Trong thế giới hiện đại, khả năng định vị đã trở thành một phần quan trọng của ứng dụng web và di động. Việc biết được vị trí của người dùng không chỉ cải thiện trải nghiệm người dùng mà còn mở ra nhiều cơ hội tùy chỉnh nội dung và chức năng. Trong JavaScript, phương thức getCurrentPosition là công cụ mạnh mẽ cho việc truy cập thông tin vị trí người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu về phương thức này và cách sử dụng nó trong các ứng dụng web.
1. Giới thiệu về Phương thức getCurrentPosition
Phương thức getCurrentPosition là một phần của đối tượng Geolocation trong JavaScript. Nó cho phép chúng ta lấy thông tin vị trí hiện tại của người dùng qua trình duyệt web của họ. Thông tin vị trí bao gồm tọa độ địa lý (latitude và longitude), tốc độ di chuyển, độ cao, và thời gian cập nhật vị trí.
Xem thêm bài viết về HTML:
- Tìm hiểu thẻ IMG trong HTML và hướng dẫn cách chèn ảnh trong HTML
- Các cách phổ biến để nhúng CSS vào HTML
2. Cú pháp sử dụng
Dưới đây là cú pháp để sử dụng phương thức getCurrentPosition
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options);
Trong đó:
- successCallback: Một hàm callback sẽ được gọi khi vị trí được xác định thành công. Thông tin vị trí sẽ được truyền vào hàm này.
- errorCallback: Một hàm callback tùy chọn sẽ được gọi nếu có lỗi trong quá trình xác định vị trí.
- options: Đối tượng chứa các tùy chọn như độ chính xác mong muốn và thời gian tối đa để chờ kết quả.
3. Một số ví dụ
Ví dụ 1: File index.html dưới đây minh họa Phương pháp định vị địa lý getCurrentPosition() bằng cách kiểm tra vị trí địa lý của người dùng.
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red">Welcome To Stringee</h1>
<h3>How to locate the user's position in HTML?</h3>
<div>
<button onclick="geolocator()">
Click to get location
</button>
<p id="paraGraph"></p>
</div>
<script>
let paraGraph = document.getElementById("paraGraph");
let user_loc = navigator.geolocation;
function geolocator() {
if (user_loc) {
user_loc.getCurrentPosition(success);
} else {
"Your browser doesn't support geolocation API";
}
}
function success(data) {
let lat = data.coords.latitude;
let long = data.coords.longitude;
paraGraph.innerHTML = "Latitude: "
+ lat
+ "<br>Longitude: "
+ long;
}
</script>
</body>
</html>
Màn hình sau khi mở index.html:

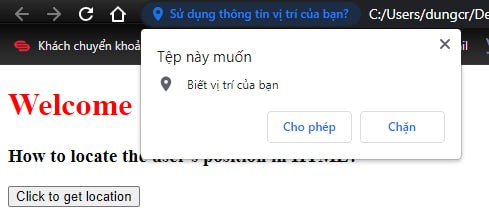
Màn hình sau khi bấm vào nút "click to get location":

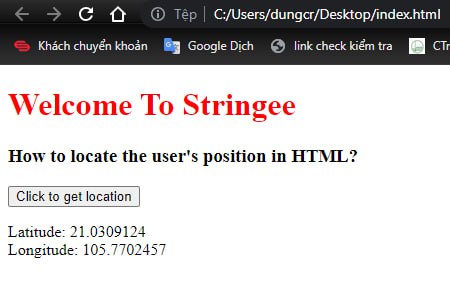
Màn hình sau khi bấm "cho phép" biết vị trí của bạn:

Ví dụ 2: Trong ví dụ này, Stringee sẽ lấy độ chính xác và dấu thời gian của vị trí.
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red">Welcome To Stringee</h1>
<div>
<button onclick="geolocator()">
Click to get accuracy and timestamp
</button>
<p id="paraGraph"></p>
</div>
<script>
let paraGraph = document.getElementById("paraGraph");
let user_loc = navigator.geolocation;
function geolocator() {
if (user_loc) {
user_loc.getCurrentPosition(success);
} else {
"Your browser doesn't support geolocation API";
}
}
function success(data) {
let accu = data.coords.accuracy;
let tmstmp = data.timestamp;
paraGraph.innerHTML = "Accuracy: "
+ accu
+ "<br>Time Stamp: "
+ tmstmp;
}
</script>
</body>
</html>
Màn hình sau khi mở index.html:

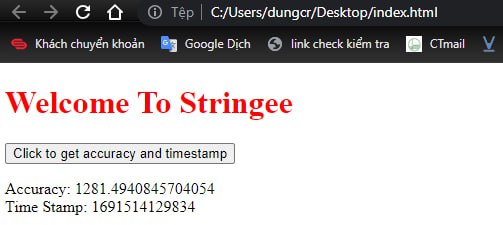
Màn hình sau khi bấm vào nút “Click to get accuracy and timestamp”:

Màn hình sau khi bấm "cho phép" biết vị trí của bạn:

4. Ứng dụng thực tế
Phương thức getCurrentPosition có thể được sử dụng trong nhiều tình huống thực tế, bao gồm:
- Bản đồ và Định vị: Đối với các ứng dụng bản đồ, bạn có thể sử dụng thông tin vị trí để hiển thị người dùng trên bản đồ hoặc tìm kiếm các địa điểm xung quanh.
- Tùy chỉnh Nội dung: Dựa vào vị trí của người dùng, bạn có thể cung cấp nội dung tùy chỉnh như quảng cáo, sự kiện gần đây, vv.
- Ứng dụng Điều hướng: Ứng dụng có thể đề xuất lộ trình đi tới một địa điểm dựa trên vị trí của người dùng.
Tổng kết
Như vậy chúng ta đã cùng nhau tìm hiểu về khái niệm, cách sử dụng, ứng dụng của phương thức getCurrentPosition trong JavaScript cho việc truy cập thông tin vị trí của người dùng thông qua trình duyệt. Điều này mở ra nhiều cơ hội cho việc tạo ra các ứng dụng web tùy chỉnh và cải thiện trải nghiệm người dùng. Bằng cách sử dụng phương thức này, bạn có thể tận dụng khả năng định vị để xây dựng các ứng dụng đa dạng và hấp dẫn. Bạn có thể áp dụng để tạo cho trang web của mình nhiều tính năng thú vị.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY: