Chắc hẳn bạn đã từng gặp phải cảm giác chờ đợi vô cùng lâu khi truy cập vào một trang web và dữ liệu. Điều này thường xảy ra khi không tận dụng caching trong giao thức HTTP. Caching không chỉ là một khía cạnh quan trọng của HTTP mà còn là một công cụ mạnh mẽ giúp cải thiện hiệu suất và tăng tốc độ tải trang cho các trình duyệt web. Trong bài viết này, Stringee sẽ giúp bạn khám phá về caching, tại sao nó lại quan trọng và cách nó hoạt động.
>>> Xem thêm các bài viết khác tại đây:
HTTP request là gì? Các phương thức HTTP request
Hướng dẫn cài đặt Apache, PHP và MySQL trên Windows
1. Caching trong HTTP là gì?

Caching trong HTTP là quá trình lưu trữ tạm thời các phiên bản của các tài nguyên web như HTML, CSS, JavaScript, hình ảnh và các tài liệu khác trên bộ nhớ đệm, có thể là phần cứng hoặc phần mềm. Thay vì mỗi lần yêu cầu, máy chủ phải trả về các tài nguyên đã được yêu cầu, chúng được lưu trữ trong cache. Khi truy cập lại vào các tài nguyên đã được lưu trữ trong cache, trình duyệt web có thể tải nhanh chóng từ cache thay vì phải tải lại từ máy chủ, điều này giúp cải thiện hiệu suất và tăng tốc độ tải trang. Điều này làm cho trang web trở nên mượt mà hơn mỗi khi truy cập và mang lại trải nghiệm tốt hơn cho người dùng.
2. Lợi ích của việc sử dụng Caching trong HTTP
Caching mang lại nhiều lợi ích quan trọng cho cả người dùng và hệ thống web như:
Tăng tốc độ tải trang: Việc lưu trữ các phiên bản của các tài nguyên web trong cache giúp giảm thời gian tải trang. Khi người dùng truy cập lại vào một trang web, các tài nguyên đã được lưu trữ trong cache có thể được truy cập nhanh chóng từ bộ nhớ đệm của trình duyệt hoặc máy chủ proxy thay vì phải tải lại từ máy chủ web gốc. Điều này làm cho trải nghiệm người dùng trở nên mượt mà hơn và giảm thời gian chờ đợi.
Giảm tải cho máy chủ: Bằng cách cung cấp các tài nguyên từ cache thay vì từ máy chủ web gốc, việc sử dụng caching giúp giảm tải cho máy chủ. Điều này làm giảm số lượng yêu cầu được gửi đến máy chủ và giảm áp lực lên hệ thống máy chủ, giúp hệ thống hoạt động hiệu quả hơn và giảm nguy cơ quá tải.
Tiết kiệm băng thông: Caching giúp tiết kiệm băng thông mạng bằng cách giảm lượng dữ liệu cần truyền từ máy chủ đến trình duyệt. Khi các tài nguyên đã được lưu trữ trong cache, người dùng có thể truy cập chúng mà không cần phải tải lại từ máy chủ, giúp giảm lượng dữ liệu mạng tiêu thụ.
Cải thiện hiệu suất hệ thống: Bằng cách giảm tải cho máy chủ và tiết kiệm băng thông, việc sử dụng caching có thể cải thiện hiệu suất và khả năng phản ứng của hệ thống web. Hệ thống có thể xử lý nhiều yêu cầu từ người dùng cùng một lúc mà không gặp phải vấn đề quá tải, cung cấp trải nghiệm tốt hơn cho người dùng.
Giảm gánh nặng cho mạng nội bộ: Caching trên các máy chủ proxy và reverse proxy giúp giảm gánh nặng cho mạng nội bộ bằng cách cung cấp các tài nguyên từ cache thay vì từ máy chủ web gốc. Điều này giúp giảm lượng dữ liệu mạng được truyền qua mạng nội bộ, giảm áp lực lên cơ sở hạ tầng mạng và tăng tốc độ truy cập cho người dùng trong mạng.
3. Nơi lưu trữ của Caching
3.1 Browser Cache
Browser cache là nơi mà trình duyệt web lưu trữ các tài nguyên đã tải xuống từ các trang web trước đó. Các tài nguyên như HTML, CSS, JavaScript, hình ảnh và tệp tin đa phương tiện được lưu trữ trong bộ nhớ cache của trình duyệt để tái sử dụng khi cần thiết. Browser cache có thể được chia sẻ giữa các tab hoặc cửa sổ trình duyệt, tùy thuộc vào cách mà trình duyệt cụ thể được cấu hình.
3.2 Proxy Cache
Proxy cache là một loại cache được cài đặt trên các máy chủ proxy, đóng vai trò trung gian giữa người dùng và máy chủ web. Các máy chủ proxy lưu trữ các tài nguyên đã tải xuống từ máy chủ web và cung cấp chúng cho người dùng trong mạng nội bộ mà không cần phải tải lại từ máy chủ web gốc. Proxy cache có thể được chia sẻ giữa nhiều người dùng trong cùng một mạng hoặc tổ chức.
3.3 Reverse Proxy Cache
Reverse proxy cache là một loại cache được triển khai trên các máy chủ proxy, nhưng ở một cấp độ cao hơn. Reverse proxy cache thường được đặt tại các trung tâm dữ liệu hoặc tại các nút mạng lớn để cung cấp dịch vụ cache cho một hoặc nhiều máy chủ web.
Các reverse proxy cache thường được sử dụng để cải thiện hiệu suất và tăng tốc độ tải trang bằng cách lưu trữ các tài nguyên đã tải xuống từ máy chủ web và cung cấp chúng cho người dùng cuối. Reverse proxy cache có thể được chia sẻ giữa nhiều người dùng và máy chủ web trong cùng một mạng hoặc tổ chức.
Các vị trí lưu trữ cache này có thể được cấu hình và quản lý để tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng khi truy cập các trang web.
4. Cách quản lý Cache
Khi nào server trả về dữ liệu, nó sẽ đi kèm với HTTP headers để chỉ dẫn cache sẽ được lưu trữ như thế nào và nó phải phù hợp để lưu trữ content. Dưới đây là một số cách quản lý thông dụng:
4.1 Cache-Control
Tiêu đề Cache-Control được sử dụng để xác định các chỉ thị kiểm soát cache cho một tài nguyên cụ thể. Nó cung cấp một cách linh hoạt để quản lý cache trên cả máy chủ và trình duyệt.
Trên máy chủ: Máy chủ có thể thêm tiêu đề Cache-Control vào phản hồi HTTP để hướng dẫn trình duyệt và máy chủ proxy về cách lưu trữ và sử dụng cache.
Trong trình duyệt: Trình duyệt sẽ tuân thủ các chỉ thị trong tiêu đề Cache-Control để quyết định xem liệu nó có lưu trữ tài nguyên trong cache hay không, và nếu có thì trong bao lâu.
Dưới đây là các tùy chọn phổ biến của tiêu đề Cache-Control:
public: Cho phép lưu trữ tài nguyên trong bộ nhớ đệm công cộng của bất kỳ cache nào, bao gồm cả cache của trình duyệt và proxy.
Cache-Control: publicprivate: Chỉ cho phép lưu trữ tài nguyên trong cache riêng tư của người dùng, không được chia sẻ với các người dùng khác.
Cache-Control: privateno-store: Yêu cầu không lưu trữ bất kỳ dữ liệu của tài nguyên trong bộ nhớ đệm.
Cache-Control: no-storeno-cache: Yêu cầu cache kiểm tra với máy chủ trước khi sử dụng dữ liệu trong bộ nhớ đệm, nhưng không yêu cầu tải lại tài nguyên.
Cache-Control: no-cachemax-age=<seconds>: Xác định thời gian tối đa mà tài nguyên có thể được lưu trữ trong cache, tính bằng giây.
Cache-Control: max-age=3600s-maxage=<seconds>: Giống như max-age, nhưng chỉ áp dụng cho các cache proxy công cộng (không áp dụng cho cache trình duyệt).
Cache-Control: s-maxage=1800must-revalidate: Yêu cầu cache kiểm tra với máy chủ trước khi sử dụng dữ liệu trong bộ nhớ đệm và tải lại tài nguyên nếu nó đã hết hạn.
Cache-Control: must-revalidateproxy-revalidate: Tương tự như must-revalidate, nhưng chỉ áp dụng cho các cache proxy.
Cache-Control: proxy-revalidateimmutable: Xác định rằng tài nguyên không bao giờ thay đổi, cho phép cache lưu trữ nó mãi mãi mà không cần kiểm tra lại với máy chủ.
Cache-Control: immutableno-transform: Yêu cầu các cache proxy không thay đổi nội dung của tài nguyên (ví dụ: không nén hoặc thay đổi định dạng).
Cache-Control: no-transformCác tùy chọn trong tiêu đề Cache-Control có thể kết hợp với nhau để cung cấp các chỉ thị cache tùy chỉnh cho tài nguyên. Việc sử dụng đúng cách các tùy chọn này có thể cải thiện hiệu suất và kiểm soát cache trong ứng dụng web của bạn.
Ví dụ:
Cache-Control: max-age=3600, publicTrong ví dụ này, chỉ thị max-age=3600 cho biết rằng tài nguyên có thể được lưu trữ trong cache trong vòng 3600 giây (1 giờ), và chỉ thị public cho biết rằng tài nguyên có thể được lưu trữ trong bộ nhớ đệm công cộng.
4.2 Expires
Tiêu đề Expires xác định thời gian hết hạn của một tài nguyên, sau đó tài nguyên sẽ được coi là đã hết hạn và cần phải được tải lại từ máy chủ.
Máy chủ sẽ thêm tiêu đề Expires vào phản hồi HTTP để chỉ định thời gian hết hạn của tài nguyên.
Trình duyệt sẽ sử dụng giá trị trong tiêu đề Expires để quyết định khi nào cần phải tải lại tài nguyên từ máy chủ.
Ví dụ:
Expires: Thu, 31 Dec 2024 23:59:59 GMTTrong ví dụ này, tài nguyên sẽ hết hạn vào ngày 31 tháng 12 năm 2024.
Lưu ý là ngày không được lớn hơn 1 năm so với hiện tại và nếu format sai, nội dung cũng được coi là đã cũ. Ngoài ra, thời gian trên cache cũng phải được đồng bộ với thời gian trên server.
4.3 ETag Header và If-None-Match Directive:
Tiêu đề ETag (Entity Tag) là một chuỗi định danh duy nhất cho một phiên bản của tài nguyên.
Tiêu đề If-None-Match được sử dụng để kiểm tra xem phiên bản của tài nguyên đã thay đổi kể từ khi nó được lưu trữ trong cache hay không.
Máy chủ sẽ thêm tiêu đề ETag vào phản hồi HTTP để xác định phiên bản của tài nguyên.
Khi trình duyệt yêu cầu tài nguyên, nó sẽ gửi tiêu đề If-None-Match kèm theo ETag của phiên bản trước đó đã được lưu trữ.
Ví dụ:
ETag: "abc123"
If-None-Match: "abc123"Trong ví dụ này, ETag là "abc123", và If-None-Match kiểm tra xem phiên bản của tài nguyên trên máy chủ có khớp với ETag được lưu trữ trong cache hay không.
4.4. Last-Modified Header và If-Modified-Since Directive:
Tiêu đề Last-Modified xác định thời điểm mà tài nguyên đã được sửa đổi lần cuối cùng. Tiêu đề If-Modified-Since được sử dụng để kiểm tra xem tài nguyên đã được sửa đổi kể từ thời điểm đã chỉ định trong tiêu đề Last-Modified hay không.
Máy chủ sẽ thêm tiêu đề Last-Modified vào phản hồi HTTP để xác định thời điểm sửa đổi gần nhất của tài nguyên.
Khi trình duyệt yêu cầu tài nguyên, nó sẽ gửi tiêu đề If-Modified-Since kèm theo thời điểm đã được chỉ định trong tiêu đề Last-Modified.
Ví dụ:
Last-Modified: Wed, 01 Feb 2023 12:00:00 GMT
If-Modified-Since: Wed, 01 Feb 2023 12:00:00 GMTTrong ví dụ này, Last-Modified là ngày 1 tháng 2 năm 2023, và If-Modified-Since kiểm tra xem tài nguyên đã được sửa đổi sau ngày đó hay không.
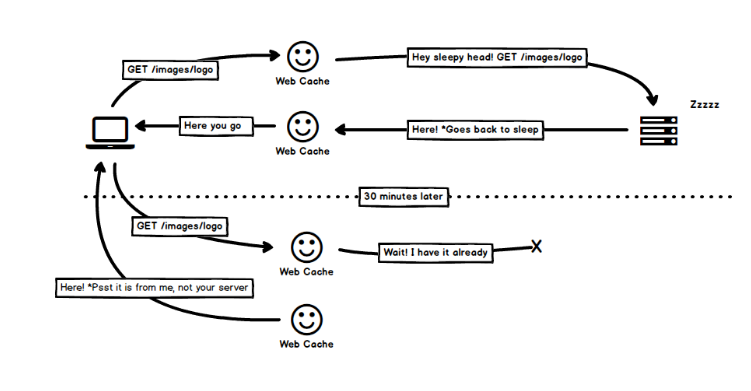
5. Cơ chế hoạt động
Yêu cầu tài nguyên: Khi người dùng truy cập một trang web, trình duyệt sẽ gửi yêu cầu đến máy chủ web để lấy các tài nguyên cần thiết.
Kiểm tra bộ nhớ cache: Trình duyệt sẽ kiểm tra xem các tài nguyên cần thiết đã được lưu trữ trong bộ nhớ cache hay chưa.
Tải từ bộ nhớ cache: Nếu tài nguyên được tìm thấy trong bộ nhớ cache, trình duyệt sẽ tải tài nguyên đó từ bộ nhớ cache thay vì tải xuống từ máy chủ web.
Tải từ máy chủ web: Nếu tài nguyên không được tìm thấy trong bộ nhớ cache, trình duyệt sẽ tải xuống tài nguyên từ máy chủ web và lưu trữ nó trong bộ nhớ cache để sử dụng cho các lần truy cập sau.
Tổng kết
Trong bài viết này, Stringee đã cung cấp cho bạn về các khái niệm cơ bản của caching trong HTTP và cách nó hoạt động. Việc hiểu và sử dụng cache một cách hiệu quả có thể đem lại nhiều lợi ích đáng kể cho cả người dùng và nhà phát triển.
>>> Xem thêm các bài tại đây:
Hướng dẫn cài đặt k8s Kubernetes Cluster
Cài đặt cấu hình cân bằng tải với HaProxy và Docker
Stringee Communication APIs là giải pháp cung cấp các tính năng giao tiếp như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài CSKH cho phép tích hợp trực tiếp vào ứng dụng/website của doanh nghiệp nhanh chóng. Nhờ đó giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp bởi thông thường nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Bộ API giao tiếp của Stringee hiện đang được tin dùng bởi các doanh nghiệp ở mọi quy mô, lĩnh vực ngành nghề như TPBank, VOVBacsi24, VNDirect, Shinhan Finance, Ahamove, Logivan, Homedy, Adavigo, bTaskee…
Quý bạn đọc quan tâm xin mời đăng ký NHẬN TƯ VẤN TẠI ĐÂY:











