Khi làm việc với ứng dụng web chúng ta sẽ có những lúc cần lưu dữ liệu trực tiếp trên máy người dùng. Ngoài các phương pháp như Session hay Cookies, hiện tại Web Storage cũng được nhiều lập trình viên tin dùng. Nắm được cách chúng hoạt động và sử dụng chúng hiệu quả sẽ giúp ứng dụng web của chúng ta hoạt động hiệu quả hơn. Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về Web Storage và cách sử dụng để lưu trữ thông tin trên trình duyệt người dùng.
1. Web Storage trong HTML5 là gì?
Web Storage trong HTML5 là một cơ chế lưu trữ dữ liệu tạm thời (temporary data storage) cho các ứng dụng web trong trình duyệt của người dùng. Điều này cho phép các ứng dụng web lưu trữ dữ liệu trên máy tính của người dùng mà không cần gửi dữ liệu lên máy chủ. Web Storage là một phần quan trọng của HTML5 và cung cấp cách lưu trữ thông tin như cài đặt người dùng, trạng thái phiên làm việc, lịch sử trình duyệt và các dữ liệu tương tự.
2. LocalStorage trong HTML5
LocalStorage được sử dụng để lưu trữ dữ liệu ở phía máy khách. Nó không có thời gian hết hạn, vì vậy dữ liệu trong LocalStorage luôn tồn tại cho đến khi người dùng xóa nó theo cách thủ công.
- Để lưu trữ dữ liệu trong bộ lưu trữ web: Cả key và value phải là chuỗi hoặc số.
LocalStorage.setItem("key", "value");
- Để lấy dữ liệu từ bộ lưu trữ web:
LocalStorage.getItem("key");
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
#data {
text-align: center;
}
</style>
</head>
<body>
<input id="name"
type="name"
placeholder="enter your name" />
<button type="submit" onClick="handleClick()">
click
</button>
<br />
<div id="data"></div>
<script>
function handleClick() {
if (typeof Storage !== "undefined") {
let name = document.getElementById("name").value;
localStorage.setItem("name", name);
document.getElementById("data").innerHTML =
"Welcome To Stringee" + " " + localStorage.name;
} else {
alert("Sorry! your browser doesn't support Web Storage");
}
}
</script>
</body>
</html>
Màn hình khi mở index.html:

Màn hình sau khi nhập "DungTQ" và bấm click:

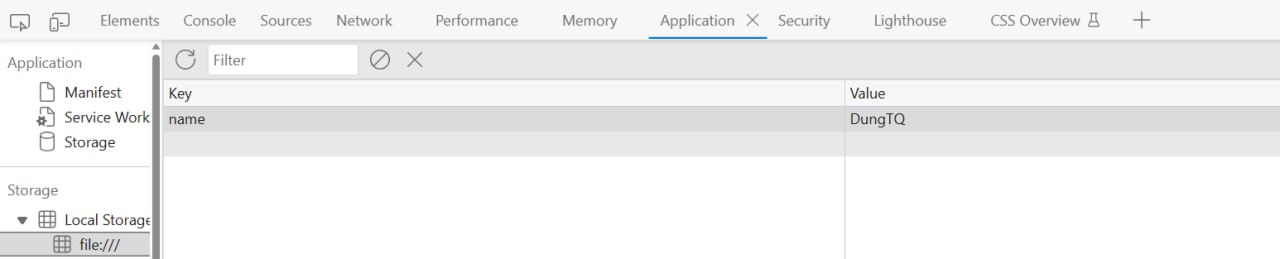
Đây là lưu trữ ở localStorage:

3. Session Storage trong HTML5
SessionStorage được sử dụng để lưu trữ dữ liệu ở phía máy khách. Dữ liệu trong SessionStorage tồn tại cho đến khi tab hiện tại được mở, nếu chúng ta đóng tab hiện tại thì dữ liệu của chúng ta cũng sẽ tự động bị xóa khỏi SessionStorage. Cú pháp:
- Để lưu trữ dữ liệu trong bộ lưu trữ web: Cả key và value phải là chuỗi hoặc số.
SessionStorage.setItem("key", "value");
- Để lấy dữ liệu từ bộ lưu trữ web:
SessionStorage.getItem("key");
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
#data {
text-align: center;
}
</style>
</head>
<body>
<input id="name"
type="name"
placeholder="enter your name">
<button type="submit" onClick="handleClick()">
click
</button>
<br>
<div id="data"></div>
<script>
function handleClick() {
if (typeof (Storage) !== "undefined") {
let name = document.getElementById("name").value;
sessionStorage.setItem("name", name);
document.getElementById("data").innerHTML =
("Welcome To GeeksforGeeks" + " " + sessionStorage.name);
}
else {
alert("Sorry! your browser is not supporting the browser")
}
}
</script>
</body>
</html>
Màn hình khi mở index.html:

Màn hình sau khi nhập "DungTQ" và bấm click:

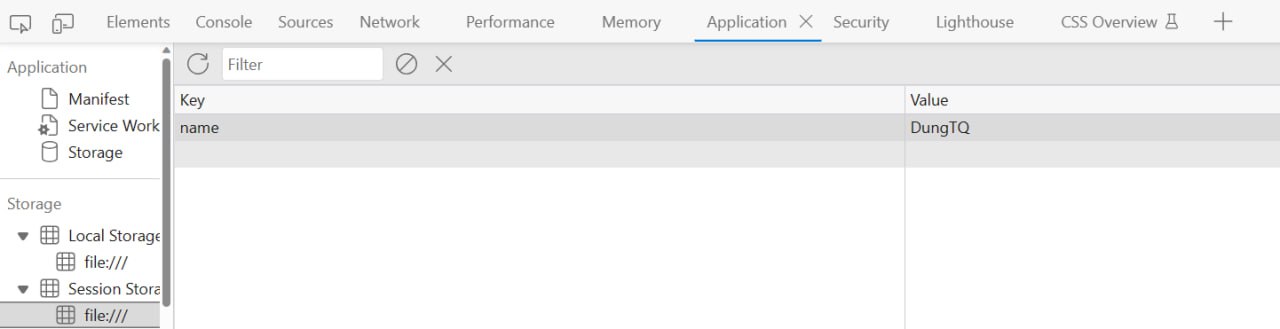
Đây là lưu trữ ở localStorage:

4 Sự khác nhau của LocalStorage và SessionStorage
LocalStorage và SessionStorage là hai cơ chế lưu trữ dữ liệu tạm thời trong HTML5 nhưng chúng có những sự khác nhau quan trọng:
- Thời gian tồn tại của dữ liệu:
LocalStorage: Dữ liệu lưu trữ trong LocalStorage tồn tại ngay cả khi người dùng đóng trình duyệt và mở lại. Dữ liệu sẽ không bị xóa trừ khi người dùng hoặc ứng dụng web xóa nó.
SessionStorage: Dữ liệu lưu trữ trong SessionStorage chỉ tồn tại trong phiên làm việc hiện tại của trình duyệt. Khi người dùng đóng trình duyệt hoặc kết thúc phiên làm việc, dữ liệu trong SessionStorage sẽ bị xóa.
- Phạm vi truy cập:
LocalStorage: Dữ liệu trong LocalStorage có phạm vi truy cập trên cả các trang trong miền địa chỉ (origin) của ứng dụng web. Điều này có nghĩa là dữ liệu được chia sẻ giữa các trang cùng miền địa chỉ.
SessionStorage: Dữ liệu trong SessionStorage chỉ có thể truy cập từ cùng một trang và cùng phiên làm việc. Các trang khác hoặc các phiên làm việc khác sẽ không thể truy cập dữ liệu này.
- Quota (giới hạn lưu trữ):
LocalStorage: Dung lượng lưu trữ trong LocalStorage thường lớn hơn so với SessionStorage, tùy thuộc vào trình duyệt và cài đặt của nó. Thông thường, LocalStorage có dung lượng lớn hơn nên nó thích hợp cho việc lưu trữ dữ liệu lớn hơn.
SessionStorage: Dung lượng lưu trữ của SessionStorage thường nhỏ hơn so với LocalStorage. Điều này làm cho SessionStorage thích hợp để lưu trữ những dữ liệu tạm thời nhỏ hơn.
- Mục đích sử dụng:
LocalStorage: Thường được sử dụng để lưu trữ cài đặt người dùng, lịch sử trình duyệt và thông tin không thay đổi quá thường xuyên.
SessionStorage: Thường được sử dụng để lưu trữ trạng thái tạm thời của ứng dụng trong phiên làm việc hiện tại. Ví dụ, lưu trạng thái biểu mẫu đã điền, trạng thái tạm thời của trò chơi, v.v.
Tóm lại, sự khác nhau giữa LocalStorage và SessionStorage chủ yếu liên quan đến thời gian tồn tại của dữ liệu, phạm vi truy cập và mục đích sử dụng. Chọn loại lưu trữ phù hợp sẽ phụ thuộc vào nhu cầu cụ thể của ứng dụng web bạn đang phát triển.
Tổng kết
Web Storage trong HTML5 đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, quản lý dữ liệu và tối ưu hóa hiệu suất của các ứng dụng web. Việc hiểu và tận dụng tốt tính năng này sẽ giúp tạo ra những ứng dụng web linh hoạt và mạnh mẽ hơn, đáp ứng nhu cầu ngày càng cao của người dùng. Bạn có thể tìm hiểu và thực hành các ví dụ để hiểu thêm về nó nhé.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY: