Trong lập trình ứng dụng sẽ có những lúc các bạn muốn hiển thị thời gian hay đồng hồ lên ứng dụng của mình, có thể là tính năng và cũng có thể là trang trí. Vậy làm thế nào để chúng ta có thể hiển thị được thời gian trong Android? Bài viết hôm nay chúng ta sẽ cùng tìm hiểu về vấn đề này.
Trong đời sống, các bạn có thể quan sát thời gian trên 2 loại đồng hồ chủ yếu: đồng hồ kiểu truyền thống (xem giờ thông qua kim giờ/phút/giây) và đồng hồ điện từ (hiển thị giờ/phút/giây qua các con số cụ thể). Thì trong lập trình cũng vậy, Android hỗ trợ 2 kiểu hiển thị tương ứng là AnalogClock (đồng hồ kim) và DigitalClock/TextClock (đồng hồ số). Ở đây có một lưu ý cho các bạn: AnalogClock, DigitalClock và TextClock chỉ là các cách hiển thị thời gian và không thể thay đổi thời gian của thiết bị. Nếu muốn thay đổi thời gian thì chúng ta sẽ phải sử dụng DatePicker và TimePicker (sẽ không được để cập đến ở đây).
Đầu tiên, chúng ta cùng tìm hiểu qua về AnalogClock.
1. AnalogClock
Android AnalogClock là lớp con của View. Nó là một widget có hình dạng đồng hồ kim, tức là sử dụng kim giờ, phút để hiển thị thời gian.
Cài đặt code trong xml:
<AnalogClock
android:layout_width="200dp"
android:layout_height="200dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
Kết quả sau khi khởi chạy:
 Đây là hình dạng mặc định của AnalogClock với kim ngắn chỉ giờ và kim dài chỉ phút. Với cài đặt mặc định, background là một màu trơn, không hiển thị số. Nếu bạn muốn hiển thị số, có thể custom mặt đồng hồ và sử dụng thuộc tính dial để cài đặt:
Đây là hình dạng mặc định của AnalogClock với kim ngắn chỉ giờ và kim dài chỉ phút. Với cài đặt mặc định, background là một màu trơn, không hiển thị số. Nếu bạn muốn hiển thị số, có thể custom mặt đồng hồ và sử dụng thuộc tính dial để cài đặt:
android:dial="@drawable/stringEE_clock"
Thuộc tính dial sử dụng drawable mà bạn custom để hiển thị.
Ngoài ra, để custom kim giờ/phút, cũng như hiển thị kim giây, các bạn có thể custom thông qua các thuộc tính dưới đây, sử dụng các drawable file là các resource mong muốn:
android:hand_hour="@drawable/stringEE_hour"
android:hand_minute="@drawable/stringEE_minute"
android:hand_second="@drawable/stringEE_second"
2. DigitalClock
Android DigitalClock là lớp con của TextView. Nó hiển thị thời gian dưới dạng số.
Cài đặt code trong xml:
<DigitalClock
android:id="@+id/digitalClock"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="70sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
Kết quả sau khi khởi chạy:
 Tuy nhiên, DigitalClock chỉ được khuyến cáo sử dụng cho API 17 trở về trước và đã không còn phát triển trong hiện tại.
Tuy nhiên, DigitalClock chỉ được khuyến cáo sử dụng cho API 17 trở về trước và đã không còn phát triển trong hiện tại.
3. TextClock
Cuối cùng, chúng ta sẽ cùng tìm hiểu về TextClock. Đây là view được sử dụng rộng rãi nhất cho việc hiển thị thời gian trong Android và cũng là một trong những nội dung quan trọng nhất của bài viết này.
Android TextClock cũng là lớp con của TextView và là view hiển thị thời gian dưới dạng số. TextClock tương tự với DigitalClock nhưng yêu cầu API 17 trở lên. Vì vậy để sử dụng, bạn phải đảm bảo rằng minSdkVersion của ứng dụng phải lớn hơn hoặc bằng 17.
Để sử dụng, đầu tiên chúng ta sẽ phải add view vào xml file.
<TextClock
android:id="@+id/text_clock"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="70sp"
android:gravity="center"
android:format24Hour="hh:mm:ss a"
android:hint="07:00:00 AM"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
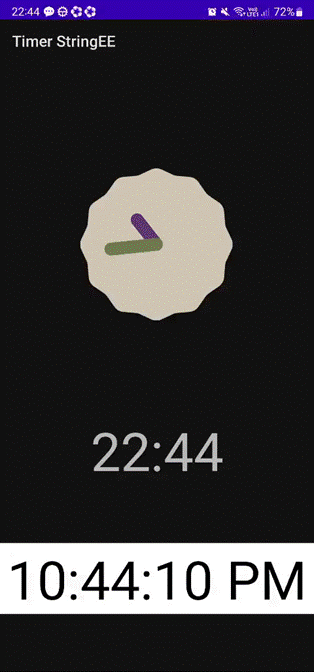
Kết quả sau khi khởi chạy:
 Trước tiên chúng ta cùng tìm hiểu 1 thuộc tính cơ bản khác với các view khác ở đoạn mã trên.
Trước tiên chúng ta cùng tìm hiểu 1 thuộc tính cơ bản khác với các view khác ở đoạn mã trên.
android:format24Hour="hh:mm:ss a"
Với tham số truyền vào là một pattern của thư viện DateTime. Dưới đây là một số mẫu cơ bản bạn có thể tham khảo và ghép chúng sao cho phù hợp với mong muốn của mình:
- hh : Hours – giờ
- mm : Minutes - phút
- ss : Seconds - Giây
- a : ( AM / PM ) – Buổi với AM là sáng và PM là chiều
Nếu bạn không thích kiểu 24 giờ thì bạn có thể chuyển qua format 12 giờ:
android:format12Hour="hh:mm:ss a"
Để cho đồng hồ sinh động hơn bạn có thể thay đổi nó như một TextView bình thường như màu nền, màu chữ, kiểu chữ, …
Trên là những tham số phía giao diện XML, cùng với các tham số trên chúng ta sẽ có một số phương thức truyền vào từ phía code để có thể tùy chỉnh đáng chú ý như sau:
- is24HourModeEnabled() boolean : Trả về hiện tại đang sử dụng chế độ 24 giờ có được sử dụng hay không.
- setFormat24Hour(CharSequence format) - setFormat24Hour(CharSequence format): Thiết lập pattern (định dạng) cho đồng hồ
- refreshTime(): Cập nhật lại thời gian hiển thị nếu cần thiết.
Để thực hành thao tác với đồng hồ, bạn thử làm một listener lắng nghe sự kiện onClick rồi và thiết lập lại format định dạng cho đồng hồ xem sao.
Đầu tiên chúng ta cần chuẩn bị một danh sách các định dạng cần đổi qua lại:
static String[] listFormat = {"hh:mm:ss",
"hh:mm:ss a",
"hh:mm",
"hh-mm aa"};
static final int MAX_COUNT = listFormat.length; //số lượng tối đa
int count = 0; // Vị trí của format hiện tại
Khởi tạo thêm một biến cho TextClock
private TextClock mTextClock;
Không quên việc tạo cho nó một cái Id ở XML để có thể findViewById:
<TextClock
android:id="@+id/text_clock"
Sau đó tạo một listener cho TextClock đã tạo ở trên:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextClock = findViewById(R.id.text_clock);
mTextClock.setOnClickListener(view -> {
mTextClock.setFormat24Hour(listFormat[count]);
count = (count + 1) % MAX_COUNT;
});
}
Vậy là chúng ta đã có một đồng hồ:

Tổng kết:
Vậy là qua bài viết này, chúng ta đã tìm hiểu thêm được về cách hiển thị giờ trên Android. Thật đơn giản đúng không nào, bạn hãy thử tạo cho mình một chiếc đồng hồ riêng cho bản thân mình với tùy chỉnh riêng cho mình nhé. Chúc các bạn thành công.
Stringee API cung cấp các tính năng như gọi thoại, gọi video, tin nhắn chat, SMS hay tổng đài chăm sóc khách hàng (CSKH) có thể được nhúng trực tiếp vào các ứng dụng/website của doanh nghiệp nhanh chóng. Điều này giúp tiết kiệm đến 80% thời gian và chi phí cho doanh nghiệp, trong khi nếu tự phát triển các tính năng này có thể mất từ 1 - 3 năm.
Mời quý bạn đọc đăng ký dùng thử và nhận tư vấn tại đây:












