quả trả về.
10. Giải thích khái niệm "routing" trong một ứng dụng web và cách triển khai nó bằng JavaScript framework như React hoặc Angular.
Routing trong một ứng dụng web là quá trình điều hướng người dùng giữa các trang hoặc phần tử giao diện khác nhau mà không cần tải lại trang hoàn toàn.
Trong JavaScript framework như React hoặc Angular, routing được triển khai bằng cách sử dụng router module hoặc thư viện đi kèm. Điều này cho phép xác định các tuyến đường và cấu hình router để điều hướng người dùng đến các thành phần tương ứng khi địa chỉ URL thay đổi. Việc triển khai routing trong React hoặc Angular đòi hỏi định nghĩa tuyến đường, cấu hình router và tạo liên kết để điều hướng người dùng.
>>> Đọc thêm:
Các câu hỏi phỏng vấn PHP thường gặp khi đi xin việc
Top những câu hỏi phỏng vấn Java thường gặp bạn nên tham khảo
Kinh nghiệm phỏng vấn code khi đi xin việc
11. Làm thế nào để xử lý lỗi trong JavaScript và cung cấp ví dụ về một tình huống xử lý lỗi cụ thể.
Để xử lý lỗi trong JavaScript, bạn có thể sử dụng cấu trúc try-catch. Trong khối try, bạn đặt mã có khả năng gây ra lỗi. Nếu xảy ra lỗi, khối catch sẽ được thực thi để xử lý lỗi.
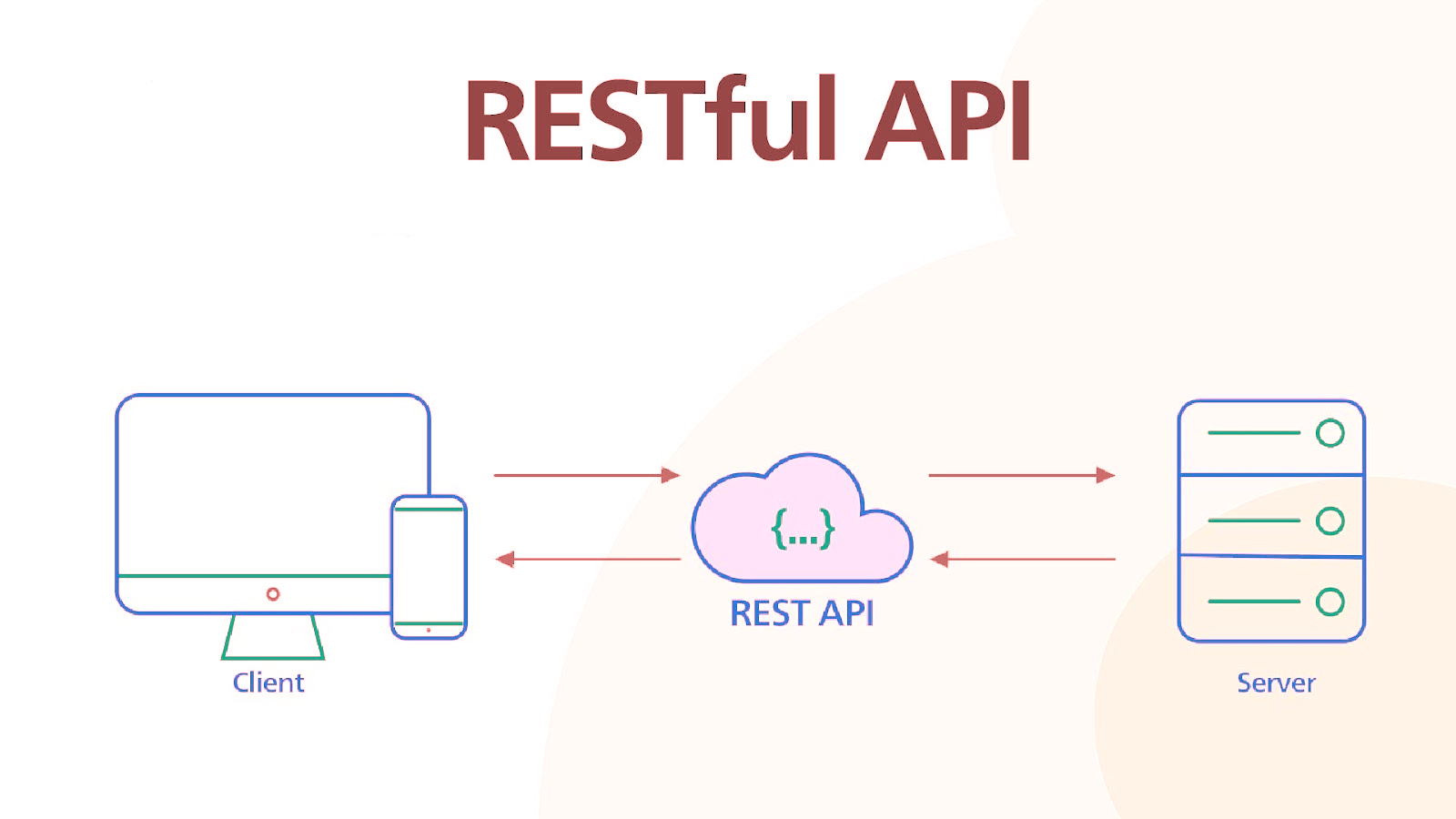
12. Giải thích khái niệm "RESTful API" và cách tương tác với nó bằng JavaScript.
RESTful API (Representational State Transfer API) là một kiểu thiết kế và mô hình hoạt động cho các API trên web, tuân thủ các nguyên tắc của kiến trúc REST. Để tương tác với một RESTful API bằng JavaScript, bạn có thể sử dụng đối tượng XMLHttpRequest hoặc phương thức fetch trong JavaScript.

13. Làm thế nào để tạo và sử dụng một biến môi trường (environment variable) trong ứng dụng web.
Để tạo và sử dụng biến môi trường trong ứng dụng web, phương pháp triển khai cụ thể sẽ phụ thuộc vào môi trường và công cụ phát triển. Trên máy chủ, bạn có thể sử dụng package như `dotenv` để định nghĩa và đọc biến môi trường từ tệp `.env`. Trên môi trường khách hàng (trình duyệt web), bạn có thể sử dụng các công cụ quản lý môi trường hoặc đặt biến môi trường trong các tệp cấu hình.
14. Giải thích cách làm việc của Git và cách sử dụng các lệnh cơ bản như commit, push và pull.
Git là một hệ thống quản lý phiên bản phân tán được sử dụng trong phát triển phần mềm. Các lệnh cơ bản của Git bao gồm commit để tạo phiên bản lưu trữ, push để đẩy các commit lên kho lưu trữ từ xa, và pull để kéo các thay đổi từ kho lưu trữ từ xa về máy local. Sử dụng các lệnh này, bạn có thể quản lý và chia sẻ mã nguồn dễ dàng trong dự án phát triển.
15. Làm thế nào để tối ưu hóa tải trang (page load time) của một trang web?
Để tối ưu hóa tải trang (page load time) của một trang web, bạn có thể thực hiện các biện pháp như tối ưu hình ảnh, minify và nén mã nguồn, sử dụng caching và tải tài nguyên không đồng bộ. Điều này giúp giảm kích thước và số lượng yêu cầu trang web, từ đó cải thiện thời gian tải trang và trải nghiệm người dùng.
16. Làm thế nào để tạo một form HTML và xử lý dữ liệu được gửi từ form đó?
Để tạo một form HTML và xử lý dữ liệu được gửi từ form đó, bạn cần sử dụng thẻ `<form>` và các trường `<input>`, `<select>`, `<textarea>` để tạo form và đặt thuộc tính `name` cho mỗi trường. Sau đó, bạn cần chỉ định `action` và `method` cho form, đồng thời tạo một tệp xử lý form để xử lý dữ liệu được gửi.
17. Giải thích khái niệm "DOM manipulation" và cung cấp một ví dụ về cách thực hiện điều này bằng JavaScript.
DOM manipulation (thao tác DOM) là quá trình thay đổi cấu trúc, thuộc tính và nội dung của các phần tử HTML trong DOM (Document Object Model) bằng JavaScript. Bằng cách sử dụng các phương thức và thuộc tính như `querySelector`, `textContent`, và `addEventListener`, bạn có thể thay đổi, truy cập và tương tác với các phần tử HTML trong trang web.

18. Làm thế nào để gửi một yêu cầu AJAX đến một API và xử lý dữ liệu trả về?
Để gửi một yêu cầu AJAX đến một API và xử lý dữ liệu trả về, bạn cần sử dụng đối tượng XMLHttpRequest và thiết lập các bước sau:
Bước 1: Tạo một đối tượng XMLHttpRequest.
Bước 2: Thiết lập callback function để xử lý dữ liệu trả về từ API.
Bước 3: Thiết lập yêu cầu AJAX bằng phương thức open() của đối tượng XMLHttpRequest.
Bước 4: Gửi yêu cầu AJAX bằng phương thức send() của đối tượng XMLHttpRequest.
Bước 5: Xử lý dữ liệu trả về hoặc xử lý lỗi nếu có trong callback function.
19. Làm thế nào để tạo một hiệu ứng transition mượt mà khi thay đổi thuộc tính CSS?
Để tạo một hiệu ứng transition mượt mà khi thay đổi thuộc tính CSS, bạn cần xác định thuộc tính muốn thay đổi và áp dụng hiệu ứng transition cho nó. Sử dụng thuộc tính transition để xác định thời gian, chế độ và các thuộc tính khác của hiệu ứng.
20. Giải thích cách sử dụng CSS Grid để tạo bố cục tự động và linh hoạt.
Để tạo bố cục tự động và linh hoạt bằng CSS Grid, bạn cần xác định một phần tử cha là lưới (grid container) bằng thuộc tính `display: grid;`. Sau đó, sử dụng các thuộc tính `grid-template-columns` và `grid-template-rows` để xác định cột và hàng trong lưới. Bạn có thể chỉ định kích thước cố định hoặc sử dụng các hàm như `repeat()` để tạo độ linh hoạt. Sử dụng các thuộc tính `grid-column` và `grid-row` để xác định vị trí của các phần tử con trong lưới. Cuối cùng, sử dụng các thuộc tính khác như `grid-gap`, `justify-content`, `align-items` để điều chỉnh khoảng cách và căn chỉnh các phần tử trong lưới.
Tạm kết
Trên đây là bộ câu hỏi dành cho vị trí Web Developer phổ biến nhất mà bạn có thể gặp phải trong buổi phỏng vấn của mình. Hy vọng bài viết này giúp bạn tự tin hơn để sẵn sàng trả lời các câu hỏi mà người phỏng vấn đưa ra. Hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Stringee API cung cấp các tính năng như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài chăm sóc khách hàng (CSKH) có thể được nhúng trực tiếp vào các ứng dụng/website của doanh nghiệp nhanh chóng. Điều này giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp, trong khi nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.












