Trong HTML, các ký tự đặc biệt là các ký tự có ý nghĩa đặc biệt và không thể gõ trực tiếp vào bàn phím được, hoặc thậm chí có thể gây ra lỗi hiển thị nếu nó được dán vào trang web. Trong bài viết này chúng ta cùng nhau tìm hiểu một số ký tự đặc biệt phổ biến và cách sử dụng chúng trong HTML.
1. Các ký tự đặc biệt trong HTML
Dưới đây là bảng danh sách các ký tự HTML bạn nên biết khi lập trình thiết kế website. Đây chính là những ký tự tạo nên ngôn ngữ HTML. 
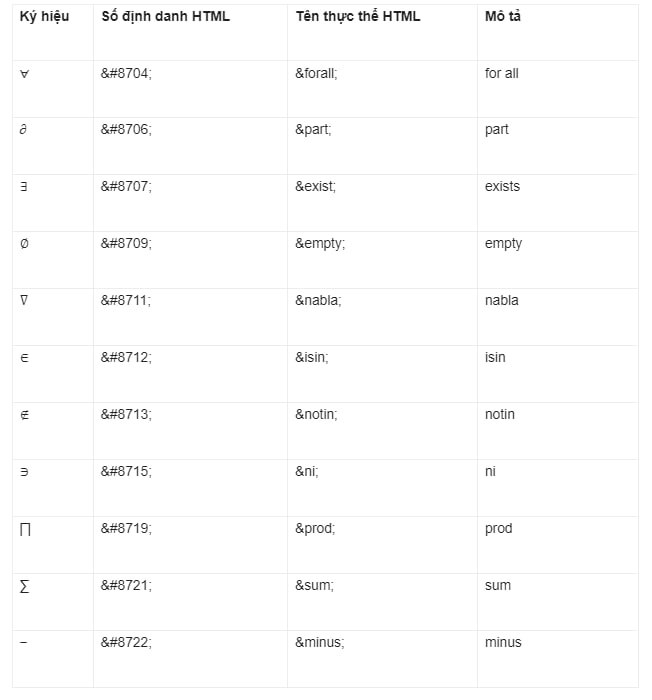
2. Các ký hiệu HTML phổ biến

Ký tự Hy Lạp

Ký tự ISO 8859-1

Bảng thông tin dưới đây mô tả các kí tự theo chuẩn ISO 8859-1

Xem thêm bài viết về HTML:
- Tìm hiểu thẻ IMG trong HTML và hướng dẫn cách chèn ảnh trong HTML
- Các cách phổ biến để nhúng CSS vào HTML
## 3. Cách sử dụng các ký tự đặc biệt trong HTML
Để sử dụng các ký tự đặc biệt trong HTML, bạn có thể sử dụng entity references hoặc entity codes. Dưới đây là cách sử dụng chúng: Entity References: Sử dụng entity references dưới dạng các ký tự đặc biệt được đặt trong cặp dấu & và ;. Ví dụ: < sẽ được hiển thị là ký tự <. Entity Codes: Sử dụng entity codes dưới dạng mã thập phân hoặc thập lục phân trong cặp dấu & và ;. Mã thập phân được kết thúc bằng dấu chấm phẩy (;) và mã thập lục phân được kết thúc bằng dấu chấm phẩy (;) hoặc không. Ví dụ: < hoặc < sẽ được hiển thị là ký tự <.
Dưới đây là một số ví dụ về cách sử dụng các ký tự đặc biệt trong HTML:
Sử dụng entity references:
< sẽ được viết thành <.
> sẽ được viết thành >.
& sẽ được viết thành &.
" sẽ được viết thành ".
' sẽ được viết thành '.
Ví dụ: <p>Hello, &lt;World&gt;!</p> sẽ được hiển thị là <p>Hello, <World>!</p>.
Sử dụng entity codes:
< có mã thập phân là < hoặc mã thập lục phân là <.
> có mã thập phân là > hoặc mã thập lục phân là >.
& có mã thập phân là & hoặc mã thập lục phân là &.
"`` có mã thập phân là "hoặc mã thập lục phân là "`.
' có mã thập phân là ' hoặc mã thập lục phân là '.
Ví dụ: <p>Hello, &lt;World&gt;!</p> sẽ được hiển thị là <p>Hello, <World>!</p>.
Chú ý rằng khi sử dụng entity references hoặc entity codes, bạn cần đảm bảo rằng chúng nằm trong văn bản HTML hoặc thuộc tính HTML, không nằm trong các thẻ.
Lời kết
Như vậy, chúng ta đã tìm hiểu về các ký tự đặc biệt trong HTML và cách sử dụng. Các bạn hãy thực hành và làm những ví dụ khác để hiểu hơn về chúng nhé. Chú ý rằng khi sử dụng entity references hoặc entity codes, bạn cần đảm bảo rằng chúng nằm trong văn bản HTML hoặc thuộc tính HTML, không nằm trong các thẻ script để tránh xảy ra lỗi. Hẹn gặp các bạn ở những bài học tiếp theo.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY: