React Native là công nghệ đã được tạo ra bởi Facebook và cho phép những dev dùng JavaScript để có thể làm mobile apps trên cả iOS và Android mượt mà như native. Chính vì vậy mã nguồn mở này hiện tại đang được rất nhiều người quan tâm tìm hiểu. Để hiểu rõ hơn về khái niệm React Native là gì cũng như nguyên tắc hoạt động của nó, hãy cùng theo dõi bài viết sau.
1. React Native là gì?
React Native là một framework phát triển ứng dụng di động sử dụng ngôn ngữ JavaScript. Nó được tạo ra bởi Facebook để xây dựng các ứng dụng di động đa nền tảng với giao diện người dùng tương tự như ứng dụng native.
React Native cho phép lập trình viên sử dụng cùng một codebase để phát triển ứng dụng cho cả hệ điều hành iOS và Android, giúp tiết kiệm thời gian và công sức. Nó sử dụng các thành phần UI được xây dựng lại từ React, một thư viện JavaScript phổ biến để xây dựng giao diện người dùng web.
2. Những ứng dụng viết bằng React Native
Lập trình React Native mặc dù vẫn còn những nhược điểm nhưng vẫn rất hữu dụng. Bởi việc tận dụng lại được code và tiết kiệm thời gian xây dựng ứng dụng trên các nền tảng khác nhau mang lại nhiều lợi ích cho cả bên thiết kế và người dùng. Rất nhiều những ứng dụng nổi tiếng được các công ty tận dụng framework này để sản xuất, điển hình là các ứng dụng sau đây:
- Skype
- Walmart
- Airbnb
- SoundCloud Pulse

3. Nguyên tắc hoạt động của React Native
Nguyên tắc hoạt động của React Native là gì? Về nguyên tắc hoạt động thì nó gần như giống với React trừ việc React Native hiện tại không thao tác cùng với DOM qua DOM ảo. Nó đang chạy 1 quá trình xử lý nền (Được phiên dịch JavaScript và viết bởi những nhà phát triển) trực tiếp ngay trên thiết bị đầu cuối cũng như giao tiếp cùng với nền tảng góp phần qua một cầu trung gian, theo đợt và bất đồng bộ.
Những thành phần React sẽ bao bọc mã gốc cũng như tương tác cùng với API gốc thông qua mô hình Javascript và UI khai báo của React. Chính điều này đã giúp cho quá trình phát triển ứng dụng dành cho nhiều nền tảng trở nên nhanh hơn. Hiện tại React Native sẽ không dùng HTML mà thay vào đó sẽ sử dụng những thành phần khác nhờ vào luồng Javascript.
4. Cách thức hoạt động của React Native
React Native hoạt động theo các bước sau:
Bước 1 - Viết mã JavaScript: Lập trình viên sử dụng JavaScript để viết mã ứng dụng di động trong React Native. Mã này mô tả giao diện người dùng và tương tác với các thành phần và API của hệ điều hành.
Bước 2 - Bridge kết nối mã JavaScript và ứng dụng native: Mã JavaScript chạy trong môi trường JavaScript runtime của React Native. Nó tương争 tác với các thành phần bridge để gửi yêu cầu và nhận kết quả từ ứng dụng native.
Bước 3 - Các thành phần UI được tạo ra: React Native sử dụng các thành phần UI để xây dựng giao diện người dùng. Các thành phần này tương tự như các thành phần của ứng dụng native, và có thể được tạo ra từ mã JavaScript.
Bước 4 - Thành phần bridge chuyển đổi yêu cầu: Khi mã JavaScript gửi yêu cầu tương tác với các thành phần native, các thành phần bridge chuyển đổi yêu cầu này thành các lệnh và thông điệp tương ứng để gửi đến ứng dụng native.
Bước 5 - Ứng dụng native xử lý yêu cầu: Ứng dụng native nhận và xử lý các yêu cầu được gửi từ thành phần bridge. Nó tương争 tác với các API và các thành phần native khác để thực hiện các tác vụ và trả về kết quả.
Bước 6 - Kết quả được trả về cho mã JavaScript: Khi ứng dụng native hoàn thành xử lý yêu cầu, kết quả được trả về qua các thành phần bridge và đưa lại cho mã JavaScript. Mã JavaScript có thể tiếp tục tương tác với kết quả này hoặc cập nhật giao diện người dùng nếu cần.
Qua quá trình này, React Native cho phép lập trình viên sử dụng mã JavaScript để xây dựng ứng dụng di động với giao diện người dùng tương tự như ứng dụng native và tích hợp tốt với các tính năng của hệ điều hành.

5. Phát triển ứng dụng di động với React Native
Để phát triển ứng dụng di động bằng React Native, bạn có thể tuân theo các bước sau:
Chuẩn bị môi trường phát triển:
- Cài đặt Node.js: React Native yêu cầu Node.js để chạy mã JavaScript.
- Cài đặt React Native CLI: CLI (Command Line Interface) là công cụ dòng lệnh để tạo và quản lý dự án React Native.
Tạo dự án React Native mới:
- Sử dụng React Native CLI để tạo dự án mới với lệnh npx react-native init TenDuAn (thay TenDuAn bằng tên dự án của bạn).
- Chờ quá trình tạo dự án hoàn thành.
Chạy ứng dụng mẫu:
- Mở terminal/cmd trong thư mục dự án.
- Chạy lệnh npx react-native run-android để khởi chạy ứng dụng trên Android hoặc npx react-native run-ios để khởi chạy trên iOS. Đảm bảo máy ảo Android hoặc thiết bị iOS được kết nối và sẵn sàng.
Chỉnh sửa ứng dụng:
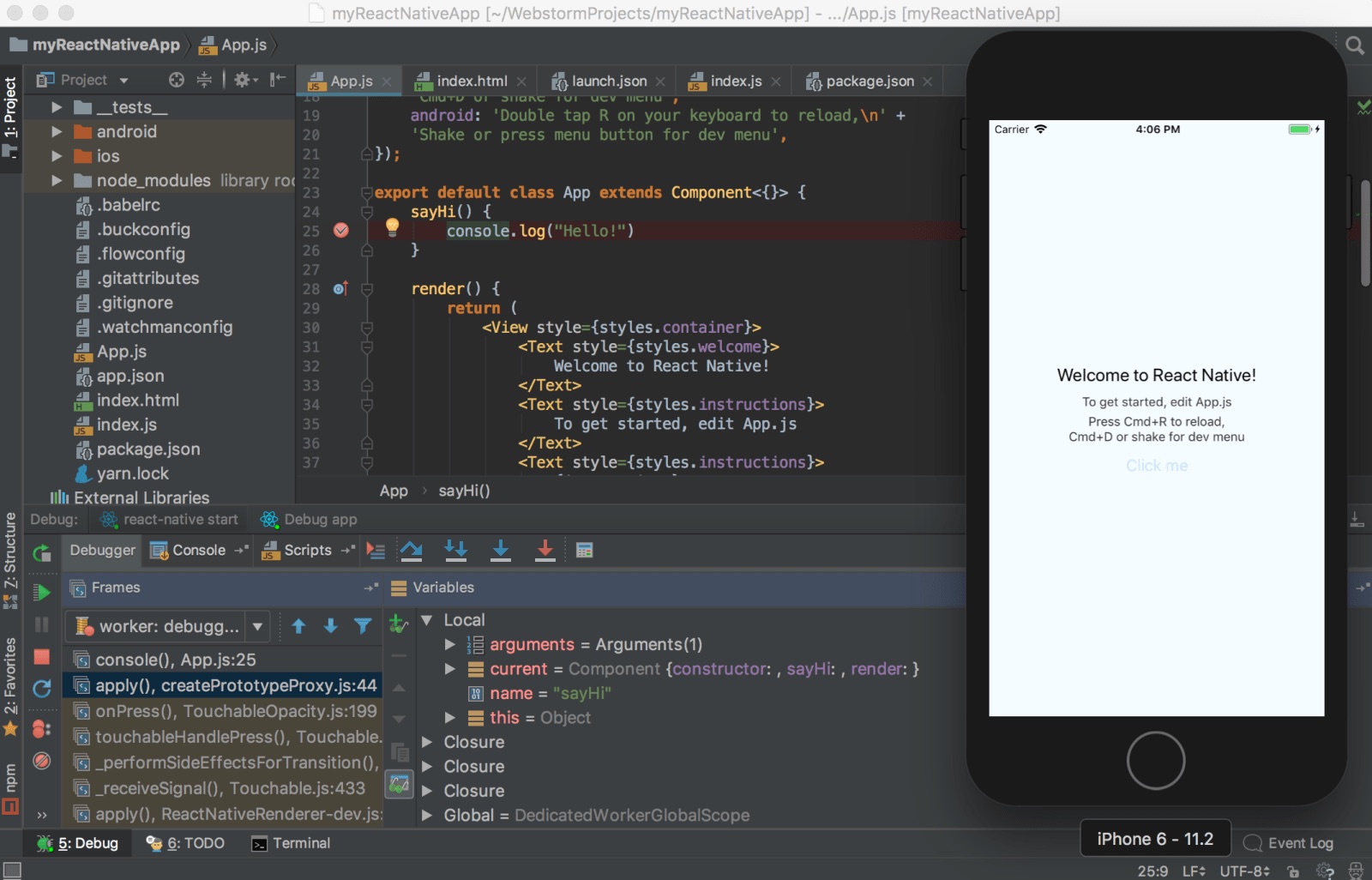
- Mở thư mục dự án trong trình soạn thảo mã nguồn.
- Tìm và chỉnh sửa file App.js để thay đổi giao diện người dùng và chức năng của ứng dụng.
Chạy và kiểm tra ứng dụng:
- Lưu các thay đổi và quay trở lại terminal/cmd.
- Chạy lại lệnh npx react-native run-android hoặc npx react-native run-ios để xem kết quả của các thay đổi trong ứng dụng.
Phát triển thêm tính năng và giao diện:
- Tiếp tục chỉnh sửa và phát triển các thành phần UI và chức năng mới cho ứng dụng.
- Sử dụng các thư viện, module và API bên thứ ba để mở rộng tính năng của ứng dụng.
Kiểm thử và triển khai:
- Kiểm tra ứng dụng trên các thiết bị và môi trường khác nhau để đảm bảo tính tương thích và chất lượng.
- Triển khai ứng dụng lên cửa hàng ứng dụng (Google Play Store hoặc App Store) hoặc phân phối cho người dùng.
Lưu ý rằng đây chỉ là một quy trình phát triển cơ bản và có thể có các bước và tùy chỉnh khác phụ thuộc vào yêu cầu cụ thể của dự án.
Tạm kết
Tổng kết lại, React Native là một công nghệ phát triển ứng dụng di động mạnh mẽ và phổ biến, với nhiều ưu điểm và tiềm năng hứa hẹn. Việc học React Native sẽ mang lại cho bạn khả năng phát triển ứng dụng di động đa nền tảng, sử dụng ngôn ngữ JavaScript quen thuộc và được hỗ trợ bởi một cộng đồng lớn.
Stringee hiện cung cấp bộ giải pháp giao tiếp Communication APIs giúp doanh nghiệp dễ dàng tích hợp các tính năng giao tiếp như gọi thoại/gọi video/chat vào ứng dụng hoặc website sẵn trong thời gian ngắn với chi phí tối ưu nhất. Giải pháp này cũng được hỗ trợ cho nền tảng React Native, chi tiết xin mời quý bạn đọc xem thêm TẠI ĐÂY.