Node.js là một môi trường chạy mã JavaScript phía máy chủ (server-side) được xây dựng dựa trên JavaScript engine V8 của Google. Nó cho phép chúng ta phát triển ứng dụng web và máy chủ hiệu quả sử dụng JavaScript trên cả hai phía, phía máy chủ và phía trình duyệt. Cùng tìm hiểu chi tiết về Web module trong Node.js qua bài viết dưới đây.
1. Web module là gì?
Web module là một đoạn mã có thể được tái sử dụng trong nhiều ứng dụng web khác nhau. Web module cung cấp các công cụ và tính năng để xử lý yêu cầu HTTP, tạo và quản lý routing, tương tác với cơ sở dữ liệu, xử lý dữ liệu nhập vào từ người dùng, tạo giao diện người dùng động, xử lý và validate dữ liệu, tạo và quản lý session, bảo mật ứng dụng web, và nhiều tính năng khác.
Web module trong Node.js thường được sử dụng để phát triển các ứng dụng web đơn giản hoặc phức tạp, từ các trang web tĩnh đến các ứng dụng web thời gian thực. Hiện nay, với sự linh hoạt và hiệu suất cao của Node.js, nó vẫn đang thu hút sự quan tâm và sử dụng rộng rãi từ cộng đồng phát triển web.
>>>>> Xem thêm bài viết tương tự tại đây:
- Utility Module trong Node.js
- Tìm hiểu về Callbacks trong Node.js
- Hướng Dẫn Sử Dụng NPM trong Node.js
- Giải thích về Asynchronous trong JavaScript và cách thức hoạt động
- NestJS là gì? Tính năng hữu ích của NestJS đối với lập trình viên
2. Các bước thiết lập môi trường
Để sử dụng Web module trong Node.js, bạn cần thực hiện các bước sau:
2.1. Cài đặt Node.js
Chúng ta có thể tải về bản cài đặt phù hợp với hệ điều hành của mình từ trang chủ của Node.js. Sau khi tải về chúng ta có được file cài đặt như sau:

Để cài đặt Node.js chúng ta thực hiện các bước sau đây.
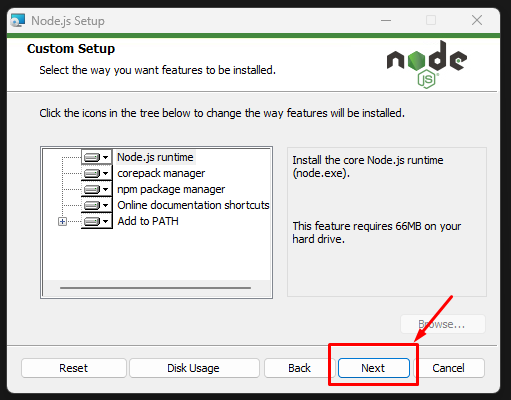
Bước 1:

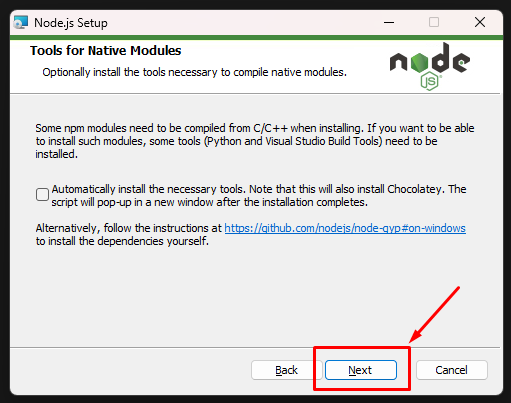
Bước 2:

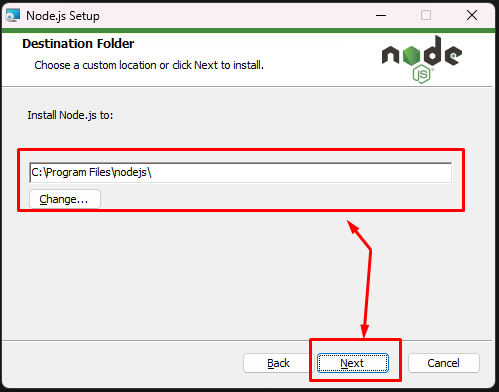
- Ở đây, nếu bạn có thể chọn thay đổi thư mục lưu trữ Node.js hoặc không:

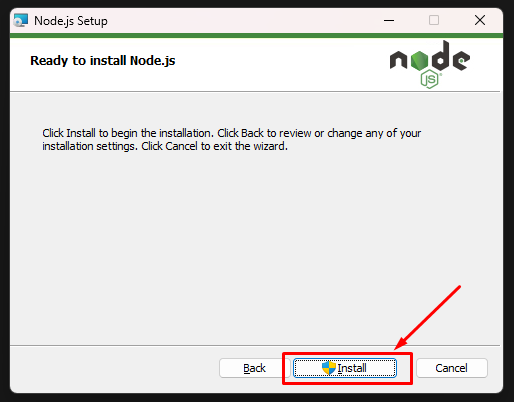
Bước 3:

Bước 4:

Bước 5:

Sau khi chọn Install nếu có thông báo yêu cầu xác nhận quyền truy cập thì chúng ta chỉ cần chấp nhận và Node.js sẽ được tự động cài đặt.
2.2. Tạo dự án Node.js
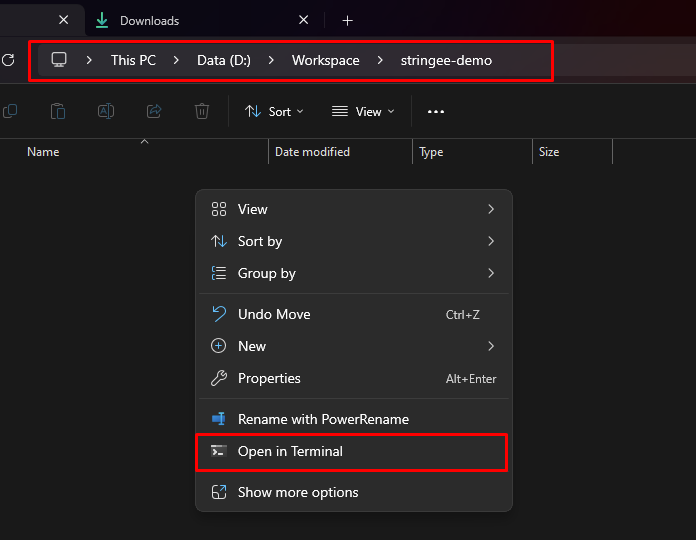
- Đầu tiên, chúng ta cần tạo một thư mục mới cho dự án Node.js và mở terminal hoặc command prompt trong thư mục đó:

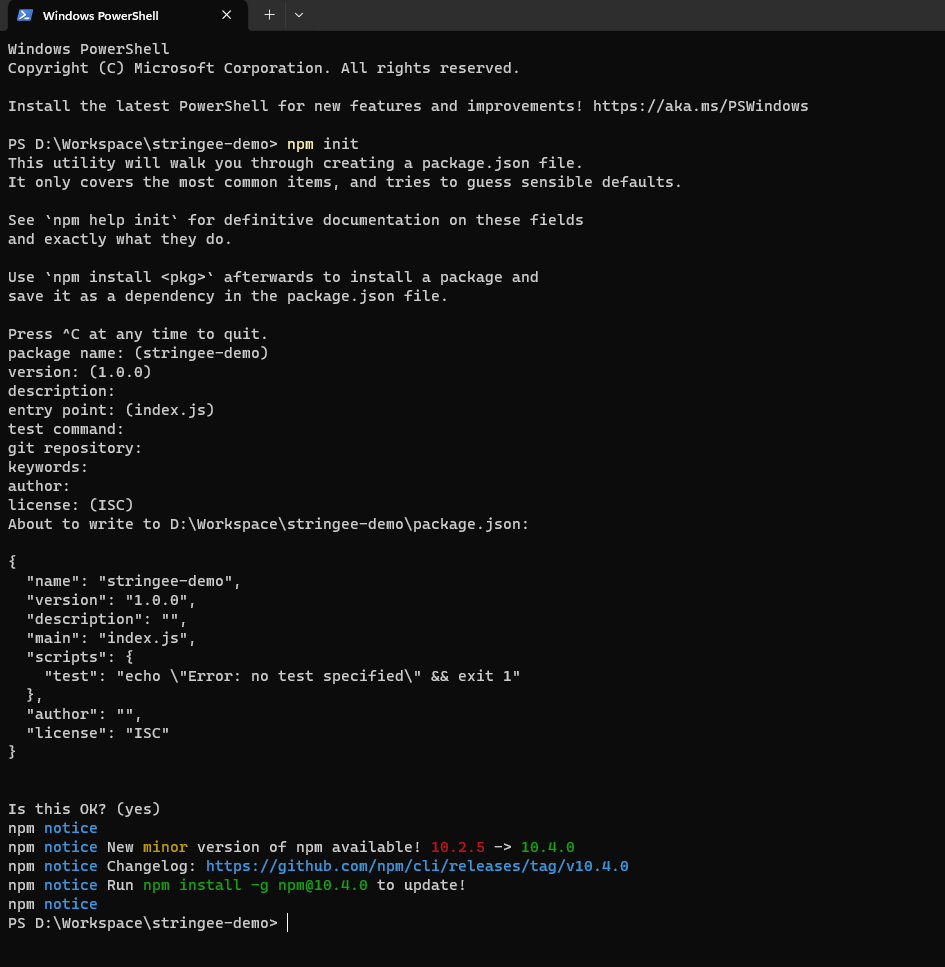
- Tiếp theo, chúng ta sử dụng lệnh
npm initđể khởi tạo dự án Node.js. Sau đó chúng ta sẽ được yêu cầu cung cấp thông tin về dự án như tên, phiên bản, tác giả và mô tả. Trong bài viết này, chúng ta sẽ tạm thời bỏ qua những thông tin này bằng các nhấn Enter

2.3. Cài đặt Web module
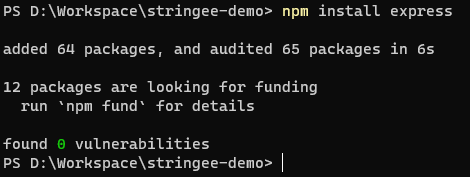
Chúng ta có thể sử dụng npm (Node Package Manager), bạn có thể cài đặt các Web module phổ biến như Express, Koa, hoặc Hapi. Ở đây, chúng ta sẽ cài đặt Express với lệnh npm install express.

3. Ví dụ về Web module trong Node.js
Trong phần này, chúng ta sẽ xem một ví dụ đơn giản về cách sử dụng module Express để tạo một ứng dụng web có thể hiển thị một trang HTML đơn giản.
- Tạo một file mới tên là
server.jsvà nhập nội dung sau:
// Nhập module Express
var express = require('express');
// Tạo một đối tượng ứng dụng Express
var app = express();
// Thiết lập một route để xử lý yêu cầu GET đến đường dẫn /
app.get('/', function(req, res) {
// Gửi file index.html trong thư mục public
res.sendFile(__dirname + '/public/index.html');
});
// Thiết lập một cổng để lắng nghe các yêu cầu
var port = 3000;
// Bắt đầu ứng dụng web
app.listen(port, function() {
// In thông báo ra console
console.log('Ứng dụng web đang chạy trên cổng ' + port);
});
- Tạo một thư mục mới tên là
publicvà tạo một file mới tên làindex.htmltrong thư mục đó với nội dung như sau:
Ví dụ về Web module trong Node.js
Xin chào, đây là trang web được tạo bởi module Express!
- Chạy file
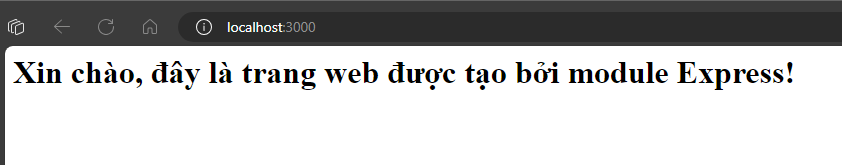
server.jsbằng lệnh:node server.js. Bạn sẽ thấy thông báoỨng dụng web đang chạy trên cổng 3000trên console. - Mở trình duyệt và truy cập địa chỉ: http://localhost:3000. Bạn sẽ thấy trang web được hiển thị như sau:

Tổng kết
Web module trong Node.js là một công cụ hữu ích để phát triển các ứng dụng web hiện đại và chất lượng. Bạn có thể sử dụng các Web module sẵn có hoặc tự tạo các Web module theo nhu cầu của mình. Hy vọng bài blog này đã giúp bạn hiểu hơn về Web module trong Node.js và cách sử dụng chúng.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











