Webpack là thuật ngữ không còn quá xa lạ đối với những nhà phát triển front end khi trở thành một công cụ phổ biến trong cộng đồng web nhờ tính linh hoạt và khả năng tùy chỉnh cao của nó. Vậy Webpack là gì? Lợi ích mà nó mang lại và cách thức hoạt động của Webpack. Hãy cùng Stringee tìm hiểu ở bài viết dưới đây.
1. Webpack là gì?
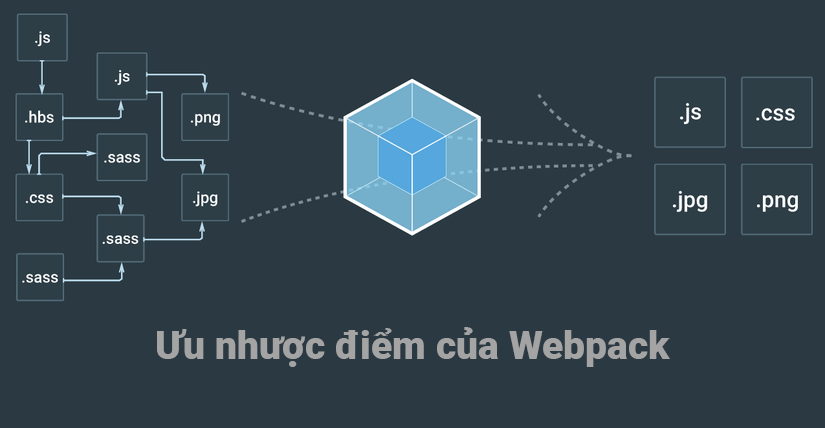
Webpack là một công cụ xây dựng (build tool) và bundler cho ứng dụng web. Nó được sử dụng để quản lý các module JavaScript. Webpack hoạt động bằng cách xây dựng một dependency graph (đồ thị phụ thuộc) cho ứng dụng của bạn. Nó phân tích mã nguồn, xác định các module và sự phụ thuộc giữa chúng. Sau đó sẽ tạo ra các bundle (gói) chứa các module tương ứng.
Webpack cung cấp nhiều tính năng hữu ích khác nhau, bao gồm:
- Mở rộng được: Bạn có thể sử dụng các plugin và loader để mở rộng khả năng của Webpack như xử lý TypeScript, Sass, minify mã nguồn, tối ưu hóa hình ảnh và nhiều hơn nữa
- Code splitting: Webpack cho phép bạn chia ứng dụng thành các bundle nhỏ hơn, tải các phần của trang theo yêu cầu, giúp tăng tốc độ tải trang và tải xuống.
- Hot module replacement (HMR): Với HMR, việc cập nhật mã nguồn trong quá trình phát triển mà không cần tải lại trang giúp tiết kiệm thời gian và tăng năng suất.
- Tối ưu hóa: Webpack cung cấp các công cụ tối ưu hóa như gộp mã (code concatenation), nén và tối ưu hóa mã nguồn để giảm kích thước file và tăng tốc tải trang.
Webpack đã trở thành một công cụ phổ biến trong cộng đồng phát triển web nhờ tính linh hoạt và khả năng tùy chỉnh cao của nó. Khi nó được sử dụng trong các dự án framework như React, Vue, Angular và các công nghệ hiện đại khác để xây dựng ứng dụng web phức tạp.

2. Webpack hoạt động như thế nào?
Bước 1: Xác định entry point của ứng dụng trong tệp cấu hình của Webpack. Entry point là điểm khởi đầu của ứng dụng, nơi mà Webpack bắt đầu phân tích và xây dựng dependency graph.
Bước 2: Webpack phân tích mã nguồn từ entry point và xác định các module và sự phụ thuộc giữa chúng. Mỗi module có thể là một tệp JavaScript, CSS, hình ảnh hoặc bật kỳ tệp nào khác mà ứng dụng của bạn cần. Dependency graph sẽ bao gồm tất cả các module và các module phụ thuộc của chúng.
Bước 3: Bắt đầu quá trình tải và xử lý các module. Đối với mỗi module, Webpack sẽ sử dụng các loader tương ứng để chuyển đổi module thành mã JavaScript có thể được sử dụng trong trình duyệt.
Bước 4: Sau khi module được xử lý, Webpack sẽ áp dụng các plugin được cấu hình. Các plugin có thể thực hiện các tác vụ như tối ưu hóa, tạo mã nguồn dựa trên template, sinh ra các tệp mã nguồn phụ trợ và nhiều công việc khác để tùy chỉnh quá trình xây dựng.
Bước 5: Tạo ra các bundle bằng cách dựa trên dependency graph và kết quả của quá trình xử lý trước đó, Webpack sẽ tạo ra các bundle. Mỗi bundle chứa một nhóm module có liên quan.
Bước 6: Webpack cung cấp các công cụ tối ưu hóa để giảm kích thước file và tăng tốc tải trang. Nó có thể gộp (concatenate) các file, nén mã nguồn, tối ưu hóa hình ảnh và áp dụng các biện pháp tối ưu hóa khác. Sau khi quá trình tối ưu hóa hoàn tất, các bundle tạo ra sẽ được xuất bản và sử dụng triển khai ứng dụng.

3. Ưu nhược điểm của Webpack
3.1 Ưu điểm của Webpack
- Webpack giúp quản lý module và phụ thuộc trong ứng dụng của bạn một cách hiệu quả. Nó xây dựng dependency graph để theo dõi và quản lý sự phụ thuộc giữa các module, giúp tối ưu hóa việc tải và xử lý mã nguồn.
- Tích hợp và làm việc được với nhiều công cụ, framework và công nghệ khác. Bạn có thể tùy chỉnh mở rộng Webpack thông qua các plugin và loader. Ngoài ra, nó cho phép bạn sử dụng các tính năng mà bạn muốn trong quá trình xây dựng ứng dụng.
- Hỗ trợ chia ứng dụng thành các bundle nhỏ hơn, giúp tối ưu hóa hiệu suất và tải trang. Các phần của trang có thể được tải theo yêu cầu điều này làm giảm thời gian tải và tăng trải nghiệm người dùng.
- Cho phép cập nhật mã nguồn trong quá trình chạy ứng dụng mà không cần tải lại trang. Điều này giúp tăng năng suất và tốc độ phát triển trong quá trình chỉnh sửa và kiểm tra ứng dụng.
- Webpack cung cấp các công cụ tối ưu hóa để giảm kích thước file. Nó có thể gộp mã nguồn, nén file, tối ưu hóa hình ảnh và áp dụng các biện pháp khác để cải thiện hiệu suất tải trang.
3.2 Nhược điểm của Webpack
- Phức tạp với cấu hình ban đầu, đặc biệt đối với những người mới sử dụng nó. Webpack có nhiều tùy chọn cấu hình khác nhau, việc tìm hiểu và cấu hình đúng có thể đòi hỏi thời gian và kiến thức.
- Tốn thời gian xây dựng ban đầu với các dự án lớn và phức tạp khi phải phân tích xử lý nhiều module. Điều này ảnh hưởng đến quá trình phát triển và thời gian chạy ứng dụng.
- Khó khăn trong việc xác định và sửa lỗi, thông báo lỗi có thể không rõ ràng và khó hiểu.
- Nếu cấu hình không đúng, Webpack có thể tạo ra các bundle có kích thước lớn. Điều này làm tăng thời gian tải trang và tốn băng thông của người dùng
- Có thể gây rối cho những người mới sử dụng. Việc hiểu và quản lý các tệp cấu hình, plugin và loader có thể gây khó khăn và làm mất thời gian.
Tuy nhiên, với sự hiểu biết và kỹ năng phù hợp, những nhược điểm này có thể được vượt qua và Webpack vẫn là một công cụ mạnh mẽ và phổ biến trong việc xây dựng ứng dụng web.

4. Hướng dẫn cài đặt Webpack
Để cài đặt Webpack, bạn cần thực hiện các bước sau:

Bước 1: Chuẩn bị môi trường
Trước khi cài đặt Webpack, bạn cần cài đặt Node.js trên máy tính của mình. Node.js đi kèm với trình quản lý gói npm (Node Package Manager), được sử dụng để cài đặt các gói phụ thuộc cho dự án của bạn.
Bạn có thể tải Node.js từ trang chủ của Node.js (https://nodejs.org/) và cài đặt theo hướng dẫn trên trang web
Bước 2: Khởi tạo dự án
Tạo thư mục cho dự án của bạn và mở terminal trong thư mục đó
Bước 3: Khởi tạo package.json
Chạy lệnh sau trong terminal để khởi tạo package.json cho dự án:
` npm init -y `Bước 4: Cài đặt Webpack
Chạy lệnh sau để cài đặt Webpack và webpack-cli (command line interface):
` npm install webpack webpack-cli --save-dev `Bước 5: Tạo file cấu hình Webpack
Tạo file cấu hình webpack.config.js trong thư mục gốc của dự án. Đây là nơi bạn sẽ cấu hình Webpack cho dự án của mình
Ví dụ, trong file webpack.config.js, bạn có thể cấu hình entry point, output, các loader và plugin.
Bước 6: Xây dựng dự án
Để xây dựng dự án sử dụng Webpack, bạn có thể chạy lệnh sau trong terminal:
` npx webpack `Nó sẽ sử dụng cấu hình webpack.config.js để xây dựng dự án của bạn và tạo ra các bundle.
Bạn cũng có thể thêm các script trong package.json để thực hiện việc xây dựng dễ dàng hơn. Ví dụ:
``` "scripts": { "build": "webpack" } ```Sau đó , bạn có thể chạy lệnh sau để xây dựng dự án
` npm run build `Bước 7: Sử dụng Webpack trong dự án
Sau khi đã cài đặt và cấu hình Webpack, bạn có thể sử dụng nó để quản lý module và xây dựng ứng dụng của mình. Dưới đây là một số khái niệm cơ bản và ví dụ về cách sử dụng Webpack:
- Entry Point: Đây là điểm bắt đầu ứng dụng của bạn. Bạn chỉ định entry point trong file cấu hình webpack.config.js. Ví dụ:
module.exports = {
entry: './src/index.js',
// ...
};
- Output: Đây là nơi bạn xác định nơi các bundle và tệp tin đầu ra được tạo ra. Ví dụ:
module.exports = {
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
// ...
};
- Loader cho phép bạn xử lý các tệp tin không Java Script trong quá trình xây dựng. Ví dụ, bạn có thể sử dụng loader để biên dịch Sass thành CSS, hoặc chuyển đổi các tệp tin TypeScript thành JavaScript. Ví dụ
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
// ...
};
- Plugin: Plugin mở rộng khả năng của Webpack và thực hiện các tác vụ phức tạp hơn trong quá trình xây dựng. Ví dụ, bạn có thể sử dụng plugin để tạo ra file HTML tự động và liên kết các bundle vào đó. Ví dụ:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
// ...
};
- Tối ưu hóa và chế độ phát triển: Webpack cung cấp các chế độ tối ưu hóa để giảm kích thước và tăng tốc tải trang, cũng như chế độ phát triển để hỗ trợ việc phát triển và debug. Ví dụ:
module.exports = {
mode: 'production', // hoặc 'development'
// ...
};
Tạm kết
Webpack là một công cụ không thể thiếu trong quá trình ứng dụng trang web, giúp tăng tính tổ chức, quản lý và tối ưu hóa mã nguồn. Nếu bạn muốn phát triển website của mình, đừng quên theo dõi các bài viết trong chuyên mục Blog của Stringee nhé!
Stringee API cung cấp các tính năng như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài chăm sóc khách hàng (CSKH) có thể được nhúng trực tiếp vào các ứng dụng/website của doanh nghiệp nhanh chóng. Điều này giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp, trong khi nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.












