Thymeleaf, một template engine mạnh mẽ và đáng tin cậy, đã trở thành lựa chọn ưa thích của các nhà phát triển khi xây dựng ứng dụng Spring Boot. Trong bài viết này, chúng ta sẽ khám phá sức mạnh của Thymeleaf và cách nó tích hợp tốt với Spring Boot.
1. Thymeleaf là gì?
Thymeleaf là một template engine dựa trên XML/HTML, được sử dụng để xây dựng giao diện người dùng cho ứng dụng web. Điểm mạnh của Thymeleaf nằm ở sự đơn giản, dễ sử dụng và tích hợp tốt với Spring Framework. Nó cho phép bạn tạo các trang web tĩnh hoặc động một cách dễ dàng bằng cách sử dụng các biểu thức Thymeleaf trong các tệp HTML của bạn.
2. Tích hợp Thymeleaf với Spring Boot
Spring Boot cung cấp tích hợp mạnh mẽ cho Thymeleaf, giúp bạn dễ dàng tạo và quản lý các trang web động. Dưới đây là các bước cơ bản để tích hợp Thymeleaf với một dự án Spring Boot:
2.1. Khởi tạo ứng dụng
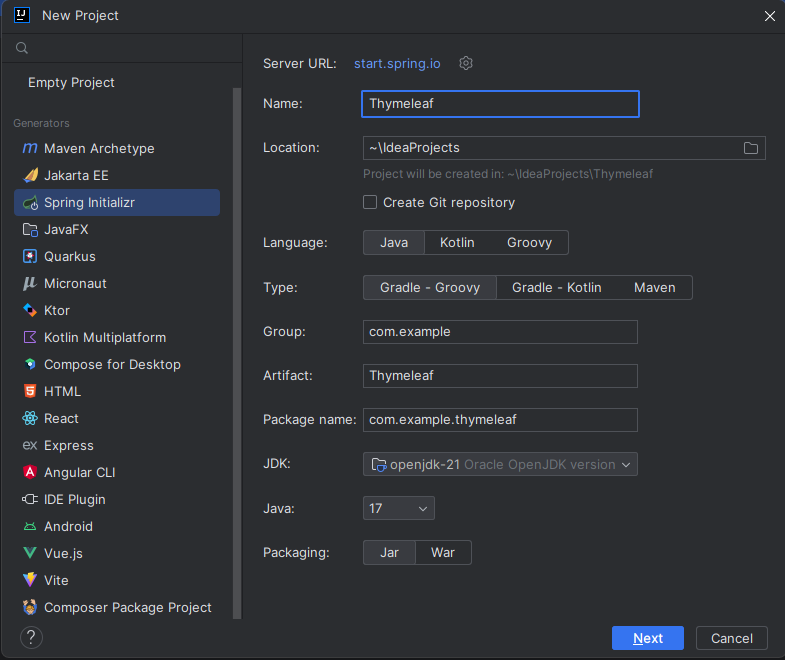
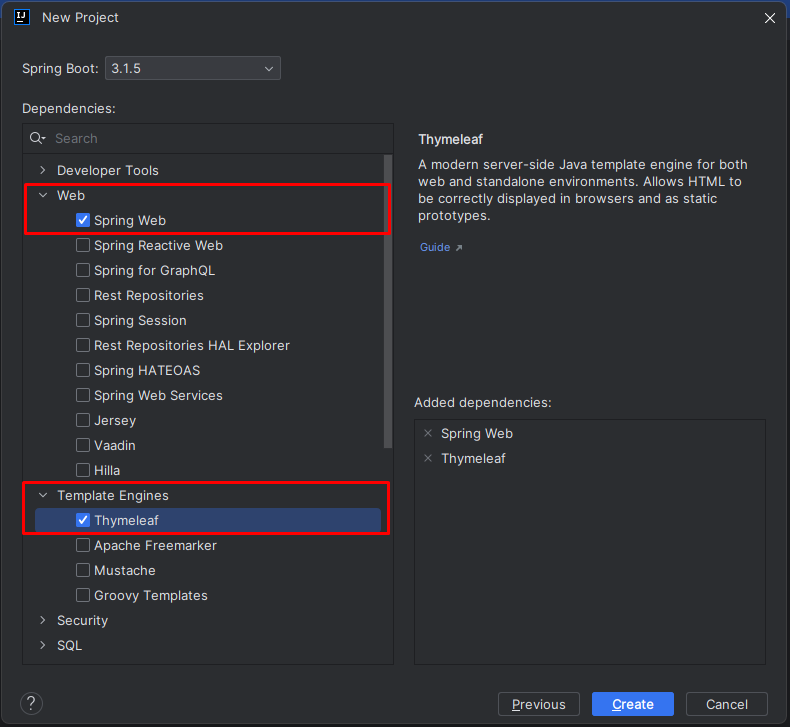
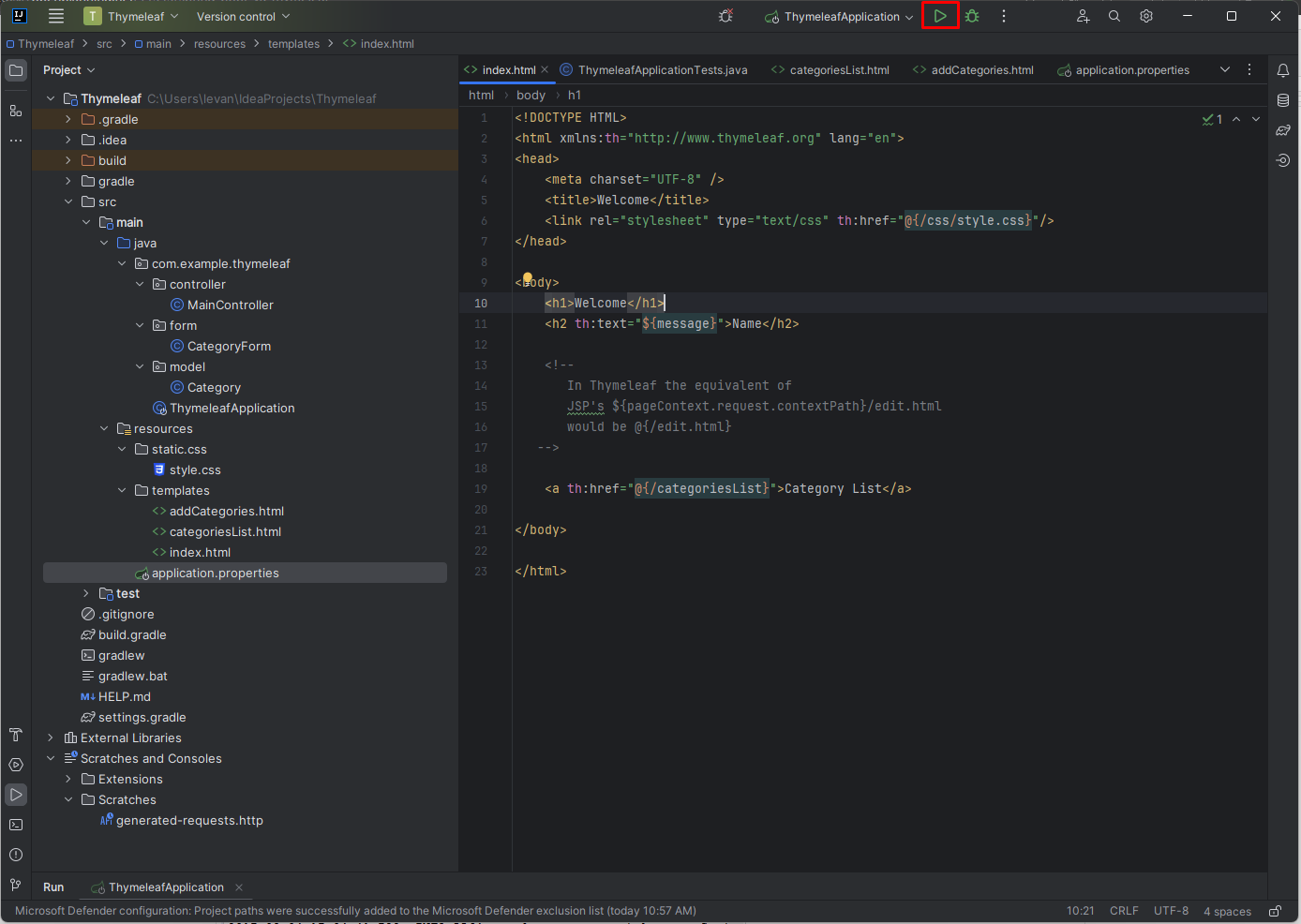
Việc khởi tạo ứng dụng sẽ có sự khác biệt giữa các IDE khác nhau, tuy nhiên sự khác biệt này là không lớn. Trong bài viết này, chúng ta sẽ xem cách khởi tạo ứng dụng với IntelliJ IDEA.



Sau khi đã chuẩn bị xong mọi thứ chúng ta sẽ thấy màn hình với những thông tin tương tự như trên.
>>> Xem thêm bài viết
- Spring Boot là gì? Những kiến thức cần chuẩn bị khi học Spring Boot
- Tạo Restful API với Spring Boot
- Hướng dẫn sử dụng Iterator trong Java
2.2. Tạo dựng các file mẫu cho dự án
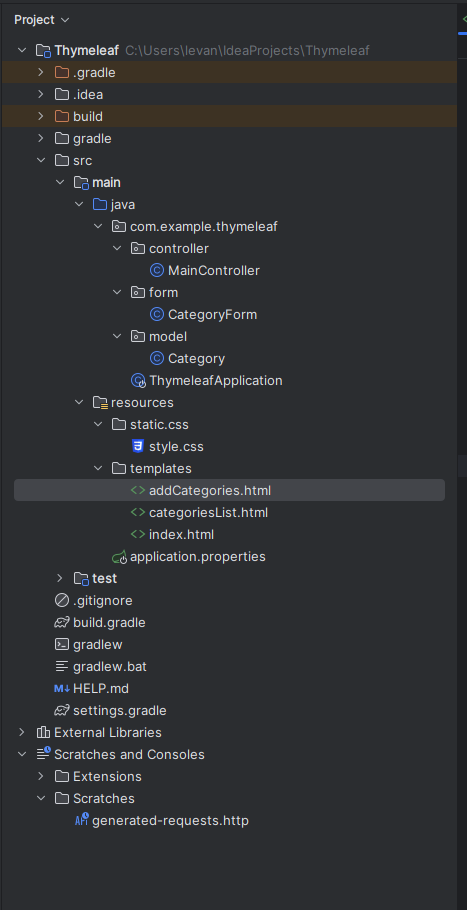
Sau đây chúng ta cùng xem một dự án mẫu sẽ có những file và thư mục như thế nào:

Giải thích cấu trúc file và thư mục nói trên:
templates: Đây là thư mục sẽ chứa templates định dạng html phục vụ cho việc hiển thị giao diện cũng như là giao tiếp của người dùng đến với hệ thống. Trong ví dụ phía trên chúng ta sẽ có những file template như sau:
index.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="UTF-8" />
<title>Welcome</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Welcome</h1>
<h2 th:text="${message}">Name</h2>
<!--
In Thymeleaf the equivalent of
JSP's ${pageContext.request.contextPath}/edit.html
would be @{/edit.html}
-->
<a th:href="@{/categoriesList}">Category List</a>
</body>
</html>categoriesList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="UTF-8"/>
<title>Category List</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Category List</h1>
<a th:href="@{/addCategories}">Add Category</a>
<br/><br/>
<div>
<table border="1">
<tr>
<th>Name</th>
<th>Slug</th>
</tr>
<tr th:each="category : ${categories}">
<td th:utext="${category.name}">...</td>
<td th:utext="${category.slug}">...</td>
</tr>
</table>
</div>
</body>
</html>addCategories.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="UTF-8"/>
<title>Add Category</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Create a Category:</h1>
<!--
In Thymeleaf the equivalent of
JSP's ${pageContext.request.contextPath}/edit.html
would be @{/edit.html}
-->
<form th:action="@{/addCategories}" th:object="${categoriesForm}" method="POST">
Name:
<input type="text" th:field="*{name}"/>
<br/>
Slug:
<input type="text" th:field="*{slug}"/>
<br/>
<input type="submit" value="Create"/>
</form>
<br/>
<!-- Check if errorMessage is not null and not empty -->
<div th:if="${errorMessage}" th:utext="${errorMessage}" style="color:red;font-style:italic;">
...
</div>
</body>
</html>static: Đây là thư mục đóng vai trò lưu trữ các file như *.css, *.js,...
style.css
h1 {
color:red;
}
h2 {
color:#000;
}
table {
border-collapse: collapse;
}controller: Controller trong Spring Framework hoặc Spring Boot là thành phần quản lý việc điều hướng và xử lý các yêu cầu từ người dùng. Controller chịu trách nhiệm định tuyến yêu cầu HTTP đến các phương thức xử lý và trả về các trang hoặc dữ liệu thích hợp. Thymeleaf Controller thường định tuyến yêu cầu đến các trang HTML Thymeleaf và truyền dữ liệu từ Model (xem dưới đây) tới các mẫu (templates) Thymeleaf. Nó cũng có thể xử lý việc đọc và ghi dữ liệu.
MainController.java
package com.example.thymeleaf.controller;
import com.example.thymeleaf.form.CategoryForm;
import com.example.thymeleaf.model.Category;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@Controller
public class MainController {
private static final List<Category> categories = new ArrayList<>();
static {
categories.add(new Category("Business", "/business"));
categories.add(new Category("Tech", "/tech"));
}
// Dữ liệu lấy ra từ application.properties.
@Value("${welcome.message}")
private String message;
@Value("${error.message}")
private String errorMessage;
@RequestMapping(value = { "/", "/index" }, method = RequestMethod.GET)
public String index(Model model) {
model.addAttribute("message", message);
return "index";
}
@RequestMapping(value = {"/categoriesList"}, method = RequestMethod.GET)
public String categoriesList(Model model) {
model.addAttribute("categories", categories);
return "categoriesList";
}
@RequestMapping(value = {"/addCategories"}, method = RequestMethod.GET)
public String showAddCategoriesPage(Model model) {
CategoryForm categoriesForm = new CategoryForm();
model.addAttribute("categoriesForm", categoriesForm);
return "addCategories";
}
@RequestMapping(value = {"/addCategories"}, method = RequestMethod.POST)
public String saveCategories(Model model, @ModelAttribute("categoriesForm") CategoryForm categoriesForm) {
String firstName = categoriesForm.getName();
String lastName = categoriesForm.getSlug();
if (firstName != null && !firstName.isEmpty() //
&& lastName != null && !lastName.isEmpty()) {
Category newCategories = new Category(firstName, lastName);
categories.add(newCategories);
return "redirect:/categoriesList";
}
model.addAttribute("errorMessage", errorMessage);
return "addCategories";
}
}model: Model là một đối tượng dùng để chứa dữ liệu và nó thường được sử dụng để truyền dữ liệu từ Controller đến View (mẫu Thymeleaf). Model chứa các thuộc tính và giá trị mà bạn muốn hiển thị hoặc xử lý trong mẫu HTML. Trong Thymeleaf chúng ta thể sử dụng các biểu thức Thymeleaf để truy cập và hiển thị dữ liệu từ Model trong các trang HTML. Model cung cấp dữ liệu cho mẫu Thymeleaf, giúp bạn hiển thị thông tin và tương tác với người dùng.
Category.java
package com.example.thymeleaf.model;
public class Category {
private String name;
private String slug;
public Category() {
}
public Category(String name, String slug) {
this.name = name;
this.slug = slug;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSlug() {
return slug;
}
public void setSlug(String slug) {
this.slug = slug;
}
}form: Form đại diện cho các biểu mẫu web được sử dụng để nhập thông tin từ người dùng, chẳng hạn như biểu mẫu đăng nhập, biểu mẫu đăng ký, hoặc biểu mẫu tìm kiếm. Form được sử dụng để thu thập thông tin từ người dùng và gửi nó đến máy chủ để xử lý. Trong Thymeleaf, chúng ta có thể sử dụng thẻ HTML<form>để tạo và hiển thị các biểu mẫu trên trang web của bạn. Bạn có thể sử dụng các thẻ<input>,<select>, và<textarea>để tạo các trường dữ liệu trong biểu mẫu và sử dụng Thymeleaf để thực hiện việc hiển thị giá trị mặc định, xử lý gửi biểu mẫu, hiển thị thông báo lỗi hoặc kết quả xử lý trên trang web của bạn.
CategoryForm.java
package com.example.thymeleaf.form;
public class CategoryForm {
private String name;
private String slug;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSlug() {
return slug;
}
public void setSlug(String slug) {
this.slug = slug;
}
}application.properties: Fileapplication.propertiestrong ứng dụng Spring và Spring Boot dùng để cấu hình ứng dụng, quản lý các cài đặt, tùy chỉnh bảo mật, và kích hoạt các tính năng dựa trên môi trường chạy của ứng dụng.
application.properties
spring.thymeleaf.cache=false
welcome.message=Hello Thymeleaf
error.message=First Name & Last Name is required!2.3. Khởi chạy ứng dụng
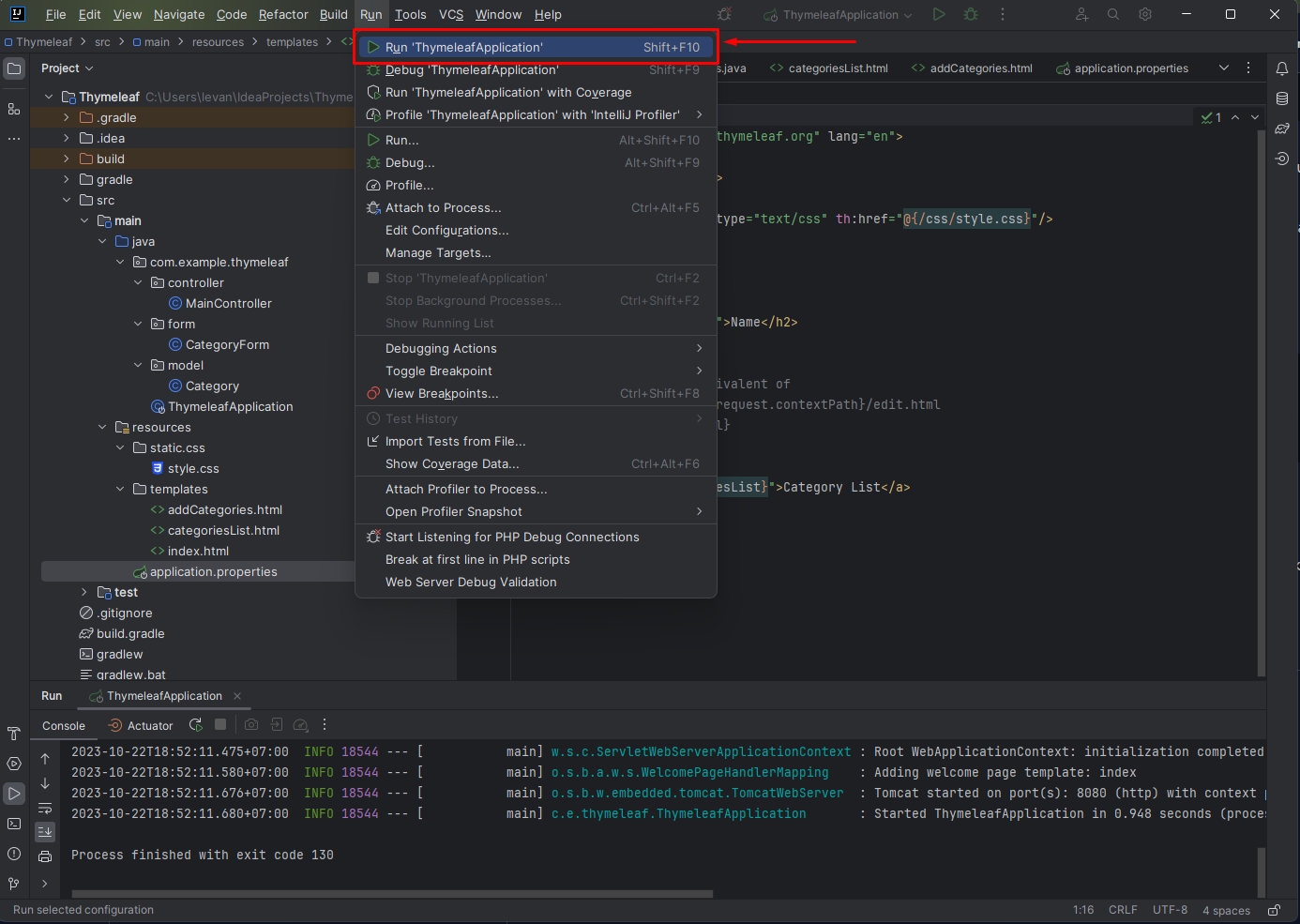
Với IntelliJ IDEA chúng ta có thể sử dụng phím tắt Shift + F10, nút khởi chạy ứng dụng hoặc sử dụng tùy chọn trên thanh công cụ để bắt đầu ứng dụng như sau:
- Nút khởi chạy ứng dụng:

- Sử dụng tùy chọn trên thanh công cụ:

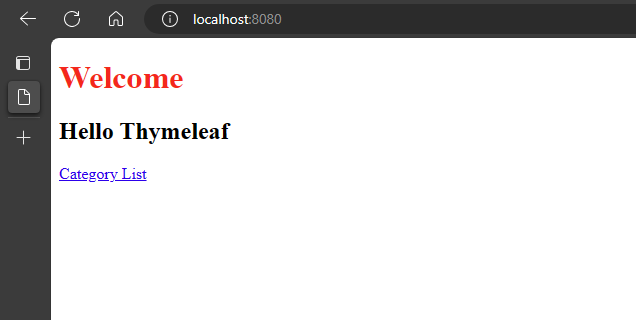
- Giao diện ứng dụng:
Trang /index:

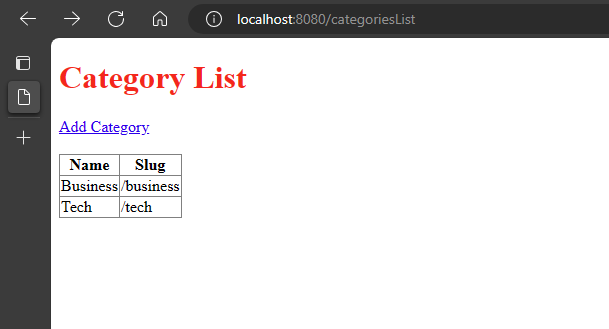
Trang /categoriesList:

Trang /addCategories:

Tổng kết
Thymeleaf là một template engine mạnh mẽ cho việc phát triển ứng dụng web Spring Boot. Sự tích hợp mạnh mẽ giữa Thymeleaf và Spring Boot giúp tạo ra các ứng dụng web chất lượng cao và dễ bảo trì. Nếu bạn đang phát triển ứng dụng Spring Boot, hãy cân nhắc sử dụng Thymeleaf để xây dựng giao diện người dùng.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











