NestJS là một lựa chọn tương đối mới mẻ trong lĩnh vực develop backend với nhiều tính năng giúp đơn giản hoá quá trình phát triển. Trong bài viết này, chúng ta sẽ cùng tìm hiểu NestJS là gì cũng như cách cài đặt NestJS đơn giản, nhanh chóng nhất.
1. NestJS là gì?
NestJS là một framework mã nguồn mở để phát triển ứng dụng server-side (backend applications) bằng ngôn ngữ TypeScript hoặc JavaScript. Nó được xây dựng trên cơ sở của Node.js và sử dụng các khái niệm từ TypeScript để tạo ra một môi trường phát triển hiện đại và mạnh mẽ cho việc xây dựng các ứng dụng web và API.
Mục tiêu chính của NestJS là cung cấp một cấu trúc ứng dụng rõ ràng và dễ quản lý, giúp tăng tính bảo trì và sự tổ chức trong mã nguồn. Để đạt được điều này, NestJS triển khai mô hình kiến trúc lõi (core architecture) dựa trên các nguyên tắc của Angular, đặc biệt là sử dụng Dependency Injection (DI) và Modules (Các module).

2. Cấu trúc của NestJS
Cấu trúc của NestJS được xây dựng dựa trên mô hình kiến trúc lõi (core architecture) giúp tạo ra một ứng dụng server-side (backend application) rõ ràng, dễ quản lý và dễ mở rộng. Cấu trúc NestJS thường được tổ chức thành các phần chính sau:
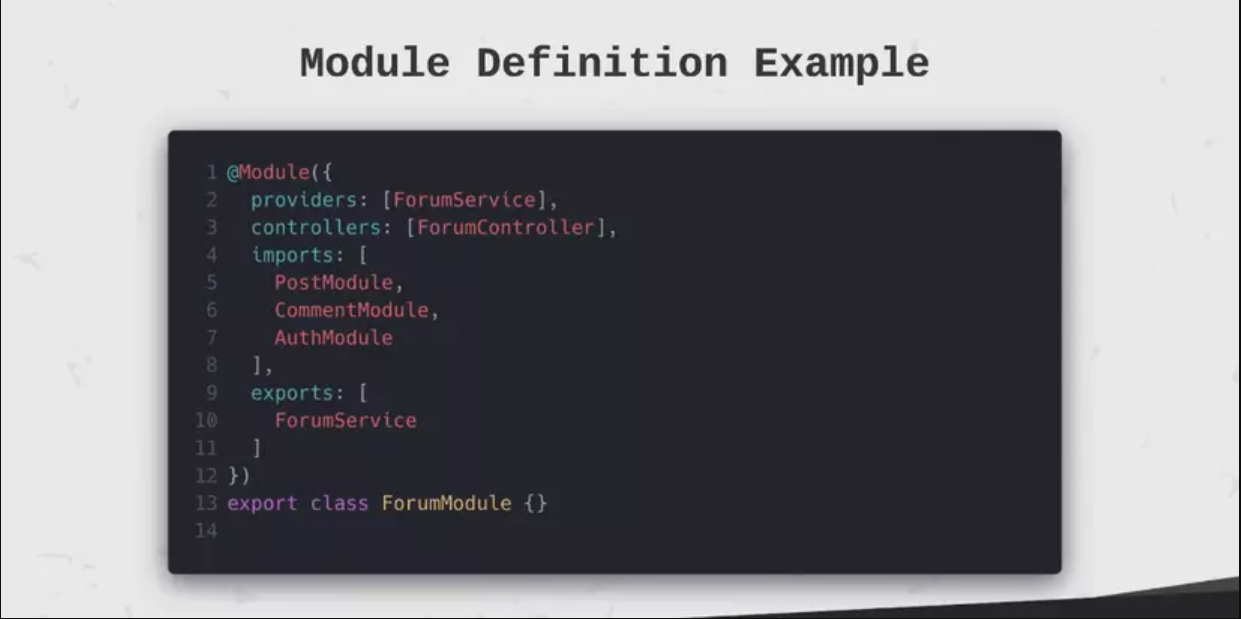
Module (Các module): Module là một phần cơ bản trong cấu trúc NestJS. Mỗi ứng dụng NestJS bao gồm ít nhất một module gốc (root module) và có thể có nhiều module con. Module là nơi tổ chức các thành phần của ứng dụng như Controllers, Providers và các thành phần khác. Mỗi module đại diện cho một phần chức năng cụ thể của ứng dụng.
Controller (Bộ điều khiển): Controllers là thành phần chịu trách nhiệm xử lý các yêu cầu HTTP từ phía client và trả về kết quả tương ứng. Controllers là nơi xử lý các request và trả về các response. Các phương thức của controller được chú thích (decorated) bằng các decorator như `@Get()`, `@Post()`, `@Put()`, v.v., để chỉ định các route và phương thức HTTP tương ứng.
Provider (Các nhà cung cấp): Providers là thành phần chịu trách nhiệm cung cấp các dịch vụ cho ứng dụng. Đây có thể là các service, repository, logger, v.v. Providers sử dụng dependency injection để chèn vào các thành phần khác và có thể được sử dụng bởi các controllers hoặc các providers khác.
Middleware (Trung gian): Middleware là các hàm xử lý mà NestJS sử dụng để xử lý các yêu cầu HTTP trước khi chúng đến các route xử lý chính. Middleware có thể được sử dụng để thực hiện các thao tác chung như xác thực, ghi log, xử lý lỗi, v.v.
Filter (Bộ lọc): Filters được sử dụng để xử lý các exception (ngoại lệ) xảy ra trong ứng dụng. Filters cho phép bạn xử lý và thay đổi response trước khi gửi về client khi có exception xảy ra.
Guard (Bảo vệ): Guards được sử dụng để kiểm tra xem một yêu cầu có thể được xử lý hoặc không. Guards cho phép bạn thực hiện các kiểm tra xác thực hoặc kiểm tra quyền trước khi xử lý một yêu cầu.
Interceptor (Bộ chặn): Interceptors là các hàm xử lý mà NestJS sử dụng để chặn và thay đổi response trước khi nó được gửi về client. Interceptors có thể được sử dụng để thực hiện các thao tác chung trên response trước khi nó đi ra ngoài.
Exception (Ngoại lệ): Exception handling (xử lý ngoại lệ) là một phần quan trọng của cấu trúc NestJS. Exception handling cho phép bạn xử lý các exception xảy ra trong ứng dụng và trả về các thông báo lỗi thích hợp cho client.

3. Tính năng hữu ích của NestJS đối với lập trình viên
NestJS là một framework phát triển backend mã nguồn mở đáng chú ý, được xây dựng dựa trên Node.js và sử dụng ngôn ngữ TypeScript hoặc JavaScript. Đặc điểm nổi bật của NestJS là mô hình kiến trúc lõi giúp tổ chức ứng dụng một cách rõ ràng và dễ quản lý, giúp lập trình viên xây dựng các ứng dụng server-side hiện đại và phức tạp một cách hiệu quả.
Một trong những ưu điểm nổi bật của NestJS là việc hỗ trợ cả TypeScript và JavaScript. Lập trình viên có thể lựa chọn ngôn ngữ phù hợp với nhu cầu và kinh nghiệm của họ. TypeScript là một ngôn ngữ mở rộng của JavaScript, cung cấp kiểu dữ liệu tĩnh và các tính năng nâng cao, giúp mã nguồn dễ đọc và dễ bảo trì hơn.
NestJS triển khai mô hình kiến trúc lõi, trong đó mỗi ứng dụng bao gồm ít nhất một module gốc và có thể có nhiều module con. Mỗi module đại diện cho một phần chức năng cụ thể của ứng dụng, giúp mã nguồn trở nên rõ ràng, tổ chức tốt hơn và dễ quản lý.
Với NestJS, việc sử dụng Dependency Injection (DI) là một cách hiệu quả để giảm sự phụ thuộc cứng giữa các thành phần của ứng dụng. DI giúp bạn tạo ra mã linh hoạt, tái sử dụng và dễ kiểm thử. Các decorator (chú thích) trong NestJS giúp xác định vai trò và mục đích của từng thành phần trong mã nguồn như Controllers, Providers, Middleware, v.v., giúp bạn dễ dàng hiểu và bảo trì mã nguồn.
NestJS hỗ trợ Middleware và Interceptors, giúp bạn thực hiện các thao tác chung trước và sau khi xử lý yêu cầu HTTP. Điều này giúp bạn xử lý các yêu cầu HTTP trước khi chúng đến các route xử lý chính và thay đổi response trước khi nó được gửi về client.
Exception handling (xử lý ngoại lệ) là một phần quan trọng trong NestJS, giúp bạn xử lý các exception xảy ra trong ứng dụng và trả về các thông báo lỗi thích hợp cho client khi có lỗi xảy ra.
4. Hướng dẫn cài đặt NestJS?
Để cài đặt NestJS, bạn cần đảm bảo đã cài đặt Node.js và npm (Node Package Manager) trước tiên. Sau đó, bạn có thể sử dụng npm để cài đặt NestJS CLI (Command Line Interface) và tạo một dự án NestJS mới. Dưới đây là hướng dẫn cài đặt NestJS trên hệ điều hành Windows, macOS và Linux:
Bước 1: Cài đặt Node.js và npm
Trước tiên, hãy truy cập trang chủ của Node.js (https://nodejs.org/) để tải về phiên bản mới nhất và cài đặt Node.js và npm theo hướng dẫn trên trang web.
Bước 2: Cài đặt NestJS CLI
Sau khi cài đặt Node.js và npm thành công, mở cửa sổ dòng lệnh hoặc terminal trên máy tính của bạn và chạy lệnh sau để cài đặt NestJS CLI một cách toàn cầu (global):
``` npm install -g @nestjs/cli ```Bước 3: Tạo một dự án NestJS mới
Sau khi cài đặt NestJS CLI, bạn có thể sử dụng nó để tạo một dự án NestJS mới. Để tạo một dự án mới, hãy chạy lệnh sau trong cửa sổ dòng lệnh hoặc terminal:
``` nest new project-name ```Trong đó, `project-name` là tên của dự án bạn muốn tạo. NestJS CLI sẽ tạo ra một cấu trúc dự án NestJS cơ bản với các tập tin và thư mục cần thiết.
Bước 4: Chạy ứng dụng NestJS
Sau khi dự án NestJS đã được tạo thành công, bạn có thể di chuyển vào thư mục dự án bằng cách chạy lệnh:
``` cd project-name ```Sau đó, bạn có thể chạy ứng dụng NestJS bằng lệnh sau:
``` npm run start ```Hoặc nếu bạn muốn tự động khởi động lại ứng dụng khi có thay đổi trong mã nguồn, bạn có thể sử dụng lệnh:
``` npm run start:dev ```Sau khi ứng dụng đã chạy thành công, bạn có thể truy cập vào http://localhost:3000 (hoặc cổng khác nếu bạn đã thay đổi cài đặt) để xem ứng dụng NestJS của bạn.
Tạm kết
Tóm lại, NestJS là một lựa chọn tuyệt vời cho việc phát triển backend với Node.js. Nó mang đến nhiều tính năng hữu ích và môi trường phát triển hiện đại, giúp lập trình viên xây dựng các ứng dụng server-side đa dạng và linh hoạt một cách dễ dàng và hiệu quả.
Stringee API cung cấp các tính năng như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài chăm sóc khách hàng (CSKH) có thể được nhúng trực tiếp vào các ứng dụng/website của doanh nghiệp nhanh chóng. Điều này giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp, trong khi nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.