Hôm nay, chúng ta sẽ tiếp tục tìm hiều về Event Loop trong Node.js. Event Loop là một vòng lặp vô hạn, được Node.js sử dụng để lắng nghe và xử lý các sự kiện (event) xảy ra trong ứng dụng. Các sự kiện có thể là các yêu cầu từ người dùng, các kết nối mạng, các tín hiệu hệ thống hoặc các hoàn thành của các hoạt động bất đồng bộ.
Trong bài viết này, chúng ta sẽ tìm hiểu về cấu trúc và hoạt động của Event Loop trong Node.js, cũng như các khái niệm liên quan như Call Stack, Callback Queue và Microtask Queue. Chúng ta cũng sẽ xem xét một số ví dụ và code mẫu để minh họa cho các khái niệm này.
1. Event loop trong Node.js là gì?
Event loop là một cơ chế cho phép Node.js thực hiện các thao tác không đồng bộ (asynchronous) mà không cần sử dụng nhiều luồng (thread). Event loop là một vòng lặp vô hạn, trong đó Node.js kiểm tra xem có sự kiện (event) nào được kích hoạt hay không, và thực thi các hàm gọi lại (callback) tương ứng với các sự kiện đó.
Một sự kiện có thể là một yêu cầu HTTP, một kết nối cơ sở dữ liệu, một đọc ghi tệp, một bấm nút, v.v. Mỗi sự kiện sẽ có một hàm gọi lại được đăng ký trước, để xử lý kết quả của sự kiện đó. Các hàm gọi lại này sẽ được đưa vào một hàng đợi (queue) và được gọi ra một cách tuần tự khi event loop chạy.
2. Event loop trong Node.js hoạt động như thế nào?
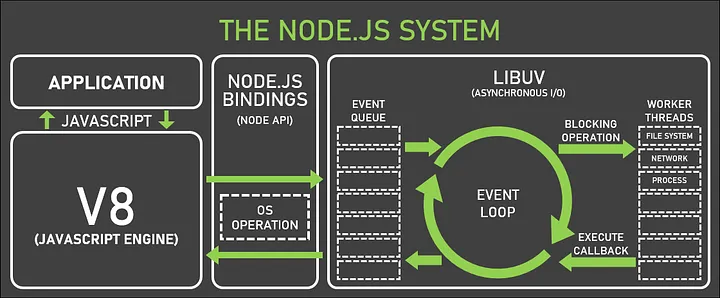
Event loop có thể được mô tả bằng một sơ đồ như sau:

Event loop bao gồm các phần tử sau:
- Call stack: Là một ngăn xếp (stack) chứa các hàm được gọi trong chương trình. Hàm nào được gọi đầu tiên sẽ nằm dưới cùng, và hàm nào được gọi sau cùng sẽ nằm trên cùng. Khi một hàm kết thúc, nó sẽ được loại bỏ khỏi call stack.
- Callback queue: Là một hàng đợi (queue) chứa các hàm gọi lại của các sự kiện không đồng bộ. Các hàm gọi lại này sẽ được đưa vào hàng đợi theo thứ tự FIFO (first in, first out), tức là hàm nào được đưa vào trước sẽ được lấy ra trước. Khi call stack trống, event loop sẽ lấy hàm gọi lại đầu tiên trong callback queue và đưa vào call stack để thực thi.
- Event loop: Là một vòng lặp liên tục, trong đó Node.js kiểm tra xem call stack có trống hay không, và nếu trống thì lấy hàm gọi lại từ callback queue để đưa vào call stack. Event loop cũng sẽ kiểm tra các sự kiện mới từ các nguồn khác nhau, và đưa các hàm gọi lại tương ứng vào callback queue.
- APIs: Là các giao diện lập trình ứng dụng (application programming interface) của Node.js hoặc của hệ điều hành, cho phép Node.js thực hiện các thao tác không đồng bộ với các tài nguyên bên ngoài, như mạng, tệp, cơ sở dữ liệu, v.v. Khi một thao tác không đồng bộ được gọi, Node.js sẽ gửi nó đến một API, và tiếp tục chạy các hàm khác trong call stack. Khi thao tác không đồng bộ hoàn thành, API sẽ tạo một sự kiện và đưa hàm gọi lại vào callback queue.
>>>>> Xem thêm bài viết tương tự tại đây:
3. Ví dụ về event loop
Để minh họa cho cách hoạt động của event loop, chúng ta có thể xem xét một đoạn code đơn giản như sau:
console.log('Bắt đầu');
setTimeout(() => {
console.log('Hàm gọi lại sau 3 giây');
}, 3000);
console.log('Kết thúc');
Đoạn code này sẽ in ra gì trên màn hình? Câu trả lời là:
Bắt đầu
Kết thúc
Hàm gọi lại sau 3 giây
Để cùng hiểu rõ hơn về cách hoạt động của đoạn code trên, chúng ta hãy cùng phân tích về nó ngay sau đây:
- Khi chương trình bắt đầu, hàm
console.log('Bắt đầu')được đưa vào call stack và thực thi, in raBắt đầutrên màn hình. Sau đó, hàm này được loại bỏ khỏi call stack. - Tiếp theo, hàm
setTimeoutđược đưa vào call stack và thực thi. Hàm này là một hàm không đồng bộ, nên nó sẽ gửi một yêu cầu đến API của Node.js, yêu cầu thực hiện hàm gọi lại() => console.log('Hàm gọi lại sau 3 giây')sau 3 giây. Sau đó, hàmsetTimeoutđược loại bỏ khỏi call stack, và chương trình tiếp tục chạy các hàm khác. - Sau đó, hàm
console.log('Kết thúc')được đưa vào call stack và thực thi, in raKết thúctrên màn hình. Sau đó, hàm này được loại bỏ khỏi call stack. Lúc này, call stack trống, và chương trình chờ đợi các sự kiện mới. - Sau 3 giây, API của Node.js hoàn thành yêu cầu của hàm
setTimeout, và tạo một sự kiện với hàm gọi lại() => console.log('Hàm gọi lại sau 3 giây'). Hàm gọi lại này được đưa vào callback queue, và chờ đợi event loop lấy nó ra. - Vì call stack trống, event loop sẽ lấy hàm gọi lại đầu tiên trong callback queue, tức là
() => console.log('Hàm gọi lại sau 3 giây'), và đưa vào call stack để thực thi. Hàm này sẽ in raHàm gọi lại sau 3 giâytrên màn hình. Sau đó, hàm này được loại bỏ khỏi call stack, và chương trình kết thúc.
Tổng kết
Nhờ event loop, Node.js có thể xây dựng các ứng dụng web có khả năng mở rộng cao và xử lý đồng thời nhiều yêu cầu. Tuy nhiên, event loop cũng có những hạn chế và thách thức, như việc xử lý các tác vụ nặng, việc quản lý các lỗi không đồng bộ, việc đảm bảo tính bất biến của dữ liệu, v.v. Do đó, chúng ta cần nắm vững cách sử dụng và tối ưu hóa event loop để phát huy tối đa hiệu năng của Node.js.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











