Trong HTML5, chúng ta có thể tạo ra giao diện để người dùng có thể nhấp và giữ nút chuột trên một phần tử, kéo nó đến vị trí khác và nhả nút chuột để thả phần tử đó. Cùng Stringee tìm hiểu về kéo và thả trong HTML5 qua bài viết sau.
1. Sự kiện kéo và thả trong HTML5
Có một số sự kiện phổ biến thường được sử dụng như sau:
- ondrag: Nó được sử dụng khi phần tử đang được kéo trong HTML.
- ondragstart: Nó được sử dụng để gọi một hàm, kéo chỉ định phần tử nào sẽ được kéo.
- ondragenter: Nó được sử dụng để xác định xem vị trí thả có chấp nhận thả hay không. Nếu việc thả được chấp nhận thì sự kiện này phải bị hủy bỏ.
- ondragleave: Nó xảy ra khi chuột rời khỏi một phần tử trước vị trí thả hợp lệ trong khi quá trình kéo đang diễn ra.
- ondragover: Nó chỉ định nơi có thể thả dữ liệu được kéo.
- ondrop: Nó chỉ định vị trí thả khi kết thúc thao tác kéo.
- ondragend: Xảy ra khi người dùng kéo xong một phần tử.
2. Các bước để kéo thả trong HTML5
Bước 1: Làm cho đối tượng có thể kéo được:
- Đầu tiên đặt thuộc tính draggable thành true để phần tử đó có thể kéo được
- Sau đó, chỉ định điều gì sẽ xảy ra khi phần tử được kéo. Thuộc tính ondragstart gọi một hàm, drag(event), chỉ định dữ liệu nào sẽ được kéo. Phương thức dataTransfer.setData() đặt kiểu dữ liệu và giá trị của dữ liệu được kéo
- Trình xử lý sự kiện ondragstart sẽ đặt các hiệu ứng được phép (sao chép, di chuyển, liên kết hoặc kết hợp nào đó).
Bước 2: Thả đối tượng:
- Sự kiện ondragover chỉ định nơi có thể thả dữ liệu được kéo. Theo mặc định, phần tử không thể bị loại bỏ trong các phần tử khác. Để cho phép thả, nó phải ngăn việc xử lý mặc định của phần tử. Điều này được thực hiện bằng cách gọi phương thức event.preventDefault()
- Cuối cùng, sự kiện thả cho phép thực hiện thao tác thả thực tế
Xem thêm bài viết về HTML:
- Tìm hiểu thẻ IMG trong HTML và hướng dẫn cách chèn ảnh trong HTML
- Các cách phổ biến để nhúng CSS vào HTML
3. Phương thức để truyền dữ liệu
Phương thức truyền dữ liệu được sử dụng khi toàn bộ quá trình kéo và thả diễn ra. Nó được sử dụng để giữ dữ liệu được kéo và thả nó vào vị trí mong muốn. Dưới đây là những thuộc tính liên quan đến nó:
- dataTransfer.setData(format, data): Nó được sử dụng để thiết lập dữ liệu sẽ được kéo.
- dataTransfer.clearData(format): Nó được sử dụng để xóa tất cả dữ liệu.
- dataTransfer.getData(format): Nó trả về dữ liệu có định dạng đã chỉ định. Nếu không có dữ liệu, trả về chuỗi trống.
- dataTransfer.types: Thuộc tính này trả về một mảng gồm tất cả các định dạng đã được đặt trong sự kiện dragstart.
- dataTransfer.files: Nó được sử dụng để trả về tất cả các file sẽ bị loại bỏ.
- dataTransfer.setDragImage(element, x, y): Nó được sử dụng để hiển thị hình ảnh hiện có dưới dạng hình ảnh kéo thay vì hình ảnh mặc định dọc theo con trỏ.
- dataTransfer.addElement(element): Nó được sử dụng để thêm phần tử.
- dataTransfer.effectAllowed(value): Nó sẽ cho trình duyệt biết rằng chỉ người dùng mới được phép loại hoạt động được liệt kê.
- dataTransfer.dropEffect(value): Nó được sử dụng để kiểm soát phản hồi mà người dùng nhận được trong các sự kiện dragenter và dragover.
4. Ví dụ minh họa
Ví dụ này hiển thị thao tác kéo và thả hình ảnh trong HTML:
<!DOCTYPE HTML>
<html>
<head>
<style>
#getData {
width: 250px;
height: 200px;
padding: 10px;
border: 1px solid #4f4d4d;
}
</style>
<script>
function allowDrop(even) {
even.preventDefault();
}
function drag(even) {
even.dataTransfer.setData("text", even.target.id);
}
function drop(even) {
even.preventDefault();
var fetchData = even.dataTransfer.getData("text");
even.target.appendChild(document.getElementById(fetchData));
}
</script>
</head>
<body>
<h3>Drag the Stringee image into the rectangle:</h3>
<div id="getData"
ondrop="drop(event)"
ondragover="allowDrop(event)">
</div>
<br>
<img id="dragData"
src="logoStringee.png"
draggable="true"
ondragstart="drag(event)"
width="250"
height="200">
</body>
</html>
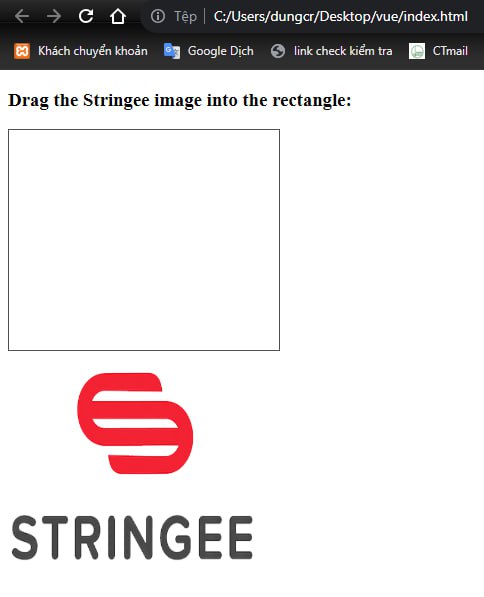
Chúng ta được giao diện như sau:

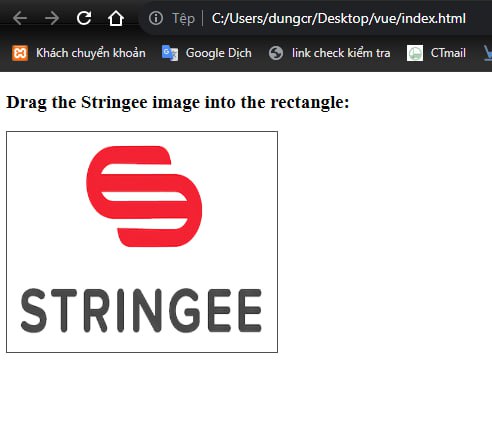
Giao diện sau khi kéo thả:

Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về sự kiện kéo và thả trong HTML5, một tính năng quan trọng để trải nghiệm người dùng trở nên tuyệt vời hơn trên các trang web. Với hiểu biết về cách sử dụng sự kiện kéo và thả cùng các thuộc tính liên quan, bạn có thể tạo ra các trải nghiệm người dùng mượt mà và tiện lợi hơn.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











