Đã từ lâu, Bootstrap là một công cụ quan trọng trong việc phát triển web front-end, giúp giảm thời gian và công sức cần thiết để xây dựng giao diện web chất lượng cao và đáp ứng trên nhiều thiết bị khác nhau. Hệ thống lưới (Grid System) trong Bootstrap là một phần quan trọng của framework này. Nó cho phép bạn xây dựng bố cục trang web một cách dễ dàng và đáp ứng trên nhiều thiết bị khác nhau.
1. Các thành phần chính của Grid System trong Bootstrap
- Cột (Columns): Cột là thành phần cơ bản của hệ thống lưới Bootstrap. Trang web của bạn được chia thành 12 cột ảo và bạn có thể xác định số lượng cột mà một phần tử sẽ chiếm trên các kích thước màn hình khác nhau.
- Hàng (Rows): Hàng là một tập hợp các cột. Mỗi hàng bao gồm một hoặc nhiều cột. Hàng giúp bạn xác định cách các cột sẽ xếp chồng lên nhau hoặc xếp theo hàng ngang.
- Container: Container là một thành phần chứa các hàng. Bootstrap cung cấp hai loại container chính: container và container-fluid. Container thường được sử dụng cho bố cục cố định, trong khi container-fluid sử dụng cho bố cục co dãn trên toàn bộ chiều rộng của màn hình.
>>> Xem thêm bài viết: Tất tần tật về Container trong Bootstrap 5
2. Cách sử dụng Grid System trong Bootstrap
Grid system (hệ thống lưới) Bootstrap cho phép tối đa 12 cột trên trang. Bạn có thể sử dụng từng mục riêng lẻ hoặc hợp nhất chúng lại với nhau để có các cột rộng hơn. Bạn có thể sử dụng tất cả các kết hợp giá trị có tổng bằng 12. Bạn có thể sử dụng 12 cột, mỗi cột có chiều rộng 1 hoặc sử dụng 4 cột, mỗi cột có chiều rộng 3 hoặc bất kỳ kết hợp nào khác. Để sử dụng hệ thống lưới trong Bootstrap, bạn sử dụng các lớp CSS được định nghĩa sẵn như col-md-, col-sm-, col-lg-, vv., để xác định kích thước của cột trên các kích thước màn hình khác nhau. Dưới đây là một ví dụ:
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12">
<!-- Nội dung cột 1 -->
</div>
<div class="col-lg-4 col-md-6 col-sm-12">
<!-- Nội dung cột 2 -->
</div>
<div class="col-lg-4 col-md-12 col-sm-12">
<!-- Nội dung cột 3 -->
</div>
</div>
</div>
Trong ví dụ này, có ba cột, mỗi cột sẽ hiển thị khác nhau trên các kích thước màn hình khác nhau. Cột 1 và cột 2 sẽ chiếm 4/12 cột trên màn hình lớn (lg), 6/12 cột trên màn hình trung bình (md), và toàn bộ chiều rộng trên màn hình nhỏ (sm). Cột 3 sẽ chiếm toàn bộ chiều rộng trên tất cả các kích thước màn hình.
3. Các ví dụ về cách sử dụng Grid System trong Bootstrap
Ví dụ 1: Ví dụ về container trong Grid System
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<header>
<div class="container">
<h1 style="color: red">Stringee</h1>
<strong>A computer Science portal for Stringee</strong>
</div>
</header>
</body>
</html>
Đầu ra:

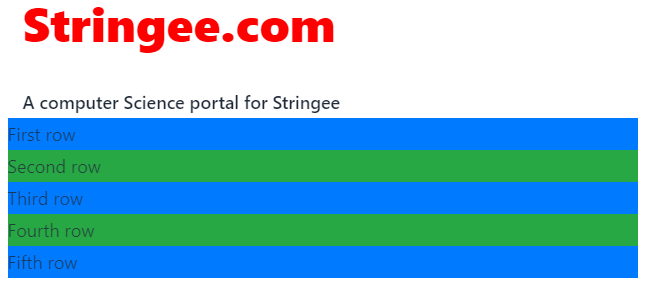
Ví dụ 2: Ví dụ về hàng trong Grid System
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<header>
<div class="container">
<h1 style="color: red">Stringee.com</h1>
<strong>
A computer Science portal for Stringee
</strong>
</div>
</header>
<div class="container">
<div class="row">
<div class="bg bg-primary w-100">
First row
</div>
</div>
<div class="row">
<div class="bg bg-success w-100">
Second row
</div>
</div>
<div class="row">
<div class="bg bg-primary w-100">
Third row
</div>
</div>
<div class="row">
<div class="bg bg-success w-100">
Fourth row
</div>
</div>
<div class="row">
<div class="bg bg-primary w-100">
Fifth row
</div>
</div>
</div>
</body>
</html>
Đầu ra:

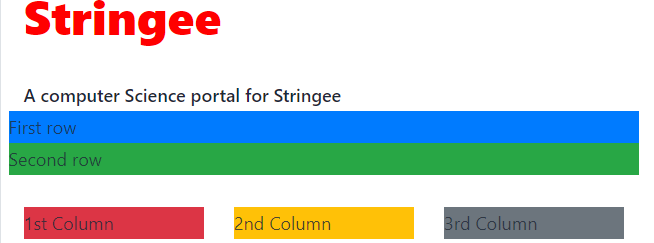
Ví dụ 3: Ví dụ về cột trong Grid System
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<header>
<div class="container">
<h1 style="color: red">Stringee</h1>
<strong>
A computer Science portal for Stringee
</strong>
</div>
</header>
<div class="container">
<div class="row">
<div class="bg bg-primary w-100">
First row
</div>
</div>
<div class="row">
<div class="bg bg-success w-100">
Second row
</div>
</div>
</div>
<br/>
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="well bg bg-danger">
1st Column
</div>
</div>
<div class="col-sm-4">
<div class="well bg bg-warning">
2nd Column
</div>
</div>
<div class="col-sm-4">
<div class="well bg bg-secondary">
3rd Column
</div>
</div>
</div>
</div>
</body>
</html>
đầu ra:

4. Lợi ích của Grid System trong Bootstrap
- (Responsive): Hệ thống lưới Bootstrap cho phép bạn xây dựng trang web đáp ứng, tự động thích nghi với các kích thước màn hình khác nhau.
- Bạn có thể tạo ra các bố cục phức tạp bằng cách kết hợp các cột và hàng một cách dễ dàng.
- Sử dụng Grid System giúp bạn tiết kiệm thời gian thiết kế và phát triển, vì bạn không cần viết CSS tùy chỉnh cho mọi bố cục.
- Bootstrap đảm bảo rằng bố cục trang web của bạn sẽ có kiểu dáng đồng nhất trên nhiều trình duyệt khác nhau.
Kết luận
Trong bài viết này, chúng ta đã khám phá sâu hơn về Grid System trong Bootstrap và tầm quan trọng của nó trong thiết kế và phát triển các trang web hiện đại. Grid System giúp chúng ta tạo ra các giao diện đáp ứng, thích hợp cho nhiều loại thiết bị và màn hình khác nhau một cách dễ dàng. Với kiến thức về Grid system này, chúng ta sẽ xây dựng các trang web đẹp và mang lại trải nghiệm tốt hơn cho người dùng. Các bạn có thể tìm hiểu thêm ở đây.
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:












