Lệnh if-else là một trong những cấu trúc cơ bản trong JavaScript (JS) và trong hầu hết các ngôn ngữ lập trình khác. Nó cho phép chương trình thực hiện các hành động khác nhau dựa trên điều kiện được đưa ra. Lệnh if-else là một công cụ mạnh mẽ để kiểm tra, quyết định và điều khiển luồng của chương trình.
1. Câu lệnh if trong JavaScript
Đây là một câu lệnh có điều kiện được sử dụng để quyết định xem một câu lệnh hoặc khối câu lệnh nhất định có được thực thi hay không, tức là nếu một điều kiện nhất định là đúng thì khối câu lệnh đó sẽ được thực thi, ngược lại thì không. Cú pháp:
if(điều kiện) {
// Các câu lệnh thực thi nếu điều kiện đúng
}
Câu lệnh if chấp nhận các giá trị boolean – nếu giá trị là true thì nó sẽ thực thi khối câu lệnh bên dưới nó. Nếu chúng ta không cung cấp các dấu ngoặc nhọn '{' và '}' sau if(điều kiện) thì theo mặc định, câu lệnh if coi một câu lệnh ngay sau dòng if nằm trong khối của nó. Ví dụ:
if(điều kiện)
Câu lệnh 1;
Câu lệnh 2;
//Ở đây nếu điều kiện đúng thì câu lệnh 1 sẽ nằm trong khối của if
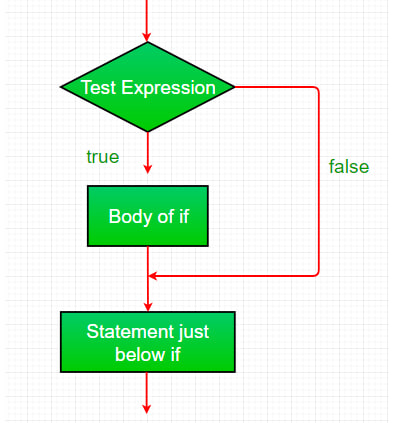
Sơ đồ:

Tôi có một ví dụ như sau:
// Chương trình minh họa câu lệnh if trong JavaScript
let i = 1; // Chúng ta khởi tạo biến i = 1
if (i > 2)
console.log("1 là số lớn hơn 2"); // Câu lệnh sẽ được thực thi
console.log("Chắc chắn rồi, 1 sẽ không lớn hơn 2");
2. Câu lệnh if-else trong JavaScript
Trong phần tìm hiểu về câu lệnh if, chúng ta có thể thấy: Nếu một điều kiện là đúng thì nó sẽ thực thi một khối câu lệnh và nếu điều kiện là sai thì sẽ không. Nhưng nếu chúng ta muốn làm gì khác nếu điều kiện là sai thì sao? Chúng ta có thể sử dụng câu lệnh khác với câu lệnh if để thực thi một khối mã khi điều kiện sai. Chúng ta cùng nhau tìm hiểu về câu lệnh if-else.
Cú pháp:
if(điều kiện) {
// Thực thi khối này nếu điều kiện đúng
} else {
// Thực thi khối này nếu điều kiện là sai
}
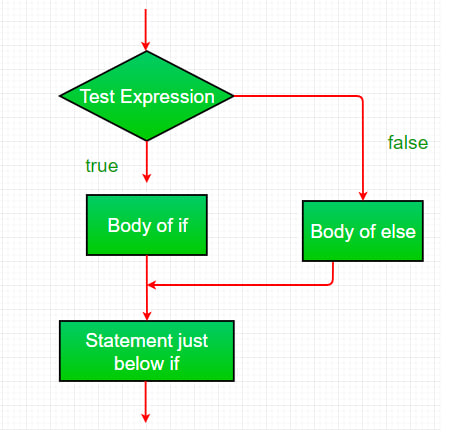
Sơ đồ:

Ví dụ:
// Chương trình minh họa câu lệnh if-else trong JavaScript
let i = 10;
if (i > 15)
console.log("10 lớn hơn 15");
else
console.log("10 nhỏ hơn 15");
Ở ví dụ trên đầu ra sẽ là: “10 nhỏ hơn 15’”.
3. Câu lệnh if lồng nhau trong JavaScript
JavaScript cho phép chúng ta lồng các câu lệnh if bên trong các câu lệnh if. tức là chúng ta có thể đặt một câu lệnh if bên trong một câu lệnh if khác. Một if lồng nhau là một câu lệnh if là đích của một câu lệnh if khác.
Cú pháp:
if( điều kiện 1) {
// Thực thi khi điều kiện 1 đúng
if( điều kiện 2) {
// Thực thi khi điều kiện 2 đúng
}
}
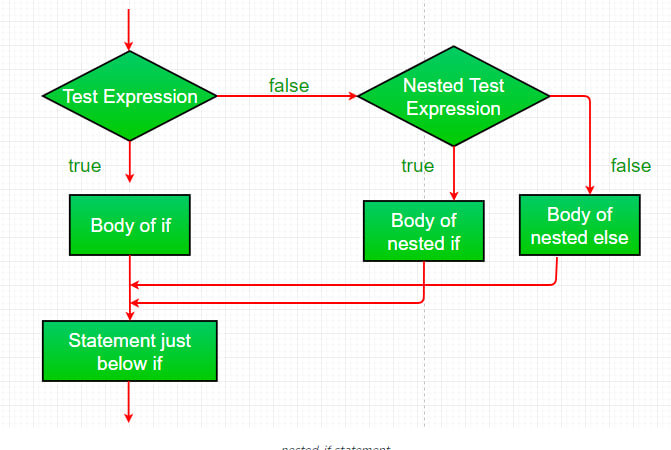
Sơ đồ

Ví dụ:
// Chương trình minh họa câu lệnh if lồng nhau trong JavaScript
let i = 10;
if (i == 10) { // Lệnh if đầu tiên đúng
if (i < 15) { // Lệnh if lồng nhau
console.log("i nhỏ hơn 15");
if (i < 12)
console.log("i nhỏ hơn 12");
else
console.log("i lớn hơn 12");
}
}
Chương trình sẽ in ra 2 dòng: “i nhỏ hơn 15” “i nhỏ hơn 12”
4. Câu lệnh if-else-if trong JavaScript
Tại đây, người dùng có thể quyết định trong số nhiều tùy chọn. Các câu lệnh if được thực thi từ trên xuống. Ngay khi một trong các điều kiện kiểm soát if là đúng, câu lệnh liên quan đến if đó sẽ được thực thi và phần còn lại của bậc thang sẽ bị bỏ qua. Nếu không có điều kiện nào là đúng, thì câu lệnh khác cuối cùng sẽ được thực thi.
Cú pháp:
If (điều kiện 1)
Câu lệnh 1
else if (điều kiện 2)
Câu lệnh 2
else
Câu lệnh 3
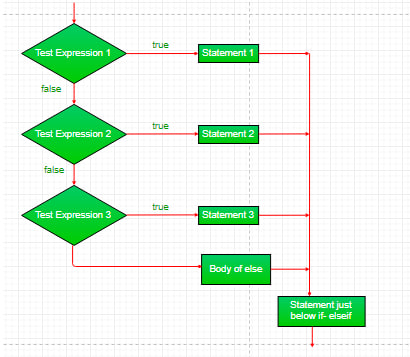
Sơ đồ:

Ví dụ:
// Chương trình minh họa câu lệnh if-else-if trong JavaScript
let i = 20;
if (i == 10)
console.log("i là 10");
else if (i == 15)
console.log("i là 15");
else if (i == 20)
console.log("i là 20");
else
console.log("i không phải là một trong ba giá trị: 10; 15; 20");
Đầu ra của ví dụ sẽ là: i là 20.
Tổng kết
Cấu trúc if-else là thành phần được sử dụng gần như trong mọi chương trình phần mềm, không chỉ riêng JavaScript mà còn với tất cả các ngôn ngữ lập trình khác. Do đó, bạn cần nắm chắc kiến thức về lệnh if-else để có thể lập trình tốt.











