Button là một trong những view được sử dụng phổ biến nhất trong lập trình nói chung và trong Android nói riêng. Chúng ta có thể dễ dàng nhìn thấy các loại button khác nhau trên các ứng dụng, web… Việc thêm và tương tác với button trên Android rất dễ dàng thông qua các công cụ và thư viện hỗ trợ. Tuy nhiên, để tránh nhàm chán và trùng lặp với các button mặc định, các nhà phát triển sẽ ưu tiên custom lại các button của mình. Đây là một cách tạo dấu ấn riêng cũng như tăng tính thẩm mỹ cho ứng dụng.
Vậy làm thế nào để chúng ta có thể custom được một button trong Android? Trong bài hôm nay, chúng ta sẽ cùng tìm hiểu để custom 1 số thuộc tính cơ bản nhất của button.
1. Button mặc định
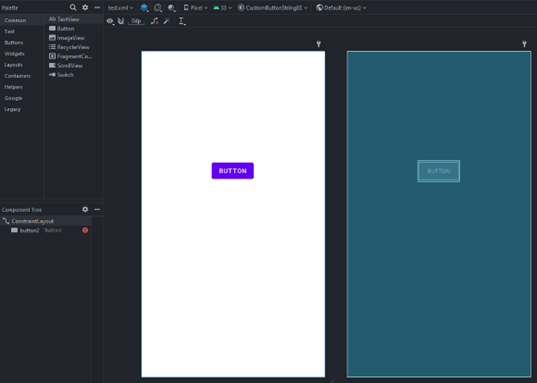
Để bắt đầu, chúng ta cùng xem lại 1 button mặc định trong Android là như thế nào. Với phương pháp dễ nhất, chúng ta sẽ kéo và thả 1 button từ Palette vào trong layout  Sau khi kéo thả button, chúng ta sẽ có 1 giao diện như trên. Trong Android hiện tại, khi bạn kéo thả view, nó sẽ mặc định được đặt trong ConstraintLayout, vậy nên bạn sẽ phải add các thuộc tính constraint cho button để nó có thể hiển thị tại vị trí mong muốn. Nếu không nó sẽ ăn vào vị trí mặc định là góc trên cùng bên trái ((x,y) = (0,0)).
Sau khi kéo thả button, chúng ta sẽ có 1 giao diện như trên. Trong Android hiện tại, khi bạn kéo thả view, nó sẽ mặc định được đặt trong ConstraintLayout, vậy nên bạn sẽ phải add các thuộc tính constraint cho button để nó có thể hiển thị tại vị trí mong muốn. Nếu không nó sẽ ăn vào vị trí mặc định là góc trên cùng bên trái ((x,y) = (0,0)).
Ngoài ra bạn có thể add button bằng cách code trong layout.xml của bạn. Ví dụ 1 đoạn code của button mặc định:
<Button
android:id="@+id/StringEE"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="StringEE Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Với button trên, khi khởi chạy ứng dụng, chúng ta sẽ nhìn thấy hình ảnh như sau:  Lưu ý: màu của button và text sẽ thay đổi mặc định dựa theo theme Material được sử dụng.
Lưu ý: màu của button và text sẽ thay đổi mặc định dựa theo theme Material được sử dụng.
2. Thay đổi màu button
Button mặc định phổ biển nhất trong các version là một button có màu xám và text màu đen. Vậy làm thế nào để có thể thay đổi màu mong muốn cho button.
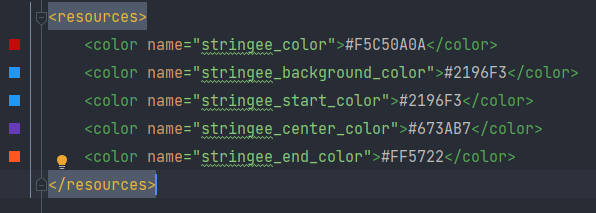
Trước hết, chúng ta định nghĩa 1 số màu trong file colors.xml để sử dụng
<color name="stringee_color">#F5C50A0A</color>
<color name="stringee_background_color">#2196F3</color>
<color name="stringee_start_color">#2196F3</color>
<color name="stringee_center_color">#673AB7</color>
<color name="stringee_end_color">#FF5722</color>
Các màu trên sẽ trông như thế này:

Đầu tiên, chúng ta cùng thay đổi màu của text trong button.
Để thay đổi màu text của button, chúng ta có 1 thuộc tính tên là textColor. Set giá trị cho thuộc tính textColor, màu text sẽ thay đổi như màu được set.
Đoạn code sau khi thêm thuộc tính textColor:
<Button
android:id="@+id/StringEE"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="StringEE Button"
android:textColor="@color/stringee_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Khởi chạy ứng dụng, chúng ta sẽ có 1 button trông như thế này:  Tiếp đến, chúng ta sẽ thay đổi màu nền (background) của button.
Tiếp đến, chúng ta sẽ thay đổi màu nền (background) của button.
Để thay đổi màu nền của button, chúng ta sử dụng thuộc tính background.
<Button
android:id="@+id/StringEE"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="StringEE Button"
android:textColor="@color/stringee_color"
android:background="@color/stringee_background_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
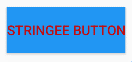
Kết quả:  Ở đây chúng ta thấy, sau khi bị set lại background, hình dạng của button và các khoảng cách so với lề cũng đã thay đổi vì cài đặt mặc định bị thay đổi bởi background mới. Để button có thể đẹp hơn, chúng ta sẽ phải custom thêm ở đây. Tuy nhiên, nếu bạn chỉ muốn thay đổi màu của background mà không làm ảnh hưởng đến các cài đặt khác, thì thay vì sử dụng thuộc tính background, bạn có thể sử dụng thuộc tính
Ở đây chúng ta thấy, sau khi bị set lại background, hình dạng của button và các khoảng cách so với lề cũng đã thay đổi vì cài đặt mặc định bị thay đổi bởi background mới. Để button có thể đẹp hơn, chúng ta sẽ phải custom thêm ở đây. Tuy nhiên, nếu bạn chỉ muốn thay đổi màu của background mà không làm ảnh hưởng đến các cài đặt khác, thì thay vì sử dụng thuộc tính background, bạn có thể sử dụng thuộc tính backgroundTint:
android:backgroundTint="@color/stringee_background_color"
Kết quả: 
3. Thay đổi hình dạng button
Trước tiên, để thay đổi hình dạng của 1 button, chúng ta phải có khởi tạo 1 file drawable để sử dụng.
Ví dụ 1 file drawable custom button có hình dạng Oval. File name: stringee_oval.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/teal_200" />
<size android:width="200dp" android:height="50dp" />
</shape>
</item>
</selector>
<Shape – hình dạng của resource, solid – khai báo màu của resource, size – các thông số về kích thước>
Sau khi đã có drawable, chúng ta sử dụng thuộc tính background để custom cho button:
<Button
android:id="@+id/StringEE"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="StringEE Button"
android:textColor="@color/stringee_color"
android:background="@drawable/stringee_oval"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
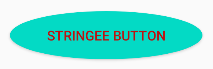
Kết quả:  Với ví dụ về Oval ở trên, tương tự chúng ta có thể thiết lập với các hình dạng khác nhau. Tuy nhiên, lưu ý về kích thước (width, height) của resource và button, hãy đảm bảo giống nhau về giá trị để đầu ra hiển thị chính xác nhất.
Với ví dụ về Oval ở trên, tương tự chúng ta có thể thiết lập với các hình dạng khác nhau. Tuy nhiên, lưu ý về kích thước (width, height) của resource và button, hãy đảm bảo giống nhau về giá trị để đầu ra hiển thị chính xác nhất.
4. Tạo độ cong góc cho button
Ở phía trên, chúng ta đã thử thay đổi hình dạng của button. Tuy nhiên, trong 1 vài trường hợp, bạn không muốn thay đổi cả hình dạng mà chỉ muốn thay đổi độ cong của các góc (corners) thì chúng ta cũng có thể làm hoàn toàn tương tự.
Trước tiên, tạo file drawable. Mình sẽ sửa trên file drawable phía trên.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/teal_200" />
<corners android:radius="20dp" />
</shape>
</item>
</selector>
Chúng ta thấy khác nhau lớn nhất ở đây là thay vì set kích thước thì chúng ta sử dụng thuộc tính: corners – thuộc tính set độ cong góc cho button
Kết hợp với code sử dụng file drawable trên:
<Button
android:id="@+id/StringEE"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="StringEE Button"
android:textColor="@color/stringee_color"
android:background="@drawable/stringee_oval"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Kết quả sau khi khởi chạy: 
Tổng kết
Trên đây là các cách custom các thuộc tính cơ bản nhất cho 1 button. Ngoài các thuộc tính trên, 1 button có rất nhiều thuộc tính khác có thể thay đổi (width, height, padding,…) tùy theo ý thích và thiết kế. Nếu có thể khai thác, bạn sẽ tạo được dấu ấn cá nhân qua các button của chính mình. Mong rằng bài viết này sẽ đem lại các thông tin hữu ích cho bạn về custom button trong Android.
Hãy đón chờ các bài viết khác của chúng mình trong tương lai nhé!
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











